進入到第11天,發現時間不多了,所以不像之前觀念部分會補充那麼多,相關參考資料還是會放在最底下,但內容大部份會把實作的程式直接放上來。![]()
這兩個名詞我自己蠻容易搞混的,所以這邊紀錄一下兩者差異
定義:確認某人或某事的身份。
目的:確保用戶(或系統)是他們聲稱的身份。
方法:通常通過使用戶名和密碼、雙因素認證、生物識別(如指紋或臉部識別)等方式來完成。當用戶首次嘗試訪問系統或應用程式時,他們首先需要進行身份認證。
範例:當你登錄網站時,你首先需要輸入你的用戶名和密碼。這個過程就是認證。
定義:確定已認證的主體可以訪問什麼以及他們可以做什麼。
目的:確保用戶(或系統)只能訪問他們應該訪問的資源或功能。
方法:通常基於角色、權限或其他策略來決定。一旦用戶通過認證,系統將根據用戶的角色或權限來決定他們可以訪問哪些資源或執行哪些操作。
範例:在企業網絡中,一位員工可能有許可權訪問某些文件,但不能訪問財務記錄。這個過程就是授權。
(會在下個章節實作)
總之,認證是關於確定"你是誰",而授權是關於"你可以做什麼"。兩者通常會連續發生,首先是認證,然後再來是授權。
JSON Web Token (JWT) 是一個開放標準 (RFC 7519),它定義了一種緊湊且自成一體的方式,用於作為 JSON 物件安全地在各方之間傳輸資訊。這些資訊可以被驗證和信任,因為它是數位簽名的。JWT 可以使用秘密(透過 HMAC 演算法)進行簽名,或者使用 RSA 或 ECDSA 的公私鑰對。 -來源:JWT官網
簡單來說,它是 JSON 格式的加密字串,其中包含敏感信息,它使我們能夠驗證不同服務間的發送者。
JWT 的結構可以分為三部分:
Header:標頭通常由兩部分組成:token 的類型(JWT)和簽名或加密使用的算法,例如 HMAC SHA256 或 RSA。
Payload:要攜帶的資料,例如使用者資訊與時間戳記,也可以用來指定 token 的過期時間。
Signature:簽名是為了驗證訊息在傳遞過程中有沒有被篡改,以及確認發送方的身份。簽名部分是由 header、payload和一個秘密密鑰雜湊後生成的。

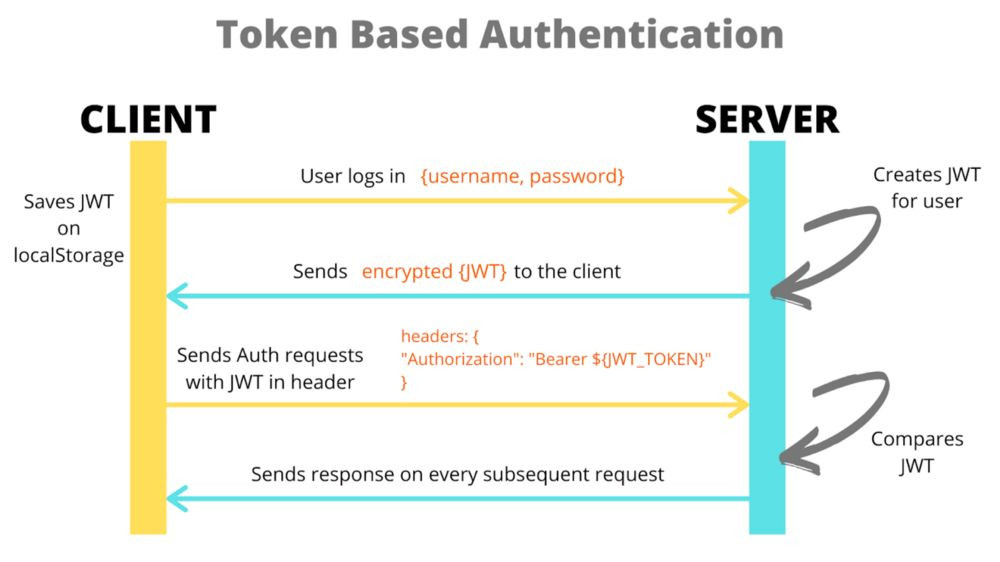
以下是使用者登入到取得JWT (JSON Web Token) 的過程:

了解上面的大致流程後,我們要來開發API了
先來安裝會使用到的套件bcryptjs - 加密套件、jsonwebtoken、express-validator
npm install bcryptjs jsonwebtoken express-validator
接著先建立User的Schema,先在models資料夾底下新增User.js
// models/User.js
const mongoose = require('mongoose');
const UserSchema = new mongoose.Schema({
//使用者姓名
fullName:{
type: String,
required: true
},
//電子郵件,不可與其他人重複
email:{
type: String,
required: true,
unique: true
},
//密碼
password: {
type: String,
required: true
},
//註冊日期
joinDate: {
type: Date,
default: Date.now //使用預設值
},
//個人介紹
bio: {
