
在前面的篇章中,我們學習了如何撰寫CSS的各個屬性來設計出精美的網頁,但您是否有想過:「用電腦設計出來的網頁,為甚麼也能完美適應手機的視窗呢?」
當然不是用魔法變出來的啦,因此,在本篇文章中,我將詳細講解何謂RWD響應式網頁,以及如何做出能夠適應各式設備或網頁尺寸的網頁喔!
RWD 響應式網頁是一向網頁設計的技術,它能夠在不同的設備上(如桌面電腦、平板電腦、手機等)提供最佳的使用體驗。網頁的版面、排版、圖片大小、字體大小等都會根據不同的設備進行微調,以便使用者在不同的設備上都能夠輕鬆地訪問網站並瀏覽內容。
RWD 響應式網頁的優點在於:
有了這些基本的概念後,我們便可以更深入研究RWD:
當我們在使用Chrome或Edge瀏覽網頁時,按下 F12 後會跑出一個神奇的畫面:
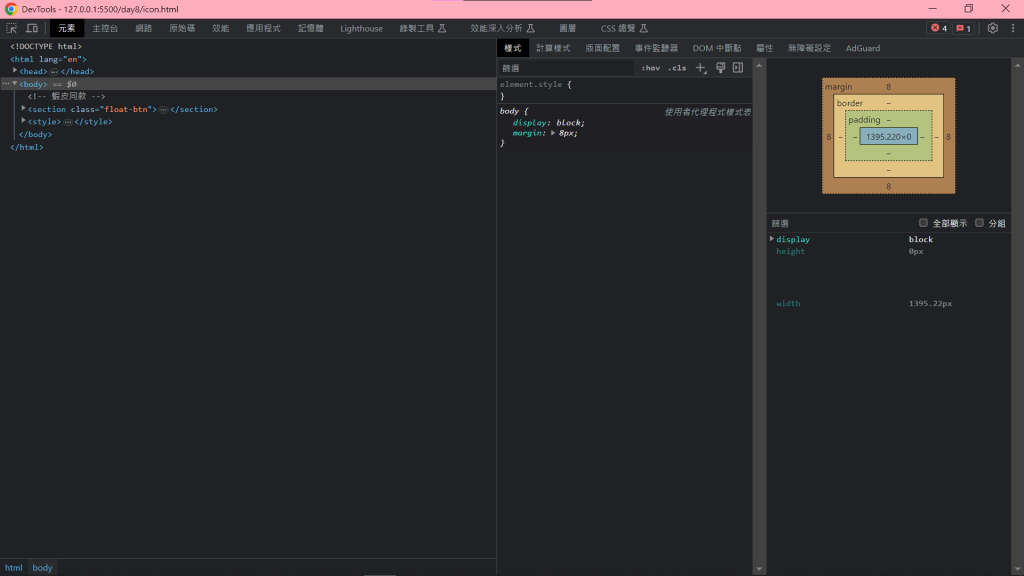
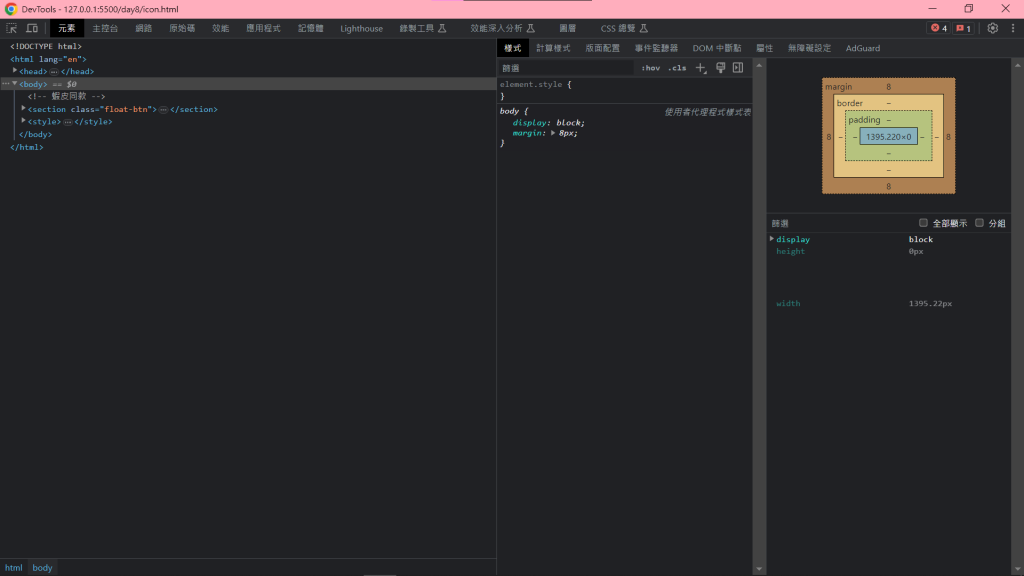
