我們從第一天到現在,講了這麼多基本知識,今天終於來講解實作了~今天要交給大家的是如何做出屬於你自己的按鈕,按鈕在設計當中也是一個不可或缺得角色,那我們就趕快開始吧!首先,我們在空白文件中灰色的區域新增文字工具,並打上Button。
打好文字後,我們就要拿出前一天用過的Auto Layout出來,上次有說過,文字也可以增加Auto Layout,我們按下快捷鍵shift+A,文字的周圍就會生成一個Frame,這個Frame與文字的距離都是Figma預設的大小,我們都可以做調整。

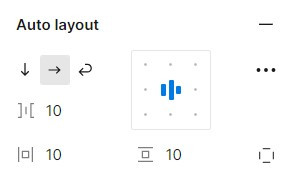
預設的Auto Layout都是距離10且文字位於Frame的中間,我們可以調整參數到自己覺得合適的數值,並且為我們的Frame增加實色,目前的Frame是透明的,只需要在Fill右邊的+號按一下,就可以調整Frame的顏色。
如果覺得按鈕方方正正的不好看可以在這邊增加角的弧度 ,這個數值在Frame的區域下方。
,這個數值在Frame的區域下方。
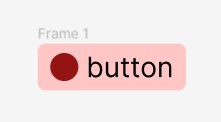
一般我們按鈕都會用文字搭配icon,這次先用一個圓作替代,並把建立好的圓拖拉進Frame裡,別忘記也給圓更換顏色唷!
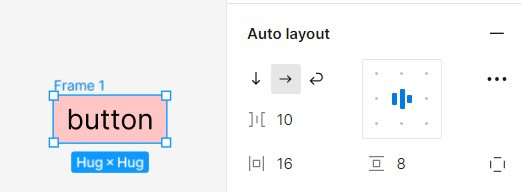
無論是要把圓放在文字後面或是前面都可以,圓跟文字的距離也可以做調整,調整的位置在這裡 ,調整好之後我們就完成一個按鈕元件了!!
,調整好之後我們就完成一個按鈕元件了!!
大家都可以動手試試看唷~
今天的內容就先到這裡,謝謝大家!
我們下次見~
