上篇我們說到,Spinner選單當中的資料可以直接創建在容器當中,不過我們也可以選擇將其存放於values資料夾內,之後如果創建更多的下拉式選單,我們就不用在程式碼當中創建許多容器,也方便將內容元素集中統一管理。
我們承接上篇的程式,改將資料存放於values資料夾中的strings.xml檔案中。
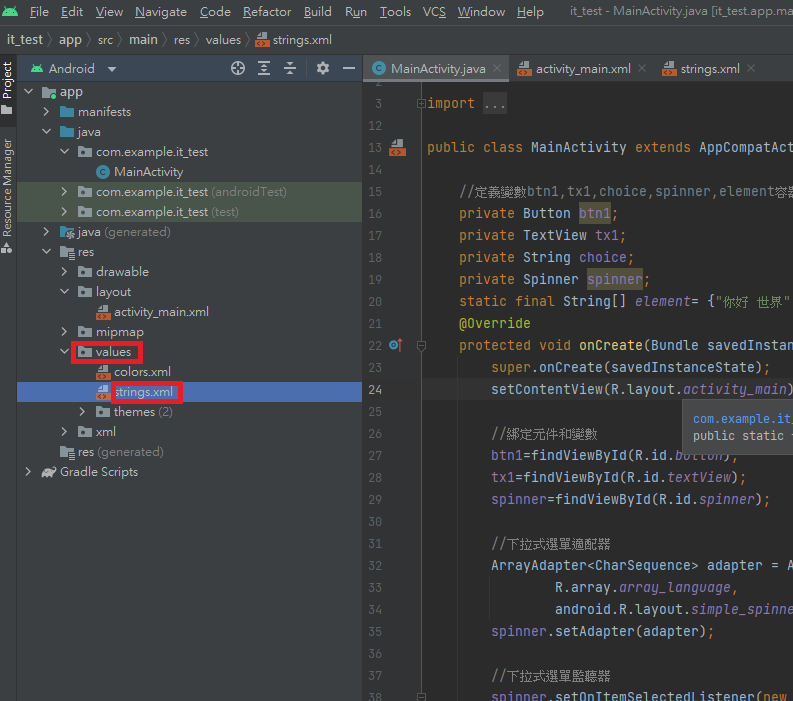
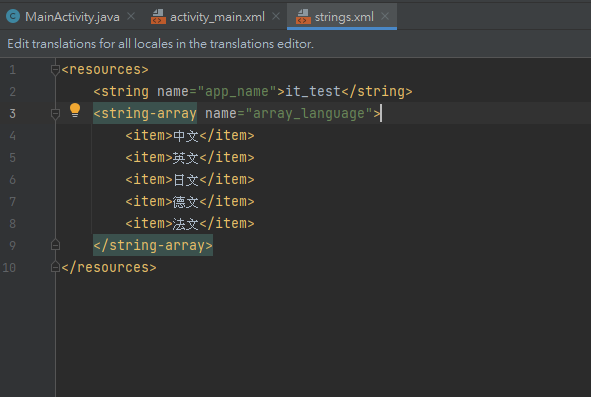
首先打開values資料夾中的strings.xml檔案
將資料以陣列方式存入,等等就是要抓取這個string-array name。
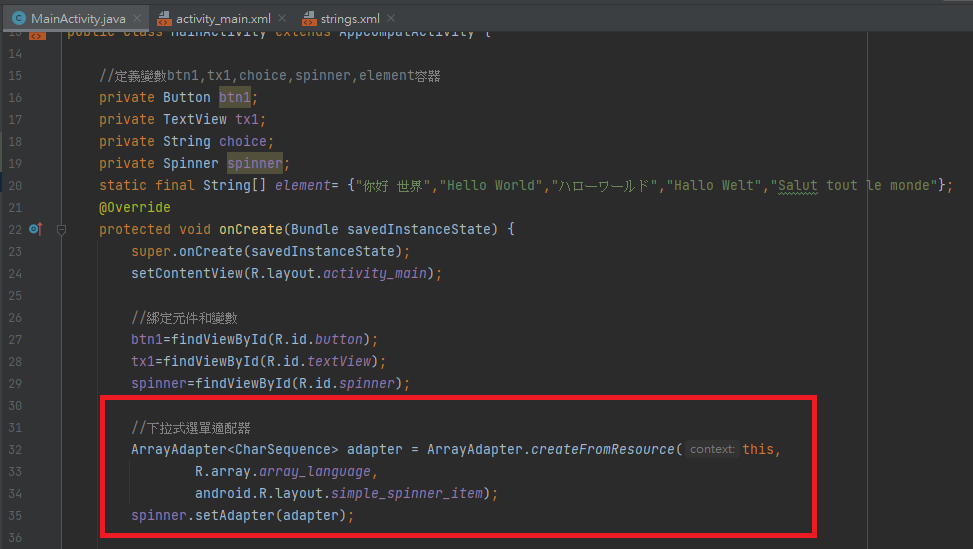
完成之後,回到主程式,將適配器的資源部分改成剛命名的string-array name。
//下拉式選單適配器
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.array_language,
android.R.layout.simple_spinner_item);
spinner.setAdapter(adapter);
MainActivity:
package com.example.it_test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//定義變數btn1,tx1,choice,spinner,element容器
private Button btn1;
private TextView tx1;
private String choice;
private Spinner spinner;
static final String[] element= {"你好 世界","Hello World","ハローワールド","Hallo Welt","Salut tout le monde"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件和變數
btn1=findViewById(R.id.button);
tx1=findViewById(R.id.textView);
spinner=findViewById(R.id.spinner);
//下拉式選單適配器
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.array_language,
android.R.layout.simple_spinner_item);
spinner.setAdapter(adapter);
//下拉式選單監聽器
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//根據索引值 i 來選取物品
choice=element[i];
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
//btn1按下後將選取到的物品印出
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
tx1.setText(choice);
}
});
}
}
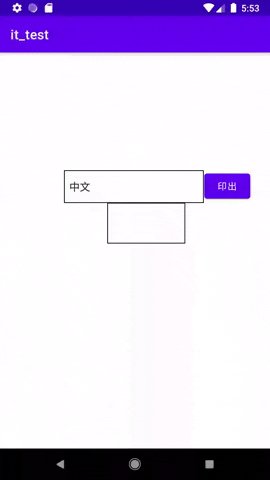
這樣就大功告成了,我們來看看成品。
Spinner的用處有許多,在選擇物品時就可以考慮使用,也能夠鎖定使用者選取的內容,是個方便的工具。今天文章大致上就介紹到這裡,下一篇文章見~~
