在前幾日中,我們總共講解了六篇CSS的基本屬性,內容之多,但都僅是蜻蜓點水的帶過而已,可見CSS的上限非常之高,學習它必然是一段漫長之路。
以前在設計網頁時,我便時常在想,到底有沒有甚麼方法可以加速我們在版面的設計和開發呢?
當然有!CSS框架便是為此而生的!
Bootstrap
Tailwind
私心推薦:Font Awesome
在本篇中,我們會使用tailwind跟fontawesome來做範例。
而CSS框架的主要作用,便是套用他人寫好的component(物件),以便節省下開發基礎元件的時間,達到快速建置的效果。
要使用Tailwind時,我們需要先引入Tailwind 的包。
其實一進到Tailwind的官方網站後,便會看到完整的教學,但我還是手把手來帶您來引入:
進到官網,可以看到Installation下方,提供了四種下載方式。
而我們要使用的是CDN,所以要選擇”Play CDN”。
https://tailwindcss.com/docs/installation/play-cdn
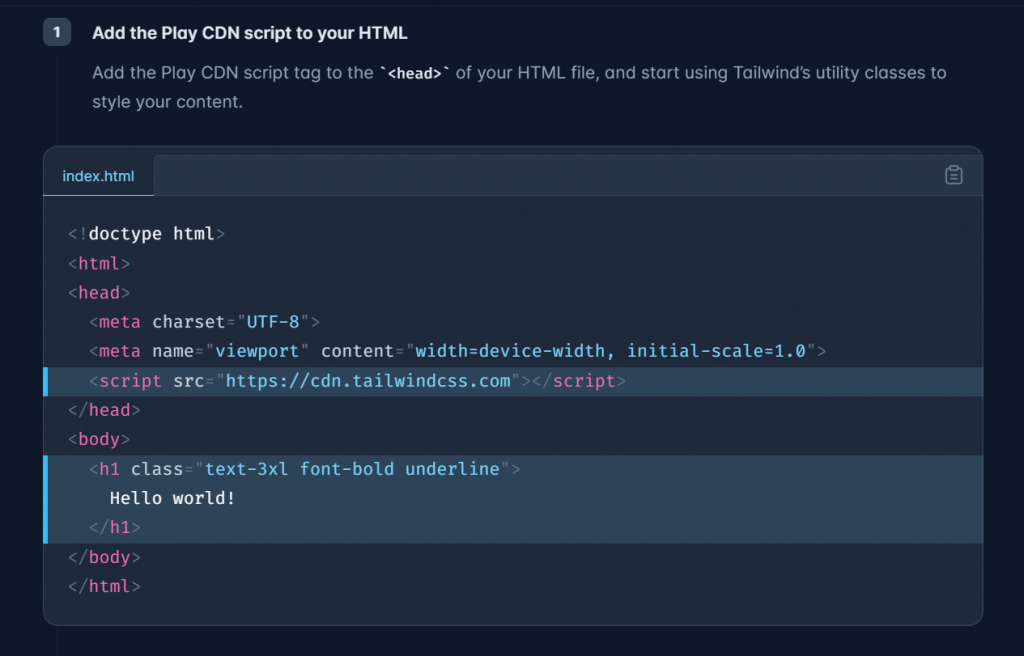
<script src="https://cdn.tailwindcss.com"></script>
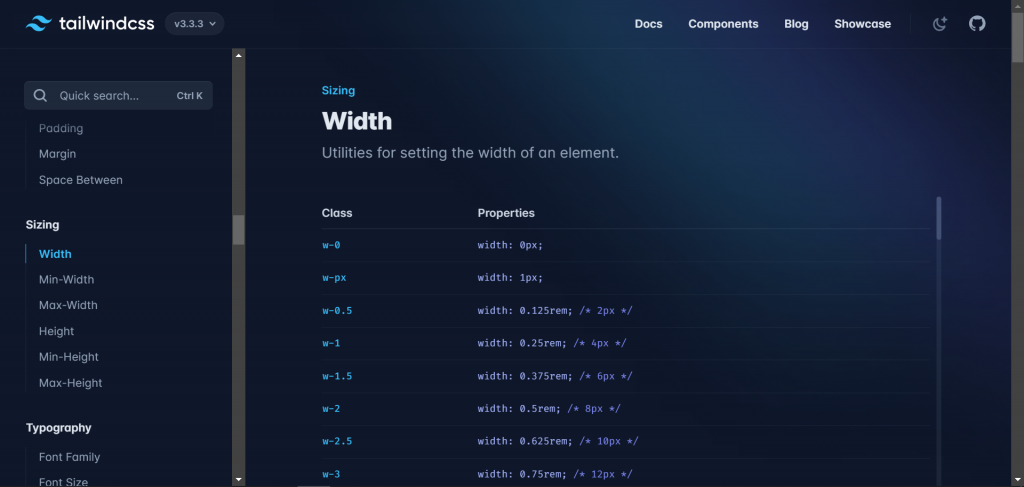
我們可以平常沒事多看Tailwind的官方文檔,想要甚麼屬性都可以直接搜尋。

把這些得到的數值填到class的槽裡面。
