今天來分享我的第二個作品,但其實是一個已經邁入第三年的side project,是共同發起人,會說第二個作品是因為一開始我並沒有參與開發,主要是擔任PM的角色,也參與設計,更多時候在尋找有興趣的夥伴加入(獵頭是我![]()
之後面試會再詳細提到,有幾間找我去面試的公司對島島這個side project非常有興趣,也因此聊了很多參與過程細節,雖然沒有給offer,但很感謝這些面試經驗,讓我更加有信心,知道是有人會在意與關注作品的,也給予很多肯定和回饋,真心感謝他們。
期盼以集體智慧,打造沒有天花板的學習環境,一個以自主學習為主的民主社群。
2020年參加實驗教育工作者培育計畫後繼續進行的side project,採遠距協作模式,固定隔週三晚上線上工作會議,曾在g0v競賽、親子天下教育創新100獲獎,團隊成員涵蓋學生、教育工作者、關注教育議題的工程師、設計師。
關於專案介紹:https://www.daoedu.tw/about
有興趣加入的傳送門
開啟專案後,關注人本教育而發現使用者經驗設計,因此也參與專案的UX研究與設計,網站開發上有前端工程師的需求,也對前端有興趣,開始自學協助新功能切版與網站維護,後來後端缺人,也學習後端並接續新功能開發。
參與的過程就是照著這個順序往下,是很有趣的歷程,一時之間要分享好像也是有點難以敘述清楚,之後如果還有想到什麼會再補上來。
PM
管理網站維護、功能開發流程,擬定功能內容、規劃時程、協調開發問題、提供協助
UX
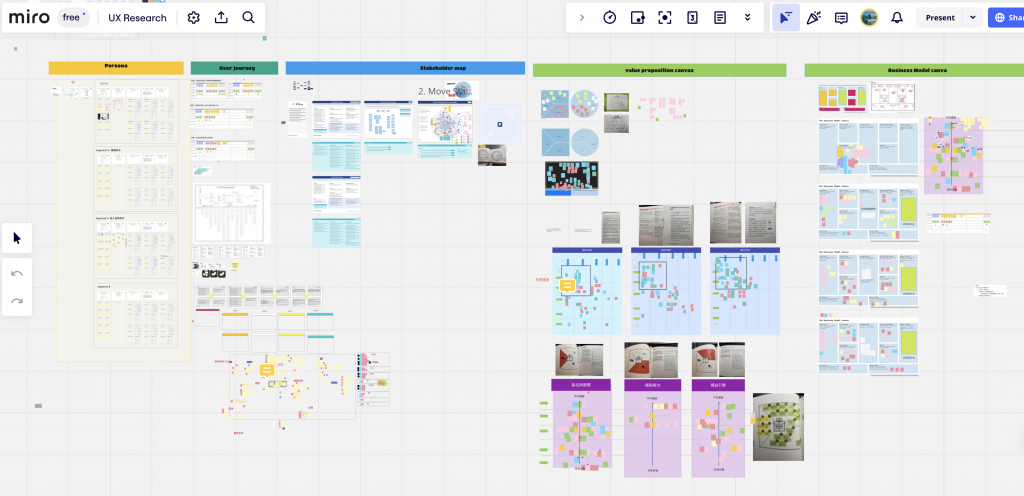
參與使用者訪談、內容研究與分析(人物誌、使用者旅程地圖、利益關係人地圖、同理心地圖、價值主張地圖、競品分析、商業模式畫布)
Front-End
網站畫面切版、功能開發、維護
Back-End
資料庫建置、api撰寫、串接google oauth登入
一開始我對UX設計很有興趣,主要是很好奇以人為本的概念如何落實到設計中,所以搜尋了一些學習資源,剛好也是UIUX的轉職熱潮?其實我一度是以轉職UX設計師為目標的![]()
有關課程的介紹:
Google UX Design 專業證書課程學習心得:零基礎也能輕鬆上手
課程本人:
Google UX Design Professional Certificate
UX Book Club Taiwan 讀書會

Google UX Design Certificate 非官方聯合公益讀書會
在三個月的讀書會認識了很多人,也對於設計實務上有更多的了解,還找到了一位有興趣參與島島的夥伴(假讀書會真獵頭![]()
讀書會夥伴 + 我 + 我的設計師朋友,三個人展開了島島的使用者訪談與研究之旅,主要是想透過課程內容在島島實作來更了解這些方法論。
想開啟這樣的研究主要是因為在完成初版的學習資源平台後,在思考要往下做什麼?