這個充滿了程式碼的介面名為DevTools網頁開發者工具,全部展開後會長這樣:
DevTools,網頁開發者工具,是網頁開發者不可或缺的工具之一,它能夠讓我們直接在瀏覽器中,了解該網頁或應用程式的性能和結構,以方便我們進行測試、監控、除錯和優化。接下來,我將詳細為您介紹如何使用這個方便的工具!
F12/Control + Shift + I。Command + Option + I。打開DevTools後,預設會停留在元素的介面,這裡可以查看網頁DOM(文件物件模型,即HTML文本裡的各個標籤,包括文字、圖片…等等元件),網頁開發者可以檢視並修改裏頭的HTML和CSS文本程式碼,並透過點擊文素來做即時且可預覽的修改。
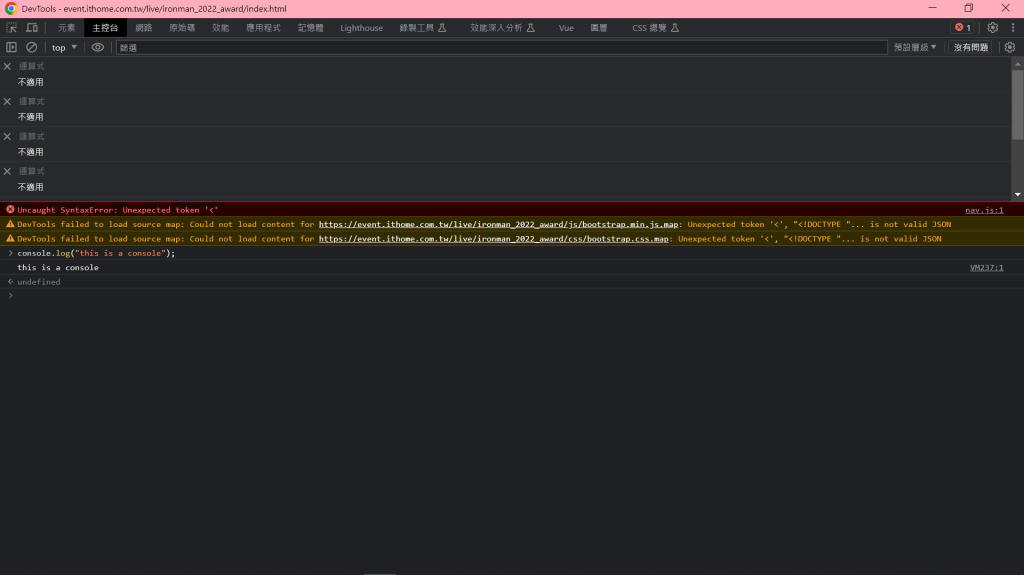