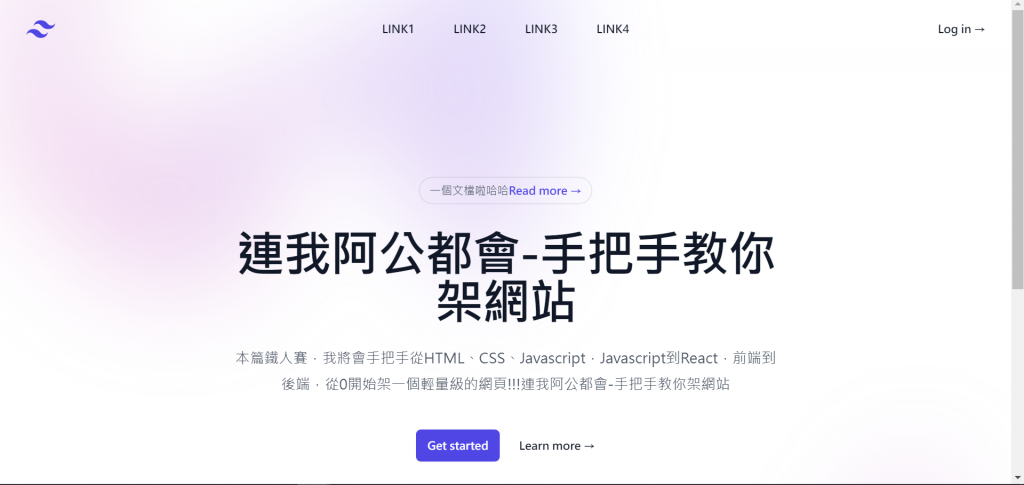
這樣便可以直接寫出一些簡單的還算有點美觀的網頁了。
<body class="bg-slate-800 text-white">
</body>
想要一些特殊的屬性或者效果還是要多Google,或多研究官方的文檔,便可以輕鬆地刻出一個非常棒的view。
又或者,如果您懶得自己刻板,也可以使用別人寫好的component(物件)。也便是我們使用CSS框架的主要原因,可以參考以下網站:
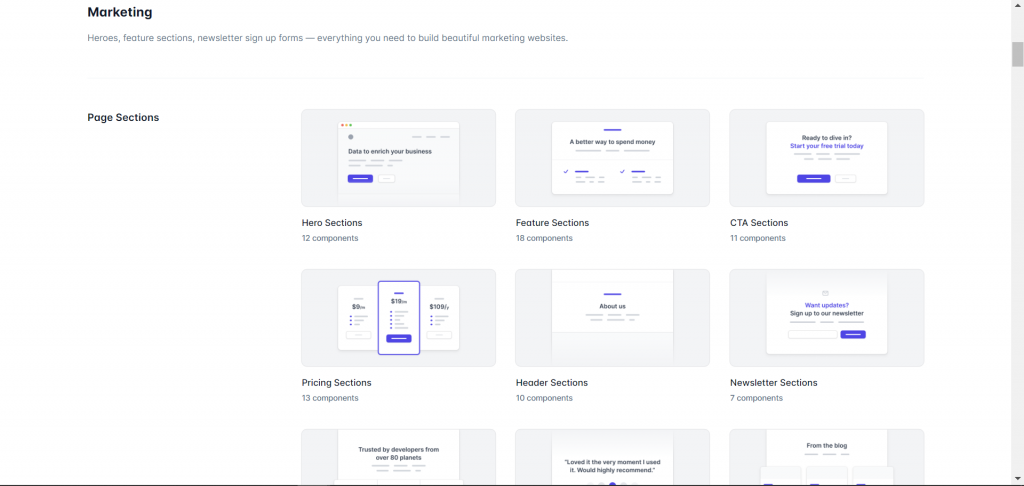
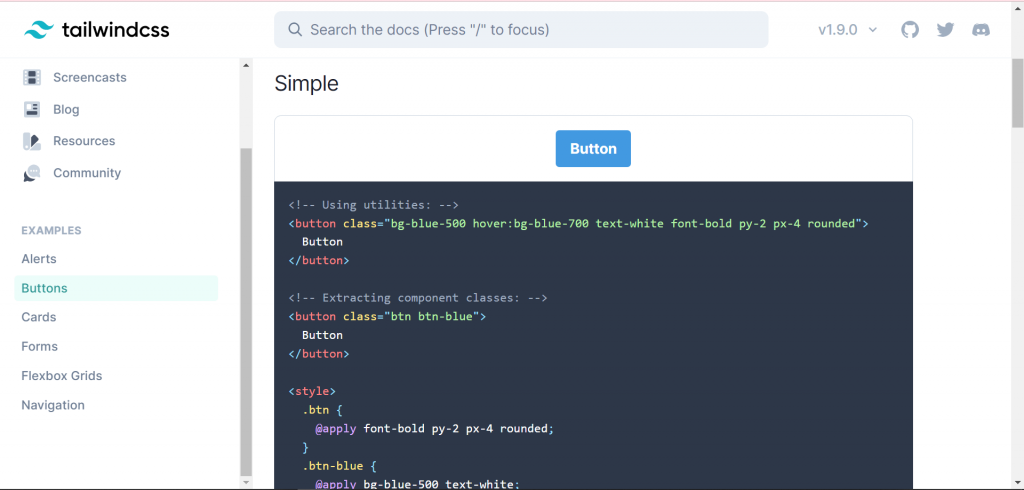
官網往下滑動後,便可以看到component介面:
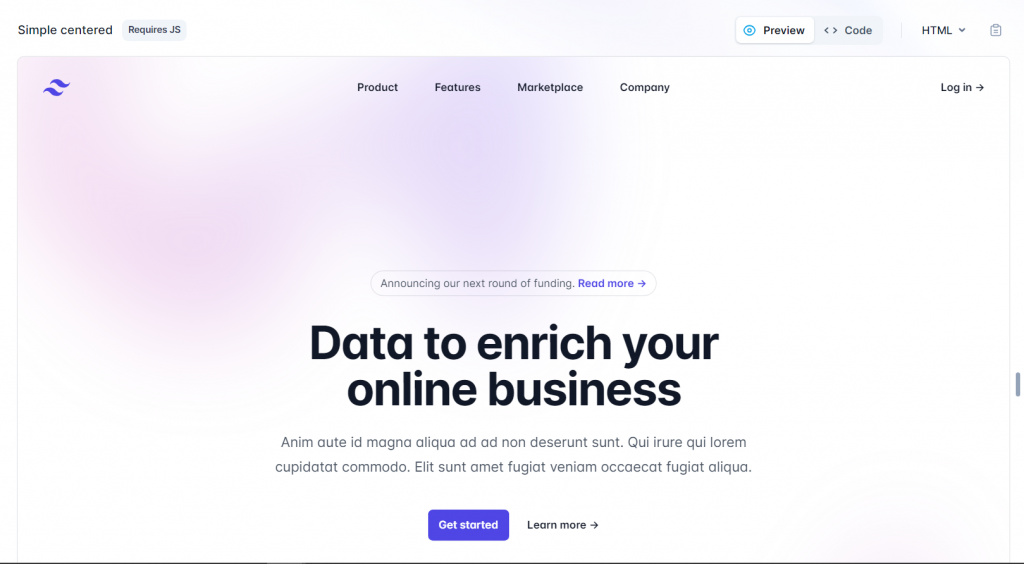
這裡都有圖片展示可以參考,選擇您所需要的component。
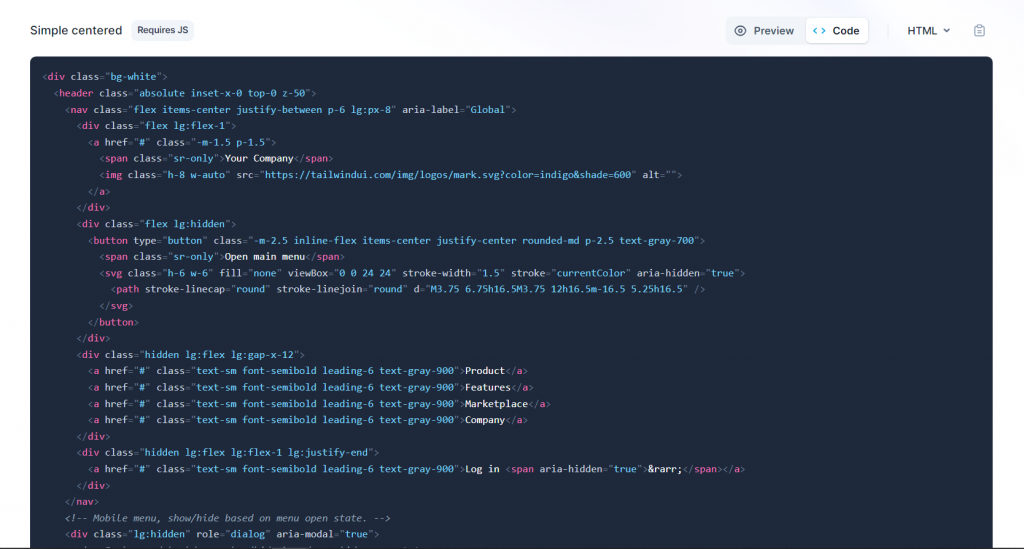
選擇完畢後,直接點選右上角的「<>code」。

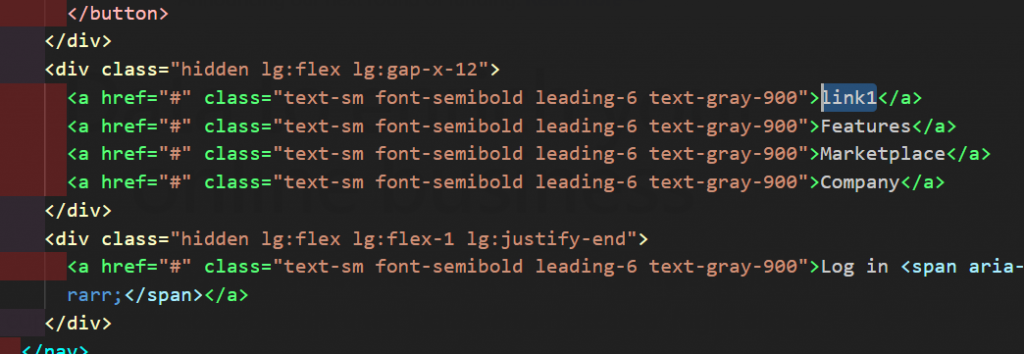
把code複製到您的環境。

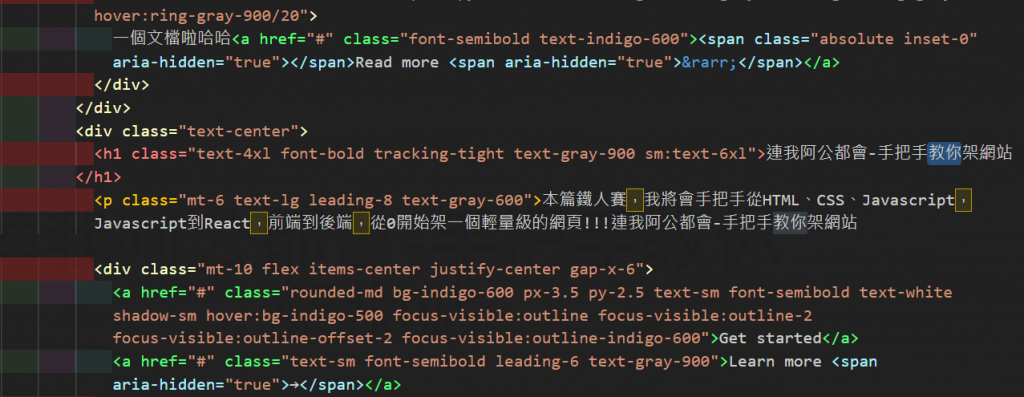
可以對文件做一些微調,這裡我們對內文做了一些更動:
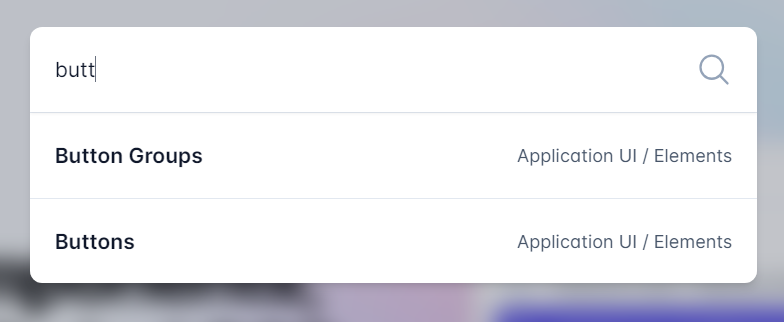
如果翻遍了整個網頁,依然沒看到您想要的view,也可以直接在搜尋欄搜尋您所需要的元素,並做引入:

