時間過得很快,轉眼間這是前台比較常使用的套件分享中的最後一個,之後要介紹的都比較偏向後台的數據分析。
前面分享 Sweetalert2 對話彈窗可以當作一種對使用者的溫馨提示,但是當使用者有話要說,或是網頁想更詳細介紹商品,可以使用文字編輯器寫下想要傳達的內容,增加彼此的溝通機會,當然如果可以用 webSocket 即時互動更好,在還沒有這個功能之前,退而求其次把要說的話寫下也是一個很好的方法,就讓我們一起進入寫下想跟對方說的本文吧!
CKEditor5 就像在網頁中的 word 編輯助理一樣,CKEditor5 為使用者提供了一種強大的工具,以便更輕鬆地編輯、格式化和管理文字內容。
使用者能夠創建視覺上令人愉悅的文檔,不用需深入了解 HTML 或 CSS 就能使用豐富的文字編輯功能,包括文字樣式、清單、圖像插入、連結管理等等,甚至可以輕鬆地為文字選擇字體、大小和顏色,以滿足品牌識別或格式要求。
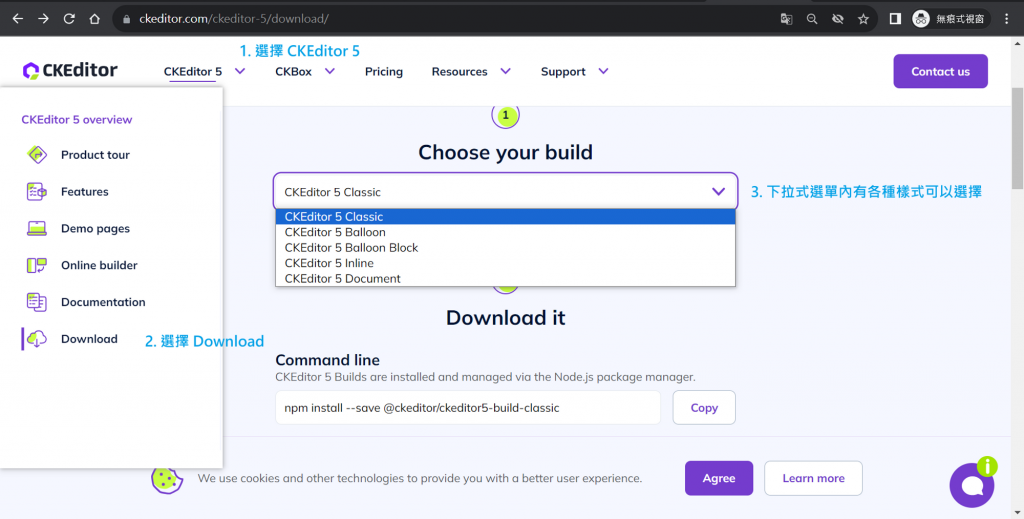
官網:CKEditor5
https://ckeditor.com/ckeditor-5/
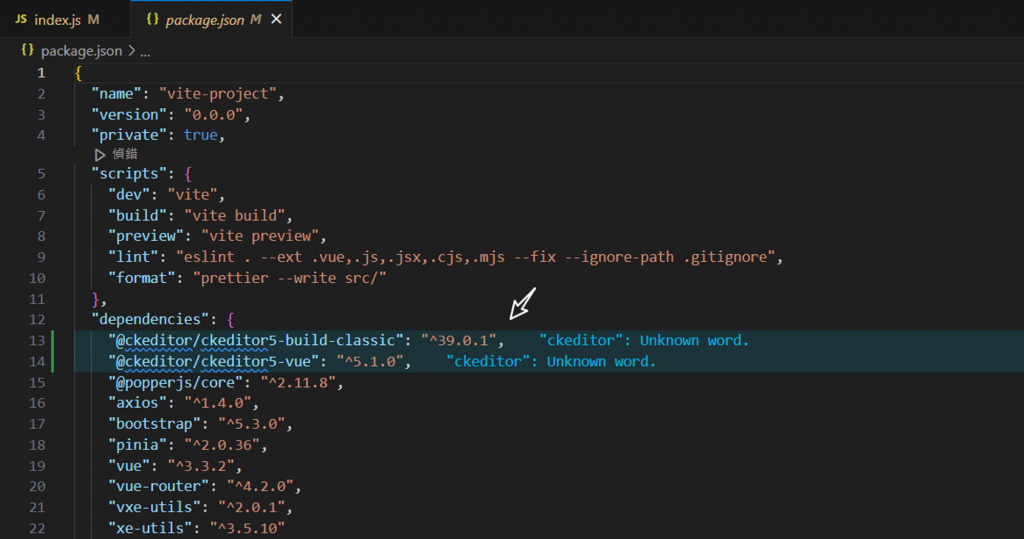
@ckeditor/ckeditor5-vue:提供了一個 CKEditor5 Vue 元件,可以在 Vue 模板中使用它,並使用相應的屬性來自訂編輯器。@ckeditor/ckeditor5-build-classic :是一個經典版本的 CKEditor5 基本 UI 庫與相關常用插件設定,以及默認的編輯器使用者介面。可以直接使用無需進行額外的配置。
npm install --save @ckeditor/ckeditor5-vue @ckeditor/ckeditor5-build-classic

這是用一個全域註冊,在需要使用的 .vue 中引入
import { createApp } from 'vue'
import CKEditor from '@ckeditor/ckeditor5-vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(CKEditor)
app.use(router)
app.mount('#app')
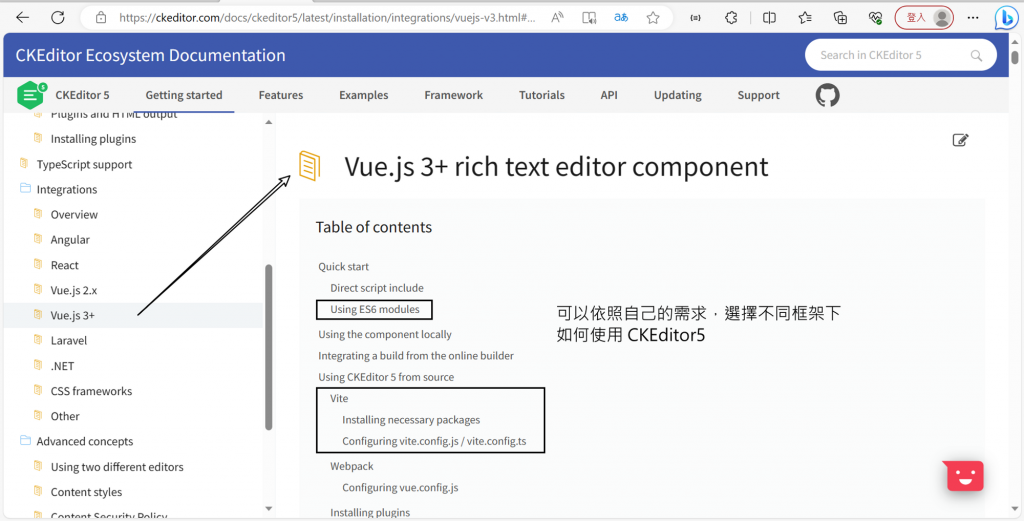
文件中可以選擇框架,這裡選擇 Vue3+ ,就可以看到使用方法。
<template>
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig" />
</template>
<script setup>
import { ref } from 'vue'
import ClassicEditor from '@ckeditor/ckeditor5-build-classic'
const editor = ClassicEditor
const editorData = ref('<p>Initial editor content</p>')
const editorConfig = {
toolbar: ['heading', '|', 'bold', 'italic', 'link']