主控台中,我們可以查看log(網頁開發日誌),和JavaScript中的錯誤。我們可以在這裡查看並修改JavaScript代碼,而後直接進行測試。如此實用的功能,能夠幫助我們提高在開發javascript的速度。
您可以試試在主控台的輸入框輸入: console.log(”資料”)
隨後便會看到一串資訊顯示出來:
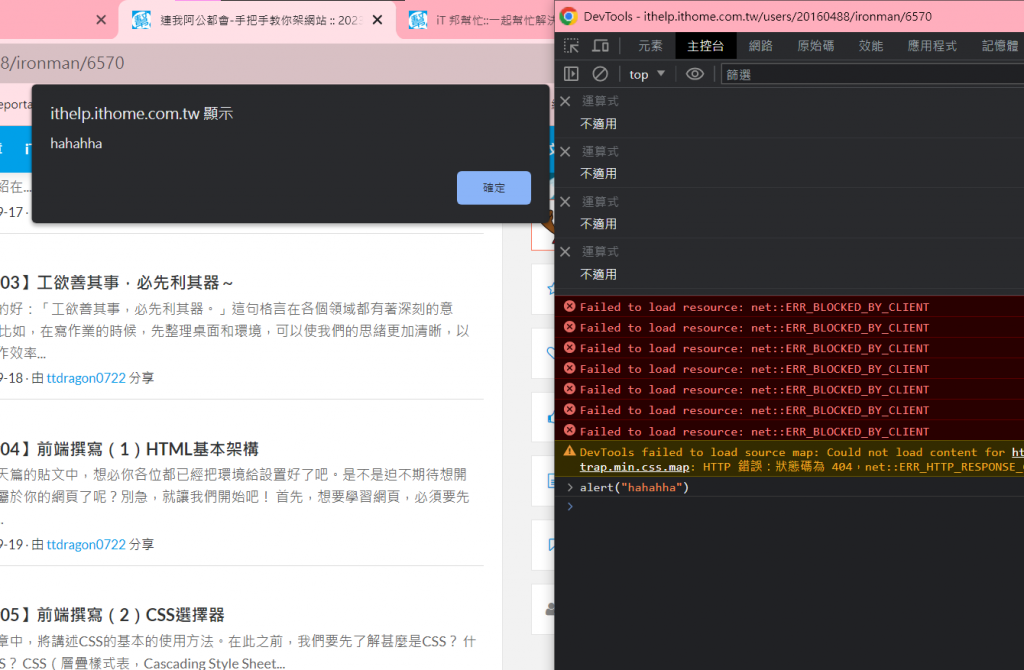
當然,也可以輸入其他指令,在頁面上與JavaScript進行各種互動。當我們輸入:alert("彈跳視窗文字") ,頁面會跳出一個彈跳視窗,很酷吧!
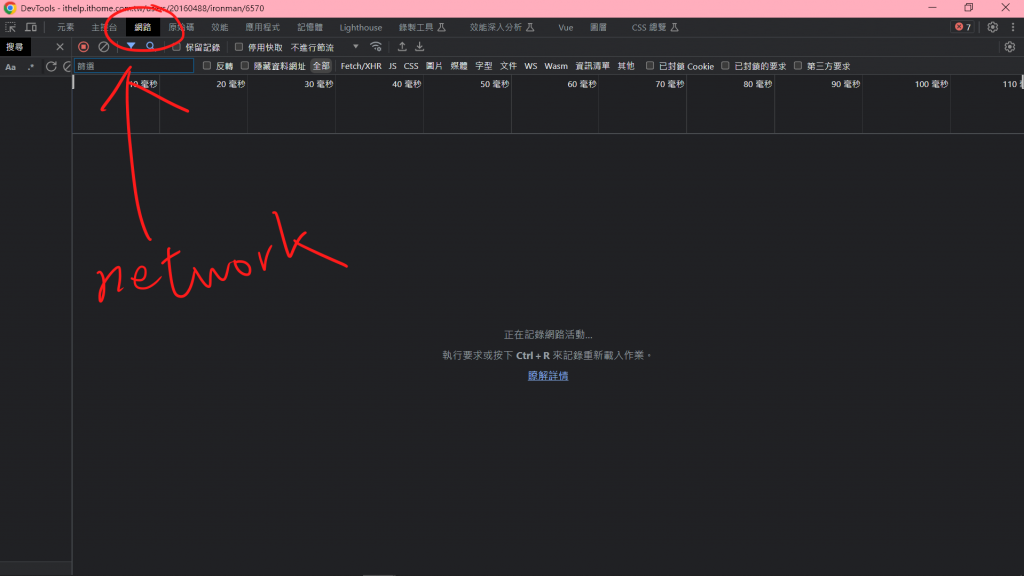
在網路工具的頁面中,會顯示網路的效能測試及報告。我們可以獲取整個頁面大大小小的資料的狀態,如:網頁請求、回應資訊、狀態碼…等。透過查看網頁請求和回應的結果,我們便可以知道網頁的元件是否有載入成功,也能在開發後端時了解是否有成功獲取request。
這部份我們會在之後的後端開發教學內詳談!