type: String,
default: '' //使用空字串,註冊時不需要此欄位,當進入到使用者介面時才可以更新
},
//大頭貼
profileImage: {
type: String,
default: '' //使用空字串,註冊時不需要此欄位,當進入到使用者介面時才可以更新
}
});
module.exports = User = mongoose.model('user',UserSchema);
我們在現在config/default.json裡新增jwt秘鑰名稱
{
"mongoURI": "<資料庫連結資料>",
"jwtSecret": "secrettoken"
}
接著到controllers底下建立auth-controller.js,將我們剛剛安裝的套件和Usermodel引入
//controllers/auth-controller.js
const config = require('config'); //引入剛剛設定的秘鑰位置
const bcrypt = require('bcryptjs');
const jwt = require('jsonwebtoken');
const { check , validationResult } = require('express-validator');
const User = require('../models/User');
const HttpError = require('../models/http-error');
const login = async(req, res, next) => {
// 定義驗證規則
const validationChains = [
// 檢查'email'欄位是否為有效的電子郵件格式
check('email','請輸入有效的電子郵件').isEmail(),
// 檢查'password'欄位是否存在
check('password','密碼為必填欄位.').exists()
];
// 執行上述的所有驗證規則
await Promise.all(validationChains.map(validation => validation.run(req)));
// 取得驗證結果
const errors = validationResult(req);
// 如果驗證結果有錯誤,則拋出400的HttpError
if(!errors.isEmpty()){
return next(new HttpError('驗證錯誤,請檢查輸入資料', 400));
}
const { email , password } = req.body;
try {
// 驗證使用者是否存在
let user = await User.findOne({email});
// 若使用者不存在,則拋出Error
if(!user){
return next(new HttpError('無效的資料,請檢查帳號密碼是否正確', 400));
}
// 驗證密碼是否匹配
const isMatch = await bcrypt.compare(password, user.password);
// 若密碼不匹配,則拋出400的HttpError
if(!isMatch){
return next(new HttpError('無效的資料,請檢查帳號密碼是否正確', 400));
}
// 建立要用於jsonwebtoken的資料模型
