昨天講完了怎麼製作按鈕後,大家有沒有試著做做看呢~今天我們要說明的內容是如何在Figma加入圖片,我們可以從工具列井字符號的右手邊點選,並在最下面一列找到圖片的icon,也可以使用快捷鍵Ctrl+Shift+K,兩種方式都可以叫出圖片唷~
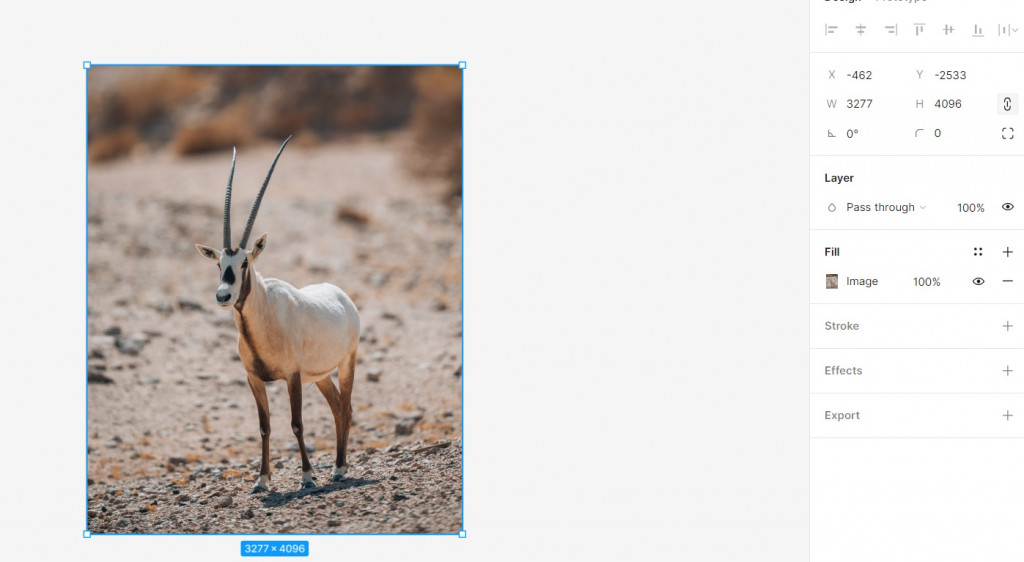
點選之後我們可以從本端選取要加入的圖片,它會跑出一個十字符號以及你要插入圖片的縮小版,可以任意點選位置也可以先建立圖形,在插入圖片後跑出十字符號後點擊你要放圖片的圖形也可以。
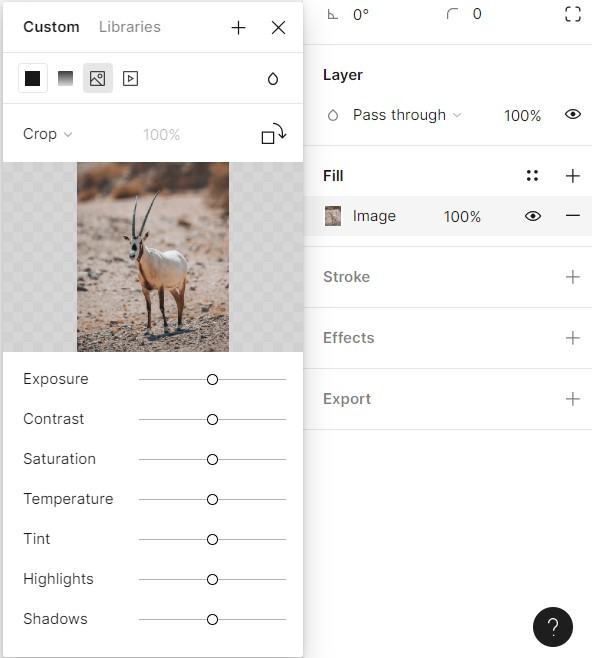
最右邊屬性面板的Fill會呈現圖片及文字Image,我們直接點擊會跑出更多功能的面板,上面的功能都可以試著點點看,你會發現很不一樣的事情唷!
那我們今天的內容就先到這,謝謝大家~
有任何問題或是我有錯誤的地方都歡迎大家跟我討論或是糾正~
那我們就明天見吧!
謝謝大家的觀看:))
