昨天已經將後端部署成功,接著我們要讓前端也部署到平台上。
使用的平台是 Vercel(免費)
Vercel 是一個用於部署和托管 Web 應用程式的雲平台,它提供了簡單而快速的方式來將我們的前端應用程式部署到全球範圍的伺服器上。Vercel 允許前端應用程序與版本控制系統(如GitHub、GitLab 或Bitbucket)連接,並自動部署每次代碼更改,這使得持續集成和持續部署(CI/CD)變得非常簡單。
安裝env-cmd
env-cmd是用來讀取環境變數檔案的套件
npm install env-cmd --save
設定.env檔案
新增.env.development、.env.production,development放本地端的url,production放後端部署後的url
//.env.development
REACT_APP_API_URL=http://localhost:5200

//.env.production
REACT_APP_API_URL=<放上自己的後端部署後的URL>
🔺提醒:使用CRA(Create-React-App)專案時,環境變數預設前綴是REACT_APP_
調整package.json
"scripts": {
"start": "env-cmd -f .env.development react-scripts start",
"build": "env-cmd -f .env.production react-scripts build"
}
調整api.js檔案的路徑
import axios from 'axios';
//調整URL
const api = axios.create({
baseURL: `${process.env.REACT_APP_API_URL}/api`
})
const EXCLUDED_URLS = ['/auth/login', '/auth/register'];
api.interceptors.request.use((config) => {
(...略)
});
api.interceptors.response.use((response) => {
(...略)
});
export default api;
調整完以上程式後,再推送到github上。

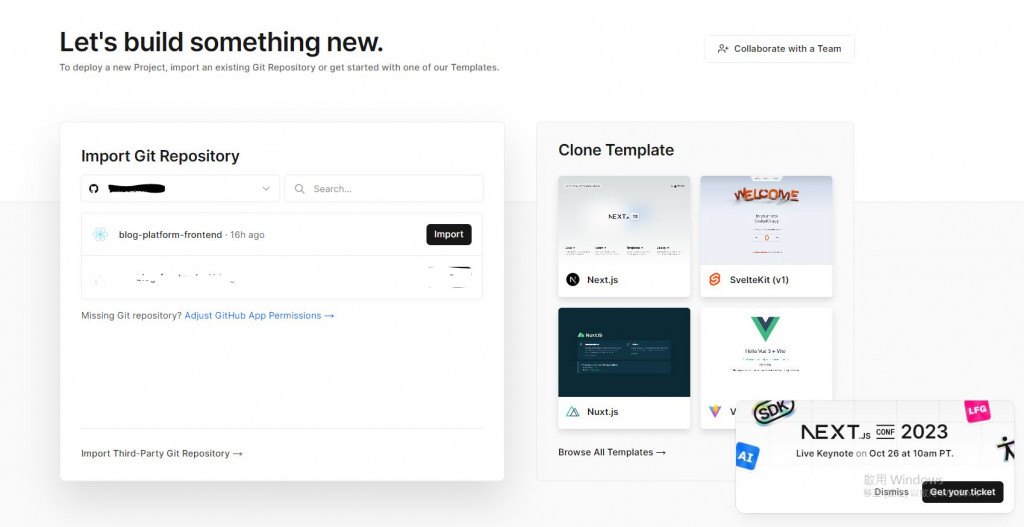
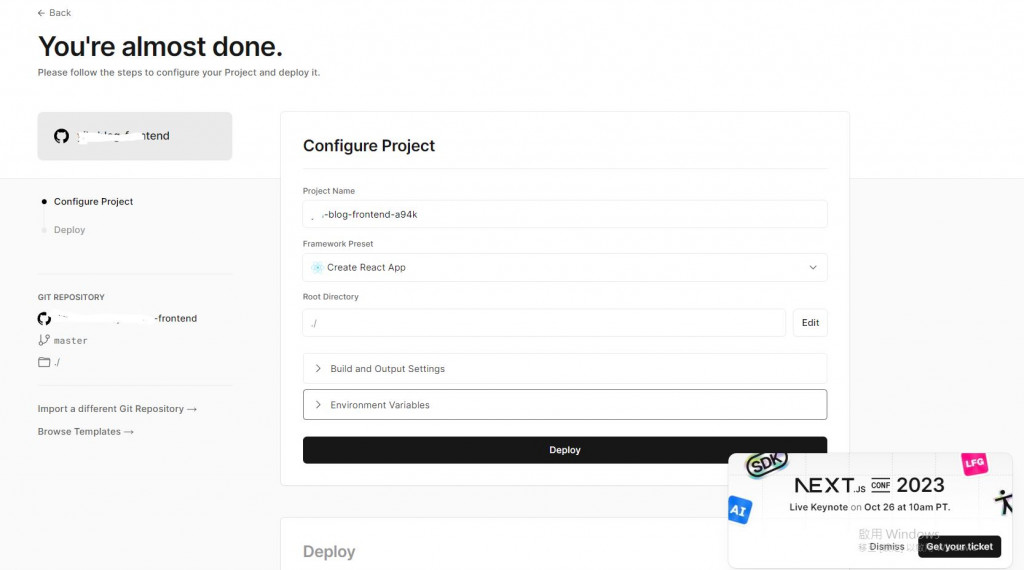
選擇要部署的前端專案
點選Import後,設定Deploy相關的內容
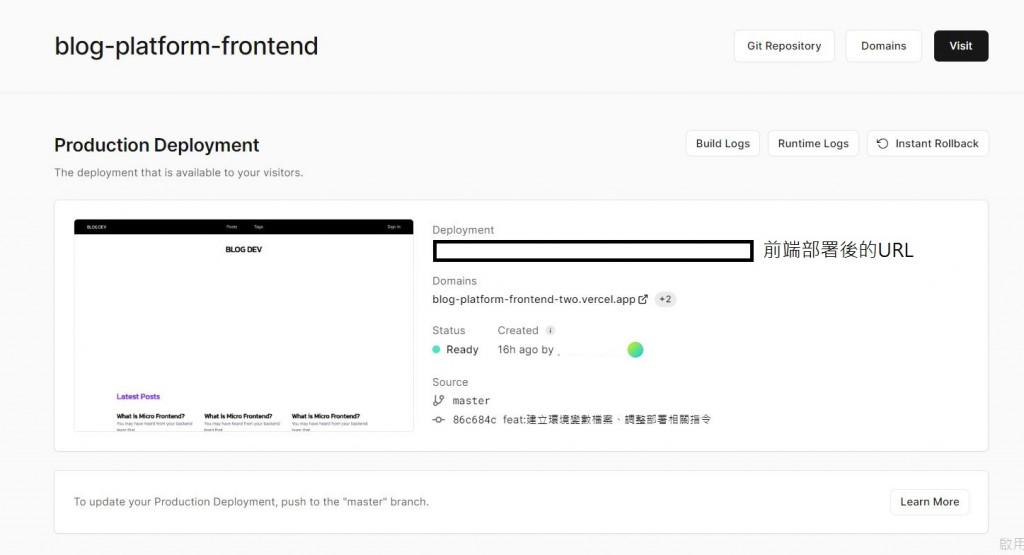
部署完成後就能看到APP的畫面和部署的URL
還記得我們昨天在後端專案有設定process.env.FRONTEND
//server.js
const corsOptions = {
origin: process.env.FRONTEND || 'http://localhost:3000', // 設定允許的來源
methods: 'GET,HEAD,PUT,PATCH,POST,DELETE', // 設定允許的 HTTP 方法
optionsSuccessStatus: 204,
};
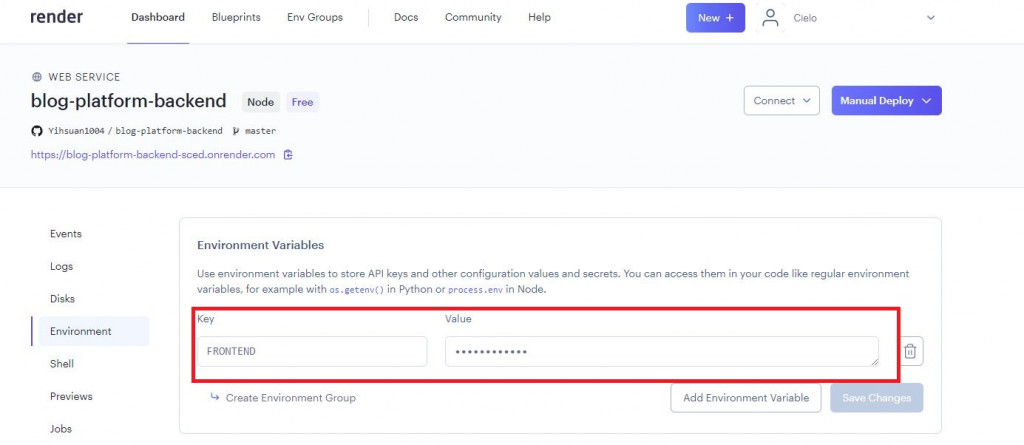
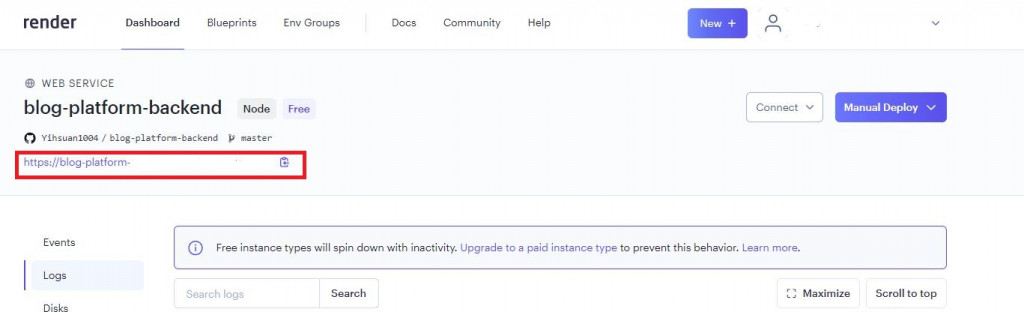
到render設置環境變數,將剛剛vercel產出的url放進去