直接複製它的程式碼,並貼在button內的class槽,便大功告成囉!
Font Awesome內有著海量的icon選項,可以協助優化我們網頁的美術部分。
欲使用Font Awesome,首先要先搜尋Font Awesome的CDN,搜尋關鍵字:fontawesome CDN 。
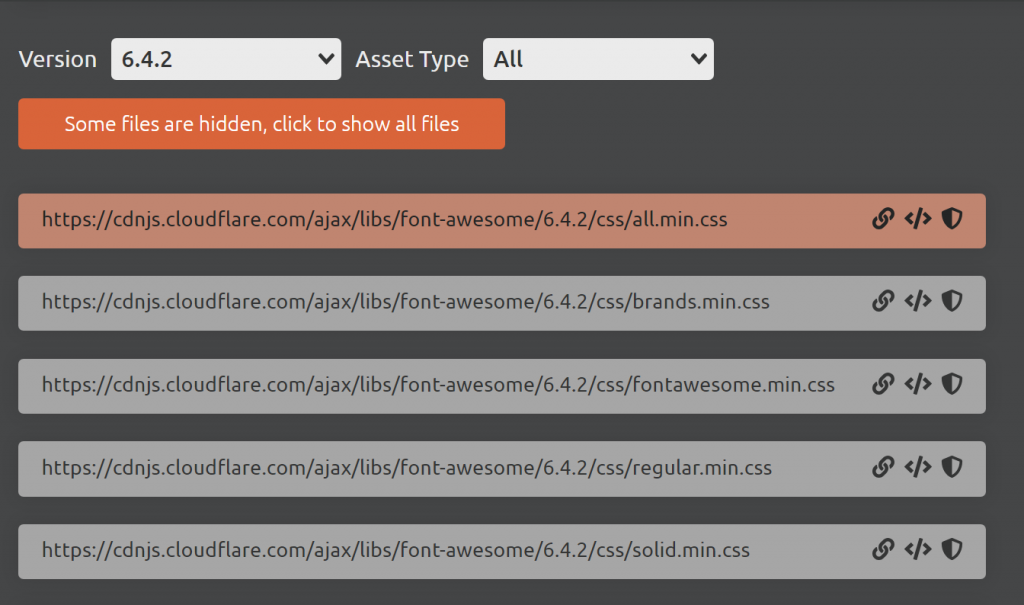
https://cdnjs.com/libraries/font-awesome
如果不確定您所需的樣式,保險起見,我們選擇第一個做引入即可。
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