使用快捷鍵: CTRL + R 即可開啟網路功能。
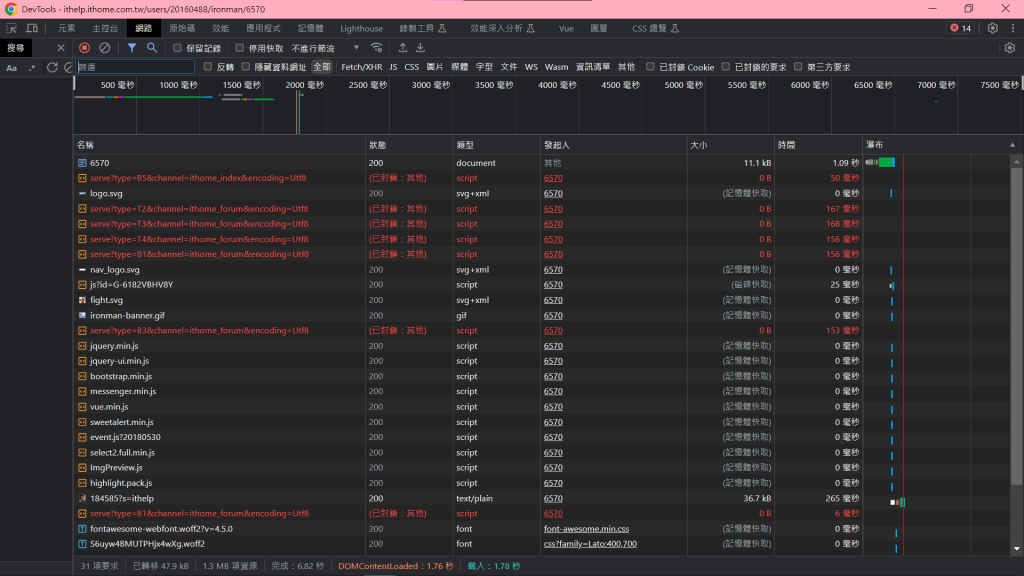
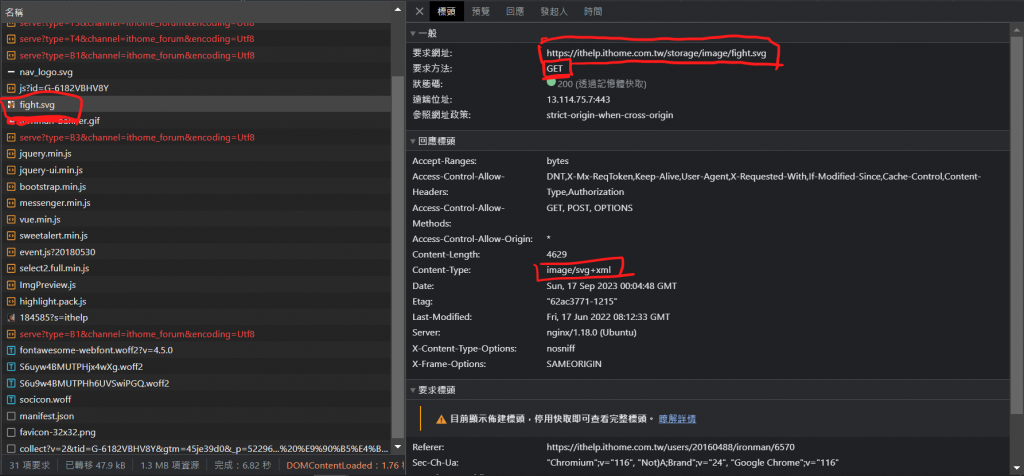
此處可以看到網頁的所有請求都被列在下方欄位:
裏頭也會顯示各個資料的詳細數據:
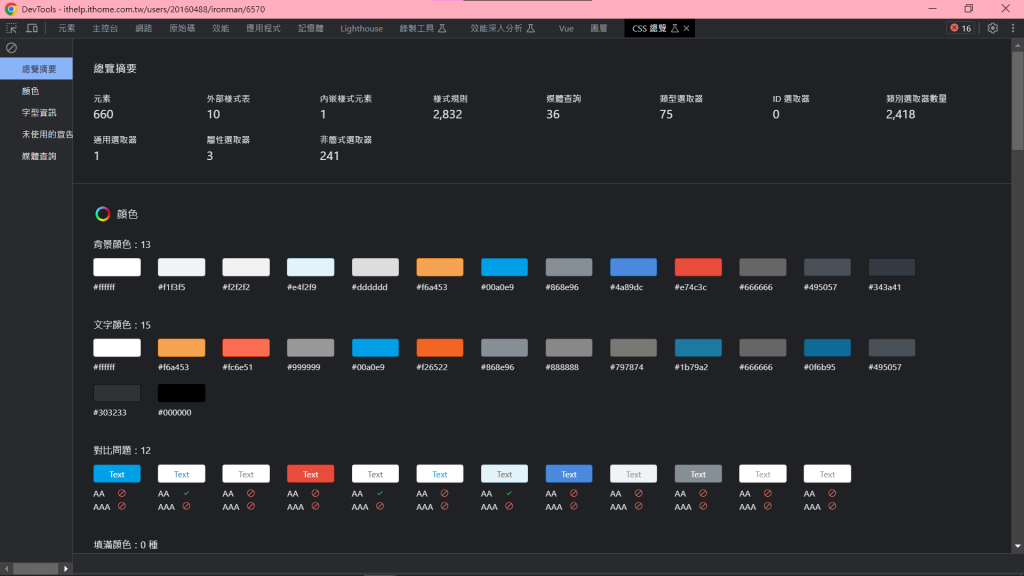
在CSS總覽中,我們可以快速地統整個網頁所使用的配色和設計樣式。
保持元件一致性對於網頁設計非常之重要,這個工具不僅可以幫助我們統整樣式,當我們想要參考其他網頁的設計和配色時,便可以從這裡挖取一些資訊。
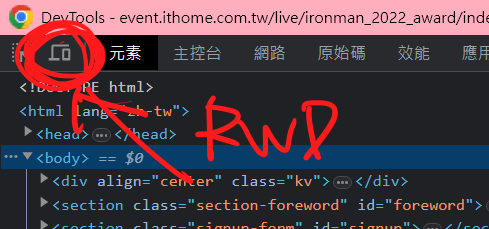
RWD介面
按下該按鍵之後,上方會出現一個長條面板:

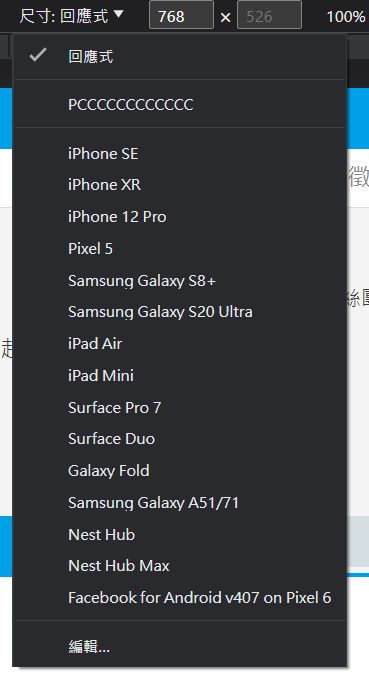
我們在上方可以看到調整尺寸的地方,該處可以自行設定網頁開發所要應對的裝置視窗大小,也可以選擇檢視該網頁在不同裝置上的顯示方式:
點選更多,可以看到列表中的更多功能,像是顯示尺規、媒體查詢和擷取螢幕擷取…等功能。

淺略介紹完DevTools後,我們將正式進入RWD的領域,想要在CSS中套用RWD,以下是基礎的語法:
@media (畫面寬度:數值) {
選擇器 {
屬性
}
}
和普通的CSS屬性語法幾乎一樣,唯一不同的是在該屬性外又包了一層:@media () {}
簡單範例:
<body style="width: 100%;height: 100vh;"></body>
<style>
body {
background-color: red;
}
@media (max-width:768px) {
body {
background-color: blue;
}
}
@media (max-width:375px) {
body {
background-color: green;
}
}
</style>
在上述的範例中,我們body的預設背景顏色是紅色,而當我們的寬度小於768px時:設置背景顏色變為藍色,又,當寬度小於375時,設置背景顏色變為綠色。非常很直觀的邏輯。
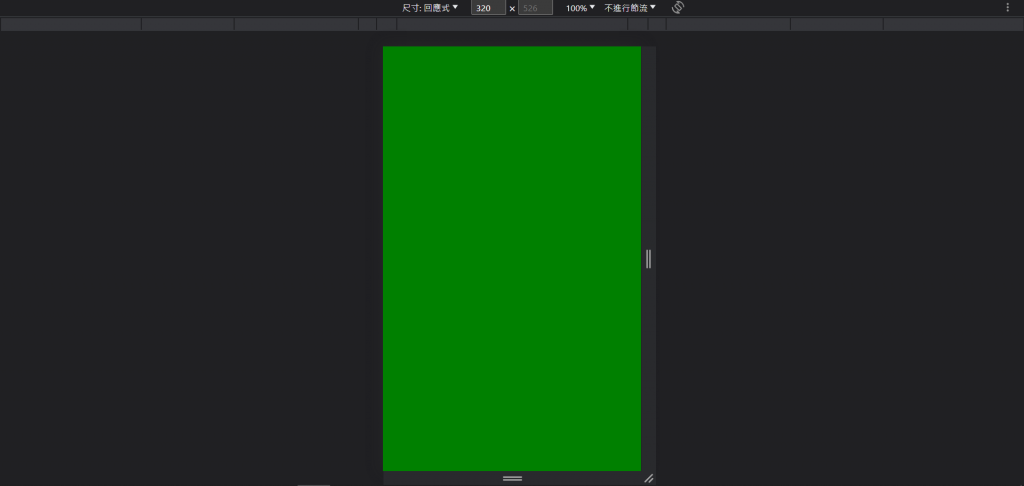
畫面寬度 375px
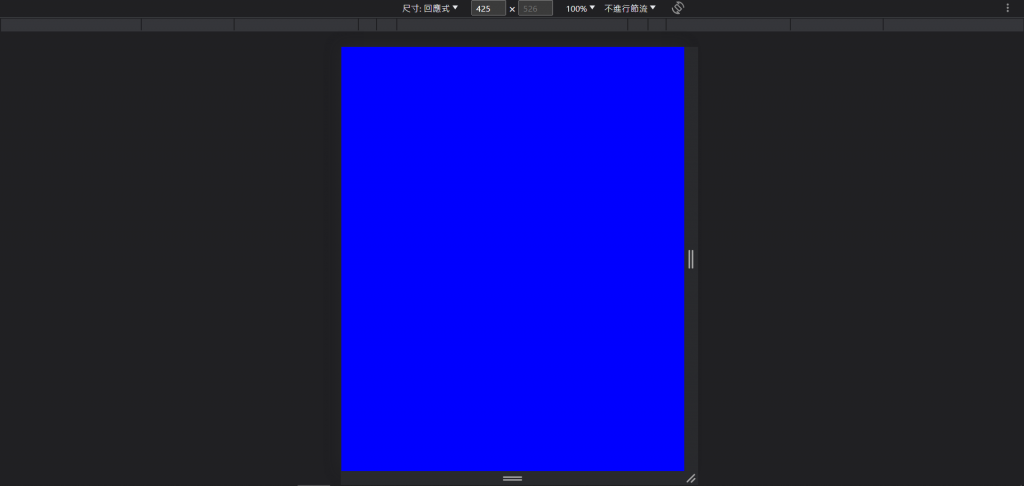
畫面寬度 425px
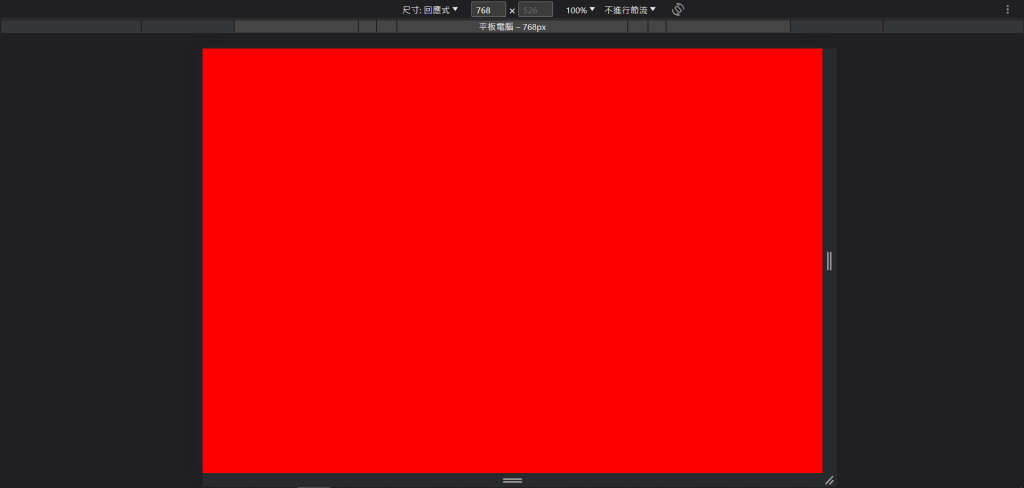
畫面寬度768px
是不是非常淺顯易懂呢?
我們在開發響應式網頁時,可以先想想我們這個網站的主要客群是哪個受眾 ── 手機 還是 電腦用戶呢?
我們在先開發網頁的電腦版面時,尺寸都是由大到小往下做,因此是比較適合用 max-width來做設計的(當頁面的寬度小於max-width的數值時做變化)。
反之,如果是先開發手機版網頁時,尺寸由小到大往上開發,因此可以使用min-width來做設計(當頁面寬度大於min-width的數值時做變化)。
