昨天已經新增商品,但我們可以發現網站上還是無法看到商品內容。
那是因為還沒有發佈商品於網站中,接下來我們要繼續說明如何發佈商品於網站中。
步驟如下:
3. 商品頁面調整及設計
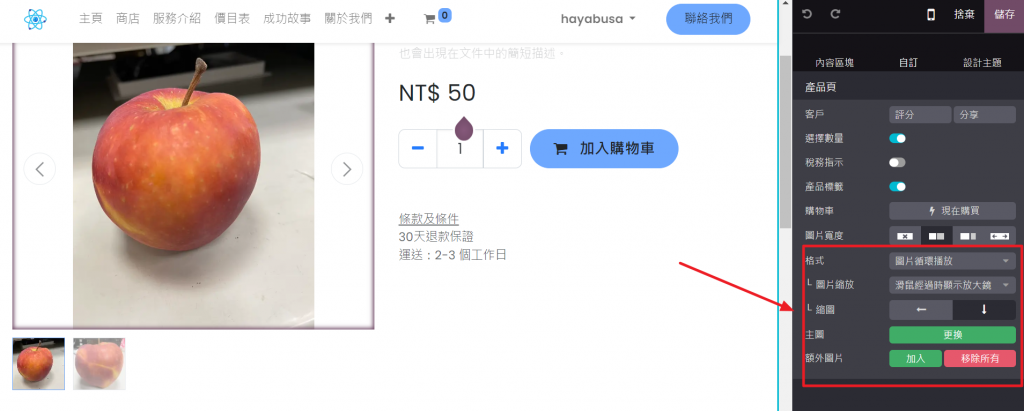
新增產品照片後,右方的黑色編輯視窗中的自訂區,可以點選加入額外圖片,增加其它產品照片,讓產品資訊更為豐富。請參考下面畫面

商品頁面可以顯示加入購物車功能或是現在購買視窗,於自訂欄位點選購物車中的現在購買即可顯示下面畫面。
如果不需要現在購買,購物車再點選一次,現在購買的欄位沒有變成黑色,商品頁面只會呈現加入購物車

4. 發佈商品
網站右上方的未發佈狀態更改成發佈,就可以在網站中看見商品資訊囉。

更改成發佈後,會顯示綠色圖示,請參考下圖