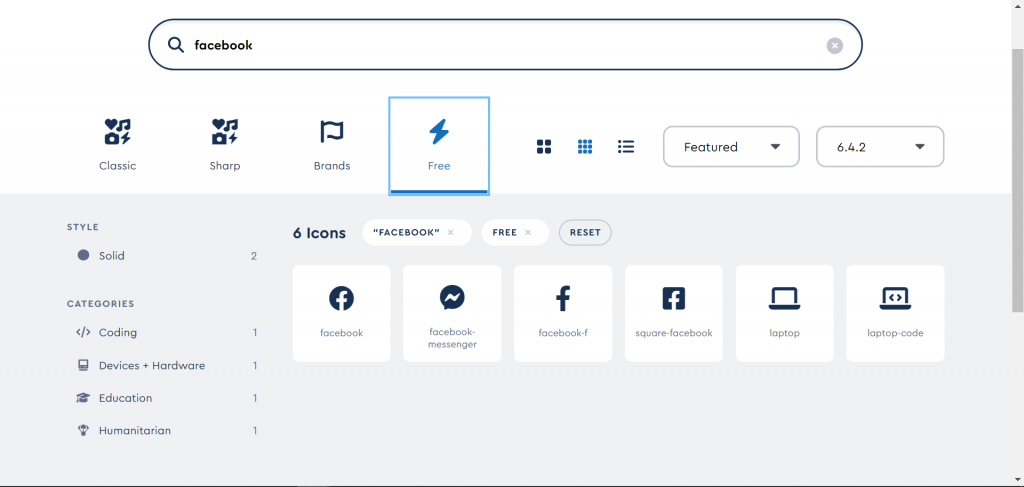
進入到Font Awesome官網,點擊上方icons選項。
可以隨意瀏覽一下網站,有甚麼需要的icon樣式也可以直接搜尋。

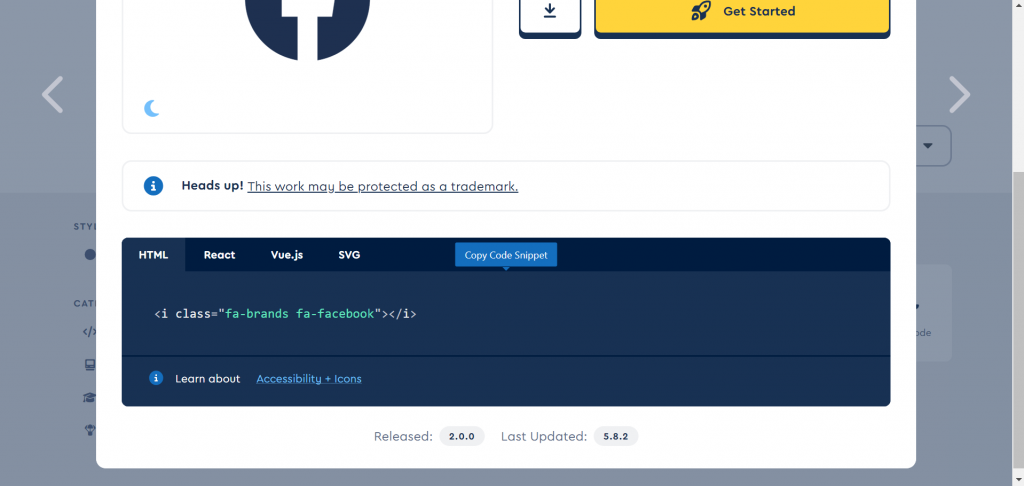
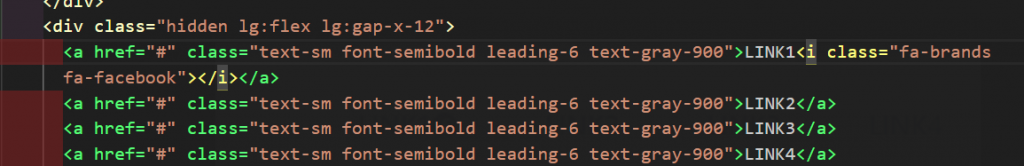
選擇你要的icon,將程式碼複製後,貼到您的HTML文本便完成了。


本篇的CSS框架便教學到這裡。您可以使用上述的方法去設計您的網頁,也可以用先前教的基礎CSS元件設計去下手。
但是想要用CSS框架省事,除了嘗試把Tailwind或Bootstrap等框架套用到您的專案以外,還是建議先培養出您對CSS和不同文檔的了解,以上。
