動畫繪製方面,首先我們要知道有什麼功能是需要用到:
在實際需要繪製動畫時,對使用的程式的選擇就會有一定的要求,理論上所有的畫圖程式都能透過繪製或修改每一幀來達到製作動畫的目的,但能夠即時播放動畫的工具將可以很有效率的提升你製作和修正的速度。在上一次提及的繪製工具當中,除了 Lospec pixel editor 以外的程式都俱備這功能。
Piskel 的動畫預覽位置
進一步提升效率的話還有有洋蔥皮功能 Onion Skinning。他可以讓你在繪製每一幀時,看見半透明的上一幀及下一幀,方便對中間幀進行調整。Piskel、Clip Studio Paint 、 Photoshop 、ProCreate 和 Aseprite等程式都有這項功能。
ProCreate 的洋蔥皮教學 https://procreate.com/handbook/procreate/animation/animation-settings/
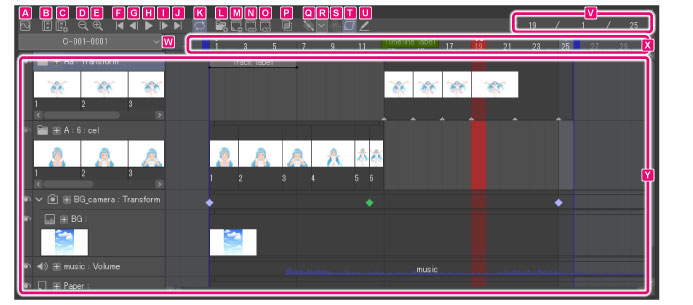
最後如果是追求更細膩的幀數操作,可以考慮使用有時間軸功能的程式,他讓你除了直接調整整個動畫的速度外,更可以設定每一個動作或者每一個圖層所佔的幀數,不過這項功能有一定的複雜程度,可能需要有一些相關知識例如拍數、律表等,建議對製作一般動畫有一定概念的人才考慮使用。Clip Studio Paint 、 Photoshop 和 Aseprite 都有這項功能。
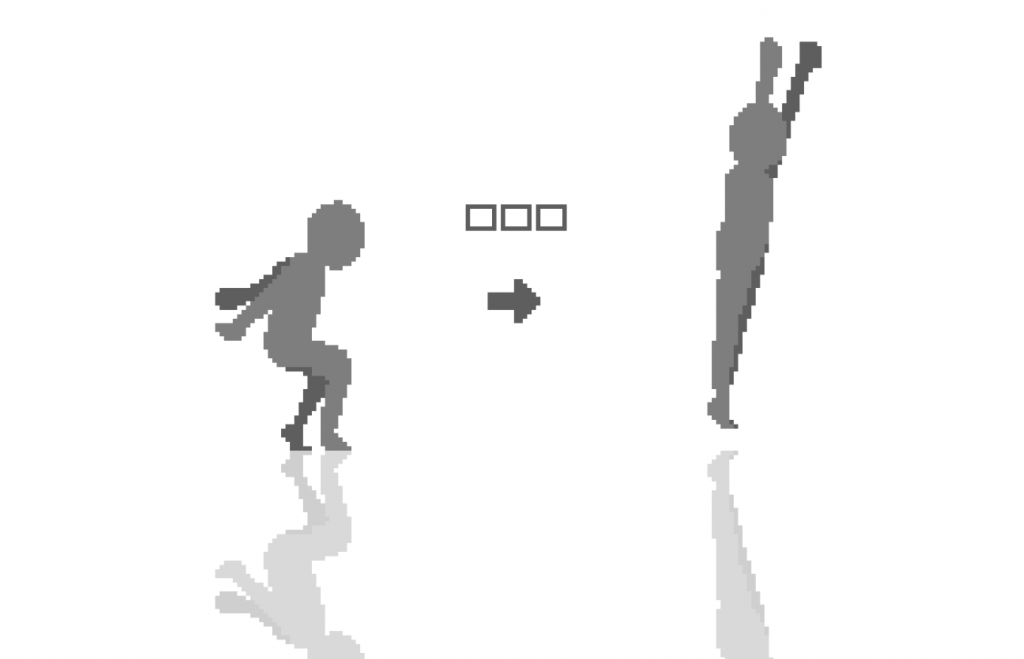
繪製動畫時,你需要知道創建幀以及插入幀的按鈕。然後有兩種方法繪製,第一是先繪製關鍵幀,然後再幔幔補回中間幀。以跳起這一動作為例,除了跳起之後會拉高身體的動作是關鍵幀外,蹲下蓄力也是一個給觀眾重要資訊的一個動作,所以這套動作會有蹲下以及跳起兩個關鍵幀。繪製後便可以視情況再加入中間幀。另一個方法則是順著一幀一幀進行繪製,過程相對會較為自由,但掌握不好會有較大機會對動畫節奏做成影響。雖然個人較為推薦新手使用前者,但方法沒有絕對的對錯,各位可以多作嘗試找出適合自己的做法。