假設我們要使用電腦開發手機版網站,只使用DevTool來檢視是遠遠不夠的,因為有時候還是會出現些微的誤差,可能是人眼視覺的誤差、或程式碼在手機上呈現的誤差,變數太多了。為了解決這個問題,我們還是直接讓網頁顯示在手機,並且做微調會比較快。
這裡我們要提供一個方法給大家,
在第三天的篇章中,我們有提到Vscode中的插件工具,其中一項便是live server。
不難發現,live server是在您的本地端開一個伺服器,也因此我們在手機瀏覽器上是可以連上去的。
(P.S:本地端即意 「自己」,可能是 localhost 或 127.0.0.1。)
如果要讓其他裝置連結到您自己裝置,您必須獲取您的本地 IP 地址。
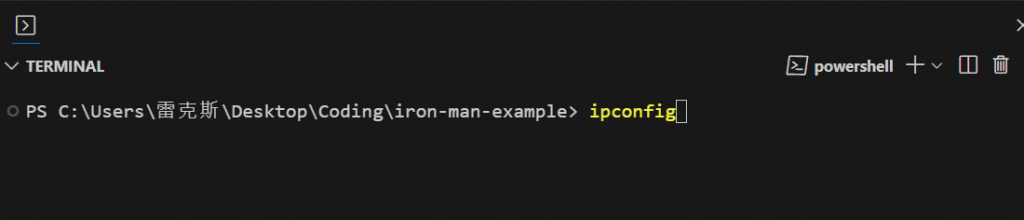
在終端中輸入 ipconfig(Windows)或 ifconfig(Mac 和 Linux),以獲取您的本地 IP 地址。
IP非常地重要,這將是其他設備用來訪問您的伺服器的地址,千萬不可隨意外流喔!