}
</script>
顯示畫面
套件是全域註冊,以元件的方式引入,在 <ckeditor> 組件中的屬性分別代表以下內容:
editor 屬性:CKEditor5 構建,通常使用導入的構建對象也就是 ClassicEditor。v-model 屬性:v-model 綁定,可以在編輯器內容更改時自動更新綁定的數據,以及在數據更改時更新編輯器的內容。config 屬性:CKEditor5 的各種配置選項,例如工具欄、插件、編輯器樣式等,藉由 toolbar 裡面的元素,就可以放置我們想要的工具,擺脫 classic 的預設編制。一般來說,不管是使用者還是版主發出想要說的話,必須要有一個第三方傳送才會讓對方知道,有點像飛鴿傳書的概念,所以套用前面分享的 axios 當作這次傳遞貓頭鷹
CKEtior5 雙向綁定與後端 API 做串接,一開始用 get 取得資料內容,等使用者編輯後回傳 put 儲存到資料庫,達到雙向綁定的效果。
<template>
<div class="mt-5">
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig" />
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
import axios from 'axios'
import ClassicEditor from '@ckeditor/ckeditor5-build-classic'
const editor = ClassicEditor
const editorData = ref('<p>Initial editor content</p>')
const editorConfig = {
toolbar: ['heading', '|', 'bold', 'italic', '|', 'numberedList', 'bulletedList']
}
const { VITE_APP_URL, VITE_APP_PATH } = import.meta.env
const fetchProduct = async () => {
try {
const res = await axios.get(`${VITE_APP_URL}/api/${VITE_APP_PATH}/product/-NM2Z-s_rzq1YSgzWzrJ`)
console.log('res::', res)
const { product, success } = res.data
if (success) {
editorData.value = product.description.replace(',', '<br>')
} else {
console.error('找不到產品編號!')
}
} catch (err) {
console.log(err)
}
}
onMounted(() => {
fetchProduct()
})
</script>
這裡需要留意的點:
CKEditor5無法讀取後端的\n,只能編譯<br>當作換行,所以取得後端資料後先確認換行模式,如果是\n可以用陣列、字串都通用的replace語法轉換。
