前幾天我們已經設計完主頁並建立網站聯絡資訊,接下來我們要來設計商店主頁面。
從主頁旁邊可以看到一個商店的頁面書籤,點進去後可以看到下面畫面:

那我們這邊就用幾個日常生活可見的物品來模擬產品,建立商店頁面,以下是幾個建立步驟:
1. 新增商品
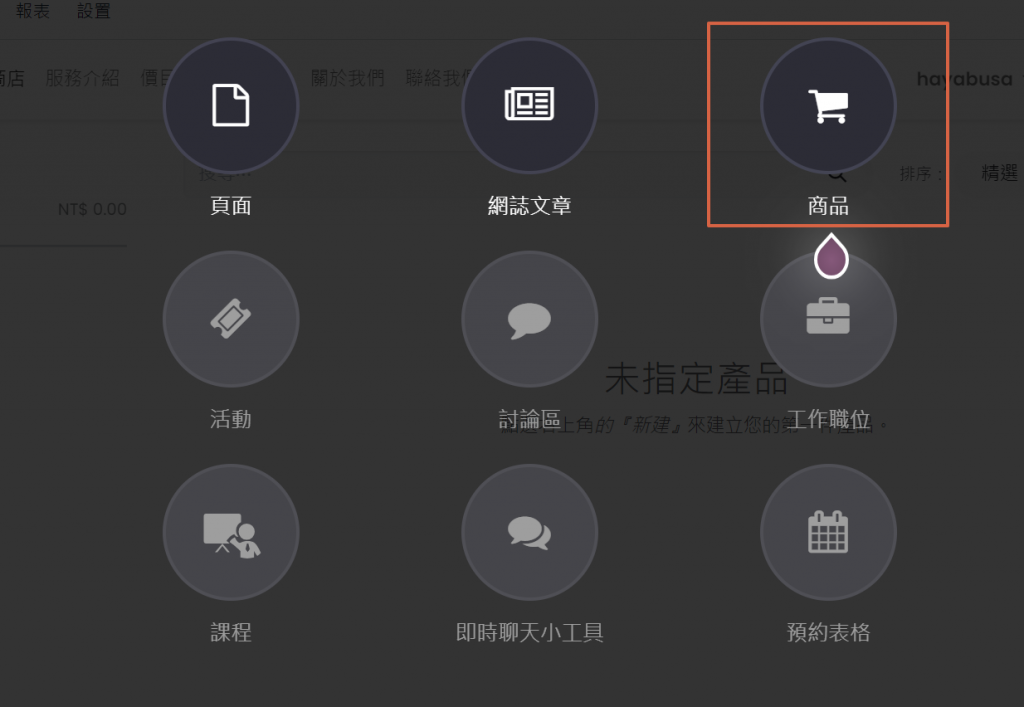
畫面右上方的編輯鍵旁邊可以看到+新增,點選新增後會出現下面畫面,直接選取商品圖示

點選商品後,會跳出一個新產品視窗,我們於產品名稱、銷售價格處填入資料後點選儲存,請參考下面畫面

2. 加入照片、價格及商品資訊
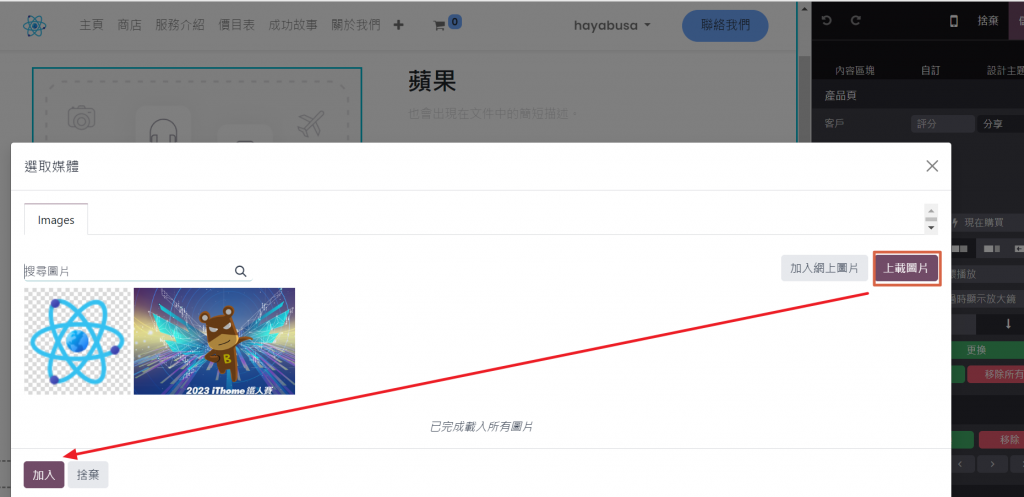
輸入完商品名稱及價格後,會出現一個新視窗,視窗左邊有個圖片上傳處,點選即可上傳圖片,展示如下畫面

我們在這邊放入一個蘋果的商品,並加入照片,請參考下方圖示

隔天我們再繼續完成商品設計功能。
