嗨大家好,
在開始今天的內容之前想說一下,本來HTML計畫在Day09結束,但這幾天在寫文章的時候,把一些原本規畫在同一天的內容,抽離出來寫了。針對後面的進度我會再重新檢視與規劃,原則上還是希望能在30天盡可能的把HTML、CSS、JS基本該了解的內容都講過一遍,最後看看沒有機會用30天所學來完成一個小網頁。
廢話不再多說,讓我們直接開始吧。
昨天我們把各種區塊的元素(標籤)都了解一遍。
我們今天來思考一個問題。
中秋月餅大特價一盒只要199
在網頁上常常會看到這種類型的標題,其中「大特價」會用紅色特別標出來,這是如何完成的呢?
首先它可能是標題,所以我們用
<h1>中秋月餅大特價一盒只要199</h1>
這邊我先做個說明,為了更快速的理解我們接下來要認識的內容,所以我們會帶入一點CSS(樣式)。CSS的部分我不會在今天的內容中說明原理,只會說放入這一段就會有什麼效果。CSS會在幾天後有詳細的說明。
我們先試著讓文字變色,只要在標籤中加入 style="color:red" 就可以讓這個標籤裡面的內容變色了
<h1 style="color:red">中秋月餅大特價一盒只要199</h1>
打開 live server 看看是不是變紅色了呢
但我們只要讓重點「大特價」變色就好,所以要怎麼辦呢?
想想看哦,現在全部都會變色,是因為我們把 style="color:red" 紅色的效果套用在 <h1> 上面,他是包住了整段文字,當然整段都會變色。
假如我們可以把「大特價」三個字再另外用一個標籤包起來,然後把 style="color:red" 紅色的效果套用在這個標籤上,是不是就只會讓「大特價」變色了?
「大特價」是一段文字,所以我們應該用 <p style="color:red">大特價</p>
<h1>
中秋月餅<p style="color:red">大特價</p>一盒只要199
</h1>
打開 live server 看看,是變色了,但怎麼好像怪怪的,怎麼變成3行了
要說明這個問題的原因,讓我們加入一段顯示邊框的CSS style="border:3px solid blue" 。
加入了這段CSS的元素(標籤)可以依照指定的顏色與粗細顯示出邊框。我們實驗一下吧。
<h1 style="border:3px solid blue">中秋月餅大特價一盒只要199</h1>

不知道大家有沒有發現一個問題,正常來說我們以為的邊框應該要停止在199這邊,實際上他卻是占滿了整排頁面。
為什麼會這樣呢?
每個元素(標籤)都會有一個 display 屬性,display 會決定你的元素的顯示類型。
顯示類型?這是什麼?
簡單來說,所有元素會分成兩個種類(當然後面會有更多,但我們先學這兩種):
1.block:像我們剛剛看到的,不管你的內容(文字)有多少他就是占滿整排網頁。
2.inline:我們原本想像的這種,你的內容(文字)有多少他的寬度就是多少。
我們來用例子來看看區別吧 (<a href="#"> 如果暫時不填超連結網頁,就給#字號)
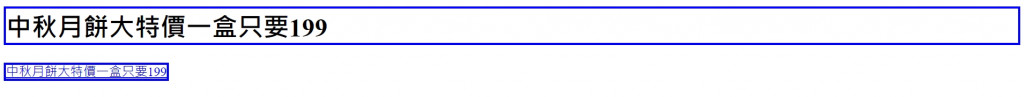
<h1 style="border:3px solid blue">中秋月餅大特價一盒只要199</h1>
<a href="#" style="border:3px solid blue">中秋月餅大特價一盒只要199</a>

看出區別了嗎?<h1> 是block,所以不管裡面的文字有多少,他就永遠都會占滿一排<a> 是inline,所以裡面的文字有多少,他的長度就只有到哪裡
這樣對於block與inline有了基本概念後,我們把 style="border:3px solid blue" 加到月餅特價去看看吧(為了有點區別,我把 <p> 的邊框改紅色)
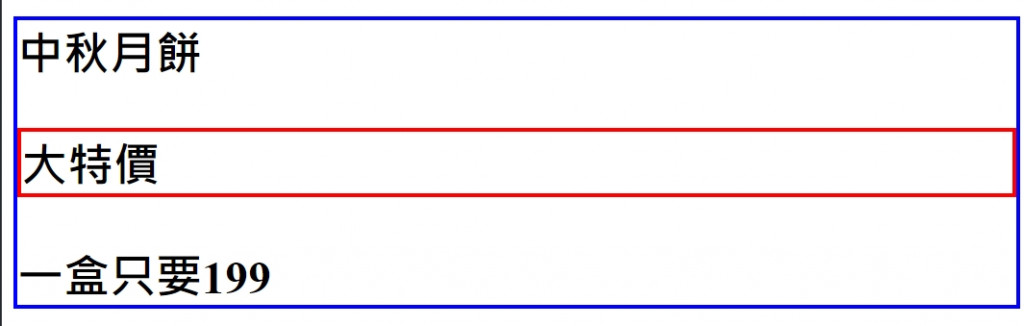
<h1 style="border:3px solid blue">
中秋月餅<p style="border:3px solid red">大特價</p>一盒只要199
</h1>

有發現原因了嗎?
因為 <p> 也是 block 所以他一定要占滿一整排。
第一排在他前面已經有「中秋月餅」,那 <p> 當然沒辦法獨自占滿一排,所以只能被擠到第二排。<p> 已經占滿第二排了,所以「一盒只要199」就只能被擠到第三排。
就形成我們看到的畫面了。
<span>要如何解決個問題呢?<span> </span> 元素就要出場了。<span> </span> 其實就是一個沒有任何的語意的元素(標籤),常常會拿來做排版或是介面的修飾使用。
功能有點像 <div> </div> 但 <div> </div> 是 block ,<span> </span> 是 inline。
那我們把 <span> </span> 套進去看看。
<h1 style="border:3px solid blue">
中秋月餅<span style="border:3px solid red">大特價</span>一盒只要199
</h1>

因為 <span> </span> 是 inline 不用占滿整排,所以就不會把後面的文字擠到下一行囉。
接著去掉邊框,改回文字紅色的CSS就完成囉。
<h1>
中秋月餅<span style="color:red">大特價</span>一盒只要199
</h1>

要找出一個元素屬於 block 或 inline 其實有很多種方法。
第一種我們剛剛已經使用過了,就是加上邊框來觀察。
第二種方法可以連續使用兩次元素,如果有換行就是 block 沒有換行就是 inline。
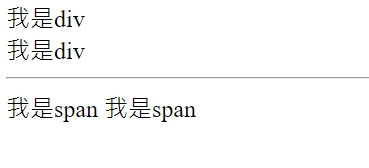
<div>我是div</div>
<div>我是div</div>
<hr>
<span>我是span</span>
<span>我是span</span>

看出來了嗎?<div> 換行了,代表第一行已經被第一個 <div> 占滿了,所以 <div> 是 block。<span> 沒有換行,因為第一個 <span> 就只有到文字結束的長度而已,所以第二個 <span> 就可以接在後面繼續放,因此 <span> 是 inline。
大家可以自己研究看看這幾天學到的標籤屬於什麼類型哦,我們明天見。