const payload = {
user: {
id: user.id,
role: user.role
}
}
// 生成jsonwebtoken
jwt.sign(
payload,
config.get('jwtSecret'), //取得秘鑰
{expiresIn: '12h'}, //設定token失效時間
(err, token) => {
if(err) throw err;
// 將token回傳給客戶端
res.json({
token,
});
}
)
} catch (err) {
if (!(err instanceof HttpError)) {
console.error(err.message);
err = new HttpError('Server error', 500);
}
next(err);
}
}
以上程式碼想特別補充的是,在密碼和電子郵件驗證那邊最後都是統一丟出"無效的資料,請檢查帳號密碼是否正確"的訊息,這是一個資安的考量,當使用者嘗試登入且發生失敗時,通常不要明確地告訴他們是電子郵件地址還是密碼有誤,以防止暴力破解或資料外洩。
(略... 接續上方login程式碼)
const registerUser = async(req, res, next) => {
// 驗證規則設定
const validationChains = [
check('fullName', '姓名為必填欄位').not().isEmpty(),
check('email', '請輸入有效的電子郵件').isEmail(),
check('password', '請輸入6個字元以上的密碼').isLength({ min: 6 })
];
// 執行所有的驗證規則
await Promise.all(validationChains.map(validation => validation.run(req)));
try {
const errors = validationResult(req);
// 若驗證錯誤,回傳錯誤
if (!errors.isEmpty()) {
return res.status(400).json({
status: 'error',
message: '註冊失敗',
errors: errors.array() // 這裡會回傳一個包含所有驗證錯誤的陣列
});
}
const { fullName, email, password } = req.body;
// 檢查該電子郵件是否已存在於資料庫中
let user = await User.findOne({ email });
if (user) {
return next(new HttpError('User already exists.', 400));
}
user = new User({
fullName,
email,
password
});
// 使用bcrypt對密碼進行加密
const salt = await bcrypt.genSalt(10);
user.password = await bcrypt.hash(password, salt);
// 儲存新的使用者資訊至資料庫
await user.save();
//回傳註冊成功訊息
res.status(200).json({ message: '註冊成功' }
} catch (err) {
// 根據錯誤的類型來決定如何處理
if (err instanceof HttpError) {
