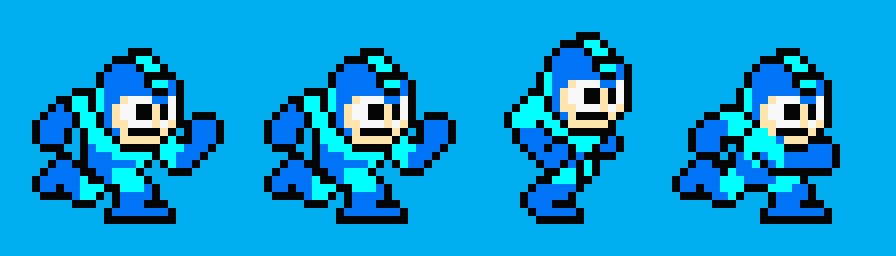
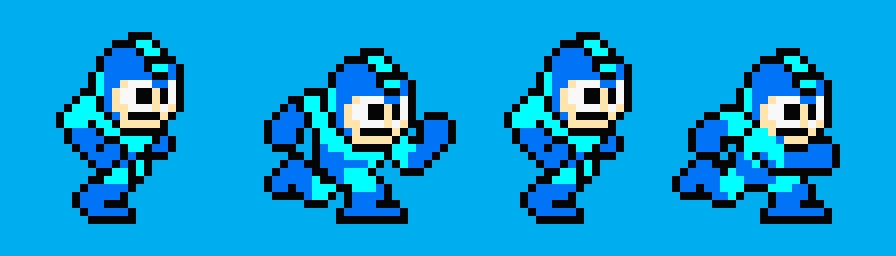
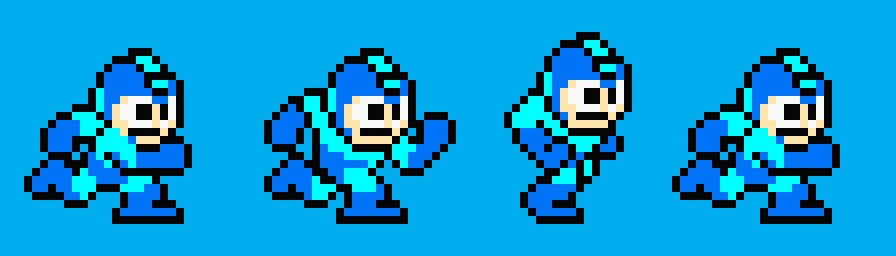
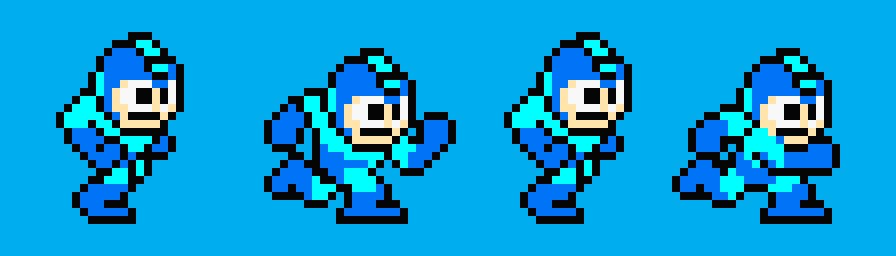
這裹我先對動畫原理進行簡單的說明,動畫或者影片都是靠著快速和連續播放的圖片來達到看起來是在動的效果,而每一張圖都被稱為幀。而在動畫的情況,繪製一套動作時,通常會先繪製關鍵幀 Keyframe,關鍵幀通常是動作中最有力的一個畫面,例如走路時人物的上下運動或者左右腳各踢到最前的一幀,通常只有關鍵幀就可以最低限度的理解人物動作。當你想讓動畫看起來更流暢時,就可以在關鍵幀之間加入中間幀 inbetween。

而像素風的遊戲動畫跟像素風的美術圖一樣,最初都是在在硬體性能有限的情況下誕生,所以他們的動作都只有數張關鍵幀並無中間幀,甚至還要靠前後循環播放去模擬出步行的效果。
雖然中間幀可以讓動作變的流暢,但繪製不當或者添加過多都容易減輕了關鍵幀本身的重量或者張力。以下面的初代洛克人以及洛克人8的動畫作比較,雖然8裹面的動畫幀數提高了,看起來絲滑很多,但卻變的多了一種無力感,再加上步伐比實際遊戲中移動距離有落差,讓那一版本的動畫被人詬病不少。事實上,以前的遊戲例如瑪利歐、卡比等的步行動畫也只有3幀關鍵幀,沒有中間幀,但他們的動作依然耐看和有力。雖然沒有絕對的對錯,但這些例子可以讓人重新審視遊戲動畫最重要的其實是什麼。

https://www.reddit.com/r/Megaman/comments/zk7hcg/my_game_design_teacher_called_mega_man_8s_run/

https://medium.com/@thomaspalef/how-to-make-a-run-cycle-in-pixel-art-e72fb9c0b812
下一次我們會看看的繪製像素風遊戲動畫所要用的工具。
https://www.youtube.com/watch?v=fJosaT1sCfs