簡單的心得是透過訪談研究更貼近使用者,不管是在後續的UI設計討論上或是實際開發上,都能更實際的想像使用者的情境,也有所依據,團隊夥伴在討論時,也比較能夠聚焦,不會太發散,陷入個人經驗的推論裡。
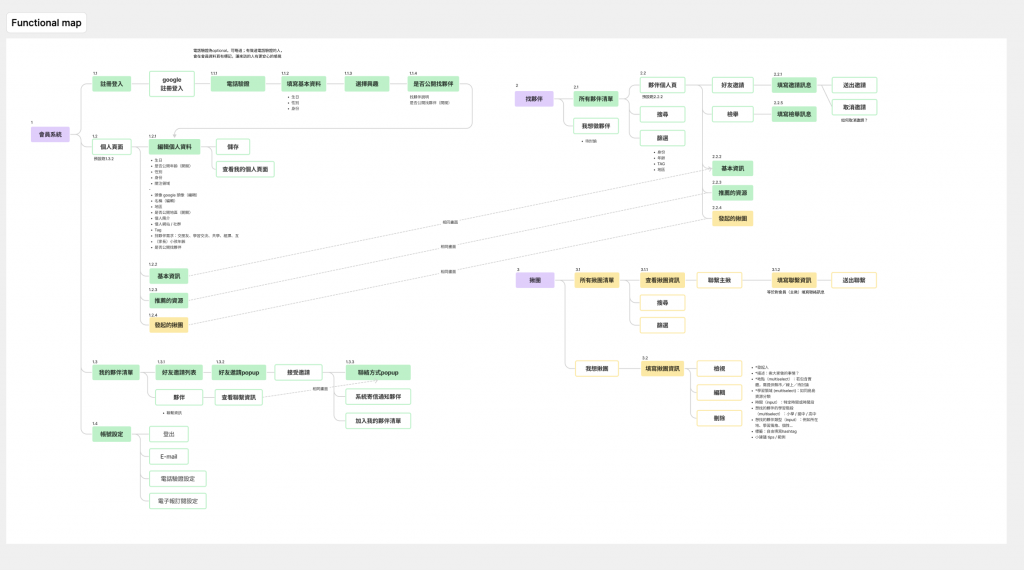
參考研究後的內容,大家決定先從找夥伴這個功能先開發,後來又新增了揪團的功能,在新加入的設計師協助下,完成了設計稿,也針對開發順序進行討論與定案。


後來呢,開發缺人,就想說或許也可以來嘗試看看,因為不懂而不能掌握現在開發狀態,真的是很...不踏實或是說無能為力,就展開了前端學習的旅程,前面大致上介紹過了,這邊主要分享在第一次面試前我在這個作品做了什麼。
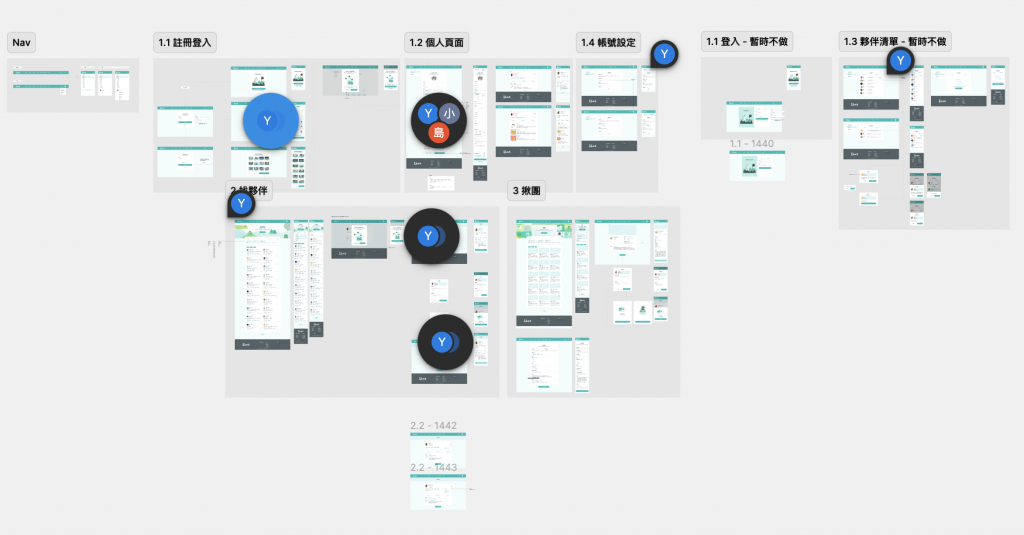
在這時候,主要協助新功能-尋找夥伴的畫面切版,功能由另一位前端大大負責,成果就是下面的影片介紹。
