嗨,大家好
我們從 Day06 開始認識了許多標籤,有只要在中間加文字的標籤、還有父子層級關係的標籤、也有需要添加屬性的標籤......(當然還有一些沒有講到的)。
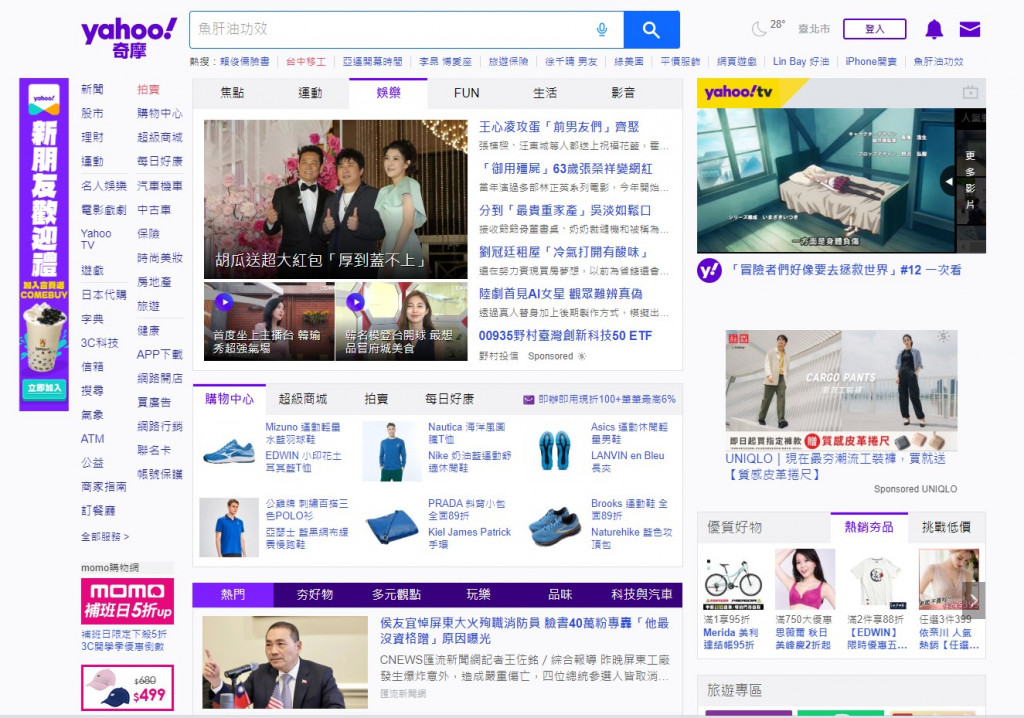
這些標籤組合在一起,會形成像這樣的網頁基本架構。

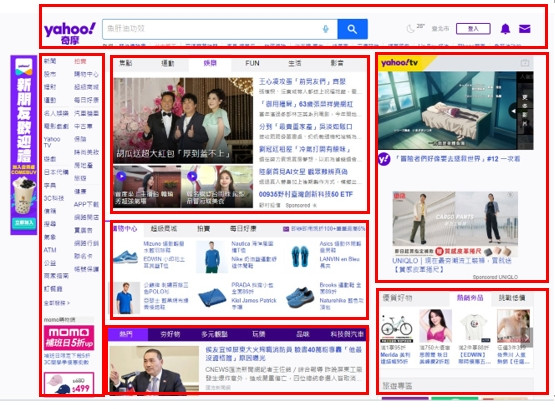
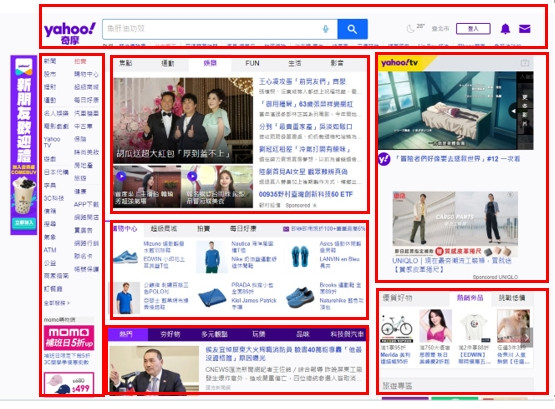
如果我們仔細去看每個頁面,會發現其實頁面都是由一個區塊一個區塊組合而成的(每個紅框都是一個獨立的區塊,針對同一個頁面每個人畫出的區塊不一定會一樣)。
所以頁面的組成會是像這樣:
區塊1 -> 區塊裡面有很多標籤
區塊2 -> 區塊裡面有很多標籤
區塊3 -> 區塊裡面有很多標籤
區塊4 -> 區塊裡面有很多標籤
把區塊1.2.3.4都各自處理好以後,再放進 <body> </body> (忘記為什麼是body請看Day04)。
當然區塊1底下可能還會分成「區塊1-1」、「區塊1-2」、「區塊1-3」,然後才個別用標籤組出「區塊1-1」、「區塊1-2」、「區塊1-3」,也可能「區塊1-1」底下還有「區塊1-1-1」......以此類推。
簡單來說網頁就是以標籤為最小單位,組合出一個一個區塊,再將區塊互相組合再組合再組合,最終變成我們看到的頁面。
所以我們需要一個「區塊標籤」,用來包覆這區塊所有的標籤(直白的說就是,區塊標籤是父,屬於這區塊的標籤是子)。
<div> </div>區塊標籤用的是 <div> </div> 英文的 division,使用方法很簡單,就是包住同一個區塊的內容。
舉例來說,假設我的網頁現在有一個表格、標題+內文+圖片 (這個組合有三組)、一個有序清單、一個無序清單,我的程式碼可能會像這樣:
<table>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
<tr>
<td>第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第一欄</td>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</table>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
<ul>
<li>香腸</li>
<li>肉片</li>
<li>蛤蠣</li>
</ul>
<ol>
<li>登入</li>
<li>選擇</li>
<li>付款</li>
</ol>
因為所有的標籤都是兄弟關係,我們也沒有辦法分辨哪些屬於一起的。
這時我們就可以透過區塊標籤 <div> </div> ,把屬於一個區塊的標籤包在一起,看起來會很清楚明瞭。
<div>
<table>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
<tr>
<td>第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第一欄</td>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</table>