操作方法(適用於Windows系統):
電腦和手機須連接到相同的網路。
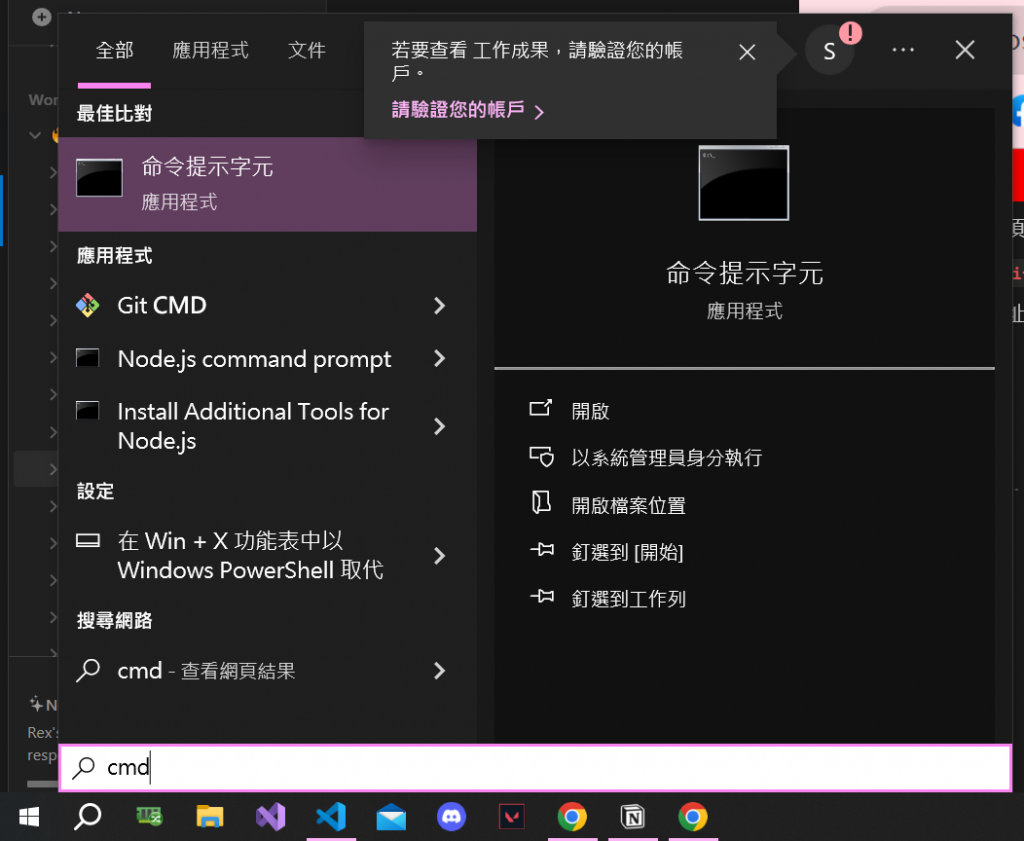
在搜尋欄中輸入cmd(命令提示字元),並在裏頭輸入 ipconfig。

或者,在您的vscode中按 CTRL + SHIFT+ ` ,同樣輸入 ipconfig。

得到您IPv4的IP
將IP輸入在您手機上的瀏覽器,一切便大功告成!

手機的畫面寬度小於 375px,因此背景顏色變為綠色。
以上,希望今日的篇章有帶您更加了解到RWD的套用方法和DevTools的基本概念!
