今天來介紹也是經常看到的元件:Spinner,也就是下拉式選單,可以以列表式將內容列出,並根據使用者選取的物品回傳資訊。
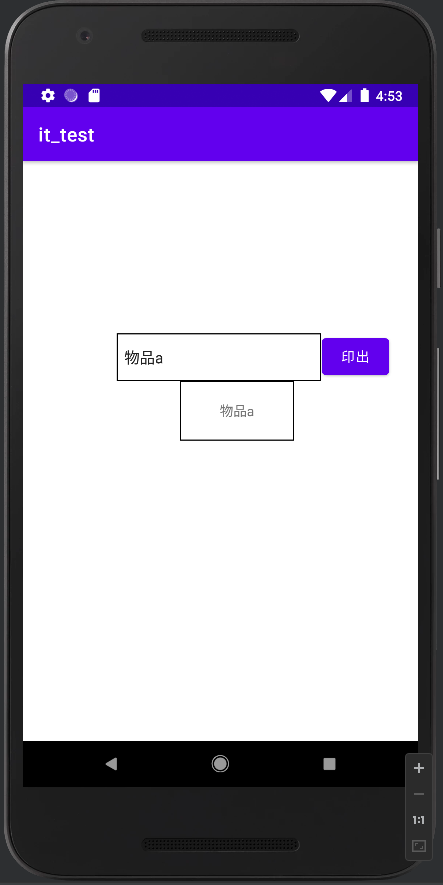
先設計簡單的layout:
由一個Spinner、一個Button、一個Textview組成,功能是當使用者選取Spinner中的其中一個物品,並按下按鈕時,
Textview會顯示出使用者所選取的物品。
首先我們先定義一個容器,裡面存放Spinner的內容。
//定義變數element容器
static final String[] element= {"物品a","物品b","物品c","物品d"};
再來我們需要將Spinner元件與容器連結。
//下拉式選單適配器
ArrayAdapter<CharSequence> adapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item,element);
spinner.setAdapter(adapter);
然後,我們設定選取選單內容後,抓取該物品的索引值,將該物品存入變數中。
//下拉式選單監聽器
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//根據索引值 i 來選取物品
choice=element[i];
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
最後,我們將變數印出。
tx1.setText(choice);
到這裡就完成了Spinner的基本設定,我們看看完整程式碼。
MainActivity:
public class MainActivity extends AppCompatActivity {
//定義變數btn1,tx1,choice,spinner,element容器
private Button btn1;
private TextView tx1;
private String choice;
private Spinner spinner;
static final String[] element= {"物品a","物品b","物品c","物品d"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件和變數
btn1=findViewById(R.id.button);
tx1=findViewById(R.id.textView);
spinner=findViewById(R.id.spinner);
//下拉式選單適配器
ArrayAdapter<CharSequence> adapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item,element);
spinner.setAdapter(adapter);
//下拉式選單監聽器
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//根據索引值 i 來選取物品
choice=element[i];
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
//btn1按下後將選取到的物品印出
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
tx1.setText(choice);
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="213dp"
android:layout_height="50dp"
android:background="@drawable/linestyle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.324" />
<TextView
android:id="@+id/textView"
android:layout_width="119dp"
android:layout_height="62dp"
android:gravity="center"
android:text=""
android:background="@drawable/linestyle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.558"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.423" />
<Button
android:id="@+id/button"
android:layout_width="70dp"
android:layout_height="50dp"
android:text="印出"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.912"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.323" />
</androidx.constraintlayout.widget.ConstraintLayout>
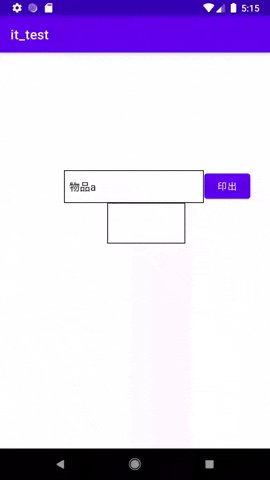
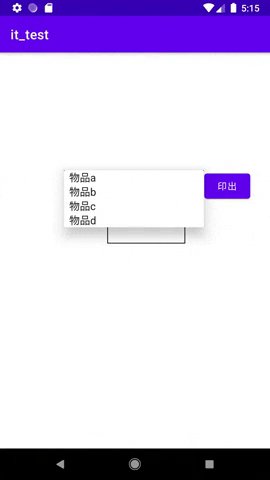
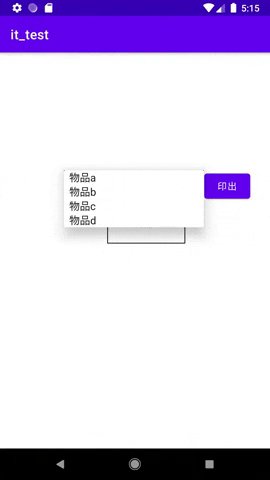
成品:
今天就介紹到這裡~~