這邊功能像是登入、表單的設計、資料的處理、串接firebase服務都是一位大大包辦,他先把大概功能做出來,完成後有三個畫面,這時候設計稿還沒出來,設計稿出來後畫面有很多步驟,另外還有彈出視窗等等,我再依照設計稿去把畫面完成,就是影片demo的樣子。
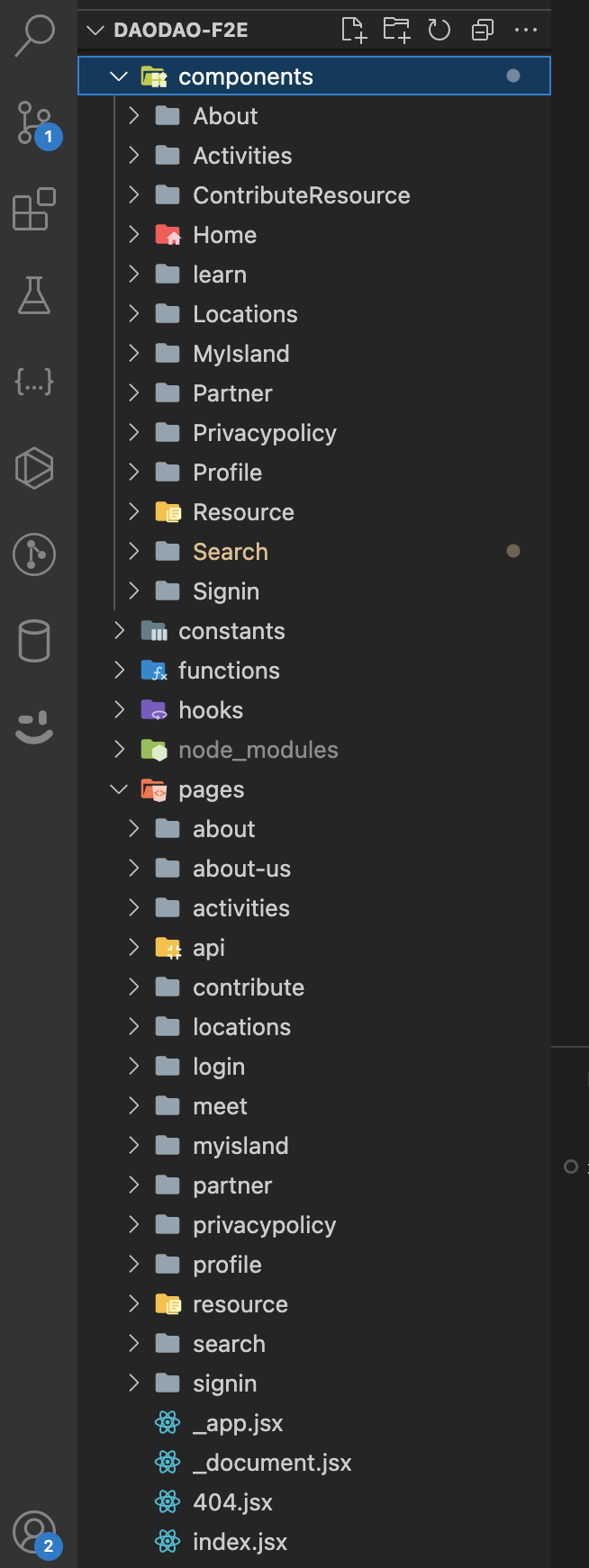
雖然說只是單純的切版,但由於是與別人協作,最不容易的就是去看懂他的code在寫什麼,以及檔案擺放位置各是代表什麼,尤其是大大的模組化拆分的非常細,常常搞混pages資料夾跟components資料夾的差別,陷入連連看迷宮中。
另一方面也是第一次接觸相對複雜的程式碼,自己的作品相對很簡單,檔案也容易尋找,因此協作時需要一點時間適應一下。

由於專案有使用eslint+prettier,也是搞了好一陣子的設定,搞到快發瘋![]()
這邊超級感謝卡斯伯老師撰寫好文
VSCode Prettier 整合 ESLint 自動排版
以上就是第一版的作品心得拉!明天會繼續分享如何一人嘔心瀝血完成前後端,成為一條 龍 蟲🐛
