在遊戲動畫繪製完成後,輸出成遊戲引擎能使用的圖像也有兩種方法。第一種是把每一幀都匯出成獨立的一張圖片,遊戲需要播放動畫時,就順序的載入和顯示該幀的圖片。絕大部份能夠繪製動畫的程式都支援這種輸出模式。
動畫獨立輸出後的圖檔
另一種方法則是拼合圖 Sprite Sheet,直接將動畫每幀生成在同一張圖片上,每幀之間亦為相鄰,遊戲引擎在讀取時便可以透過計算像素的位置去讀取相應的動畫。但在提及的程式當中暫時只有 Pyxel edit 和 Aseprite 俱有這項功能。因此有需要的話可以考慮使用 Texture Packer 這個免費程式,在輸出成獨立圖檔後再製成拼合圖。

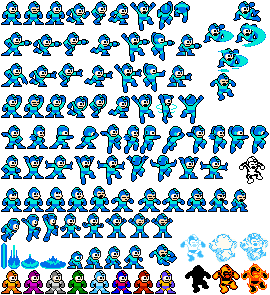
洛克人動畫的拼合圖 https://medium.com/@jonathan.k.tung/sprite-animations-on-the-web-48ec1bfe190e
可能你會疑惑為什麼有人會特別把輸出好的獨立圖檔再花額外精力製成一份拼合圖,這和拼合圖帶來的一些好處有關。相比巨量的獨立