</div>
<div>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
</div>
<div>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
</div>
<div>
<h3>標題</h3>
<img src="https://fakeimg.pl/300x200/900">
<p>內容</p>
</div>
<div>
<ul>
<li>香腸</li>
<li>肉片</li>
<li>蛤蠣</li>
</ul>
<ol>
<li>登入</li>
<li>選擇</li>
<li>付款</li>
</ol>
</div>
這樣就清楚知道原來表格是一個區塊、每組標題+內文+圖片是一個區塊、清單是一個區塊。
這樣有什麼好處呢?
最直接的就是當我們要進行排版的時候 (排版就是把東西排列到他該放的位置,通常這會由CSS去控制,將來講CSS時會提到),只要搬動最外面的div,裡面的內容就會跟著一起搬移了。
舉個例子,
今天我們要整理房間,發現房間裡有100樣小雜物,我們有兩種方法處理:
1.可以把這100樣東西一個一個搬到某個地方,房間清理完畢後再一樣一樣搬回來。
2.把這100樣東西進行分類 (假設分成5類),每類裝成一個盒子,這樣我們就只要搬5個盒子就好了,因為裡面的東西會跟著盒子一起被搬移。
相信第二種會是比較有效率的做法。
放進盒子就像把程式碼包成一個區塊,只要控制外面的盒子 (<div> </div>),裡面的內容自然跟著移動了。除此之外這樣整個網頁的架構也會更清晰更明確。
雖然說包成區塊讓整體架構更清晰,但其實仍有改善空間。怎麼說呢?還記得在Day07講表格時我們說過,全部都是<tr></tr>,瀏覽器沒有辦法分辨哪一行是表頭,哪裡是內容,哪裡是表尾。
現在也面臨到一樣的問題,讓我們再看一次剛剛切割後的yahoo首頁。
用人類的語言來說,這些區塊其實是會有名稱的,例如:導覽列、側邊欄、文章區塊、主要區塊、頁尾......
同樣的,我們也可以更明確的告訴瀏覽器每個區塊是什麼,讓我們看看吧。
<header></header>:頁首,通常包含標題、logo、導覽列、搜尋......。<footer></footer>:頁尾,通常包含版權、作者信息、聯繫方式.....。<nav></nav>:導覽列。<main></main>:主內容區塊,一個頁面只可以出現一次(跟 <h1></h1> 一樣)<article></article>:這一區塊的內容是獨立且完整的(你把<article></article>以外的東西都刪除,也可以知道他在表達什麼,例如像是一篇文章或是一則留言)<section></section>:每一個 <section> 應該是網頁主題的一個相對獨立的部分。
兩個section的主題應該會是不同的,兩個article的主題有可能相同。<aside></aside>: 用來表示和頁面主要內容不直接相關,但可能對讀者有用的信息,比如側邊欄。
今天就先認識這些區塊標籤,大家可以自己找網頁分析看看怎麼切區塊,還有應該使用什麼區塊標籤比較恰當。我們明天見。