next(err);
} else {
console.error(err.message);
next(new HttpError('Server error', 500));
}
}
};
exports.login = login;
exports.registerUser = registerUser;
接著回到routes資料夾裡面新增auth-routes.js
// routes/auth-routes.js
const express = require('express');
const router = express.Router();
const authControllers = require('../../controllers/auth-controller');
//@router POST api/auth/login
//@desc 使用者登入
//@access Public
router.post('/login', authControllers.login);
//@router POST api/auth/register
//@desc 使用者註冊
//@access Public
router.post('/register',authControllers.registerUser);
然後回到server.js
//server.js
const express = require('express');
const connectDB = require('./config/db');
const app = express();
const port = 5000;
const postRoutes = require('./routes/posts-routes');
const authRoutes = require('./routes/api/auth-route');
const bodyParser = require('body-parser');
app.use(bodyParser.json());
connectDB();
app.use('/api/auth', authRoutes); //引入我們的auth
app.use('/api/posts', postRoutes);
app.use((err, req, res, next) => {
//檢查是否已經向客戶端發送了HTTP header,如果已經發送了,表示已經無法再修改狀態碼和header
if (res.headersSent) {
return next(err);
}
//將錯誤的堆疊訊息(stack trace)輸出到控制台,以方便進行偵錯
console.error(err.stack);
res.status(err.status || 500);
res.json({
error: {
message: err.message || 'Internal Server Error'
}
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
});
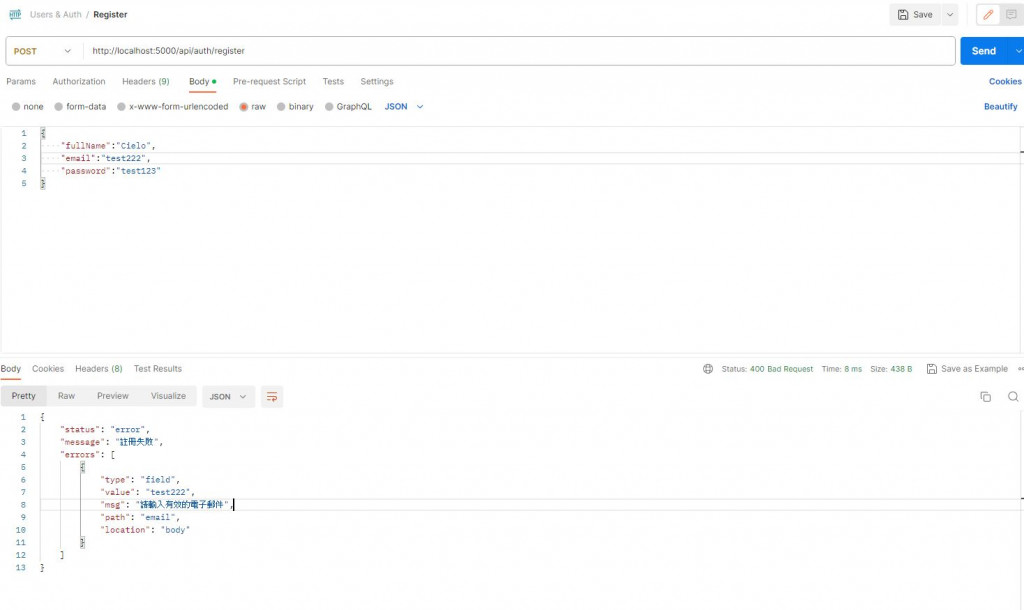
註冊失敗
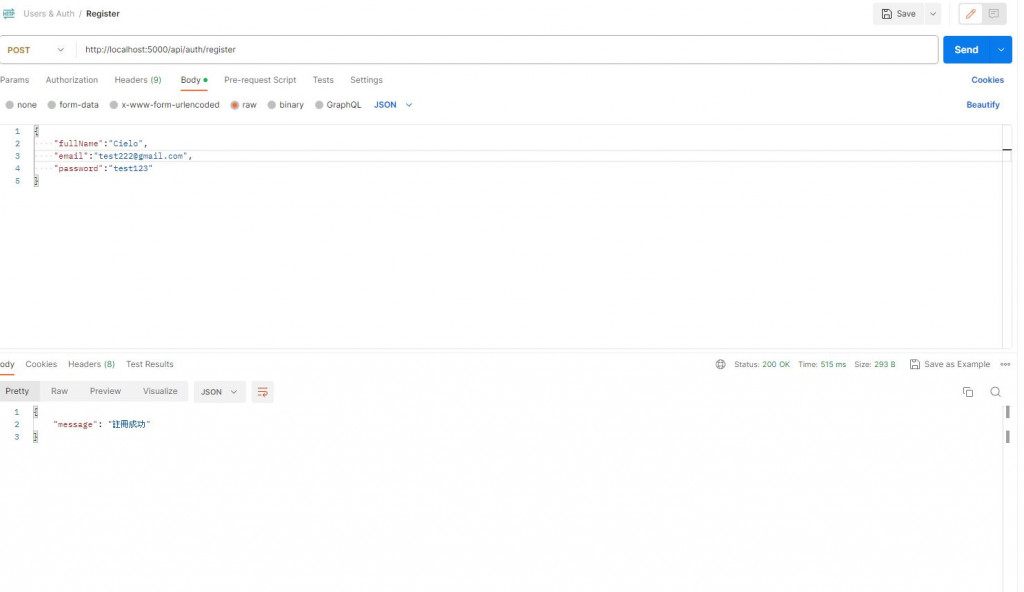
註冊成功
登入失敗
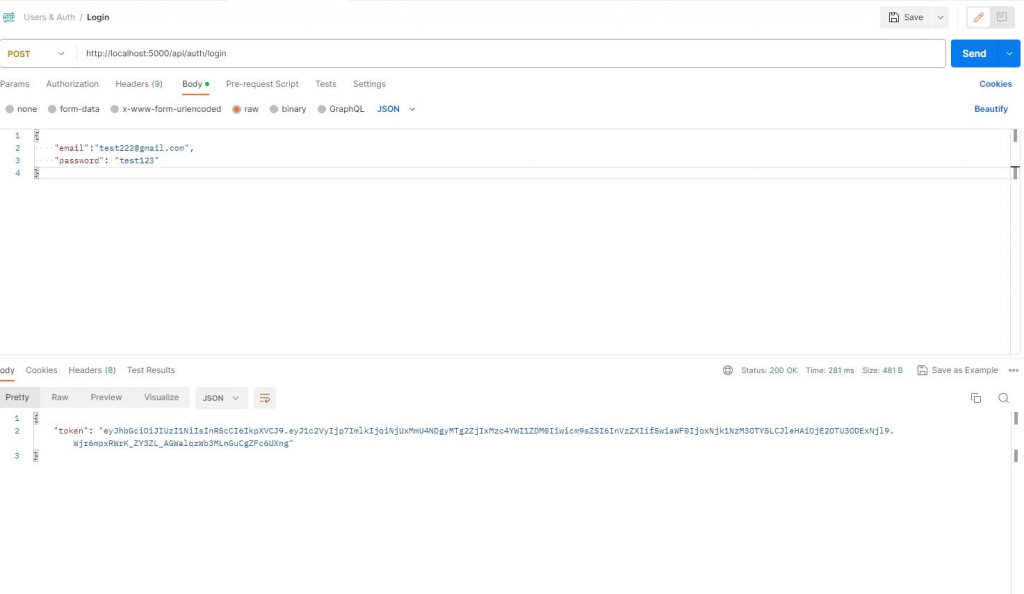
登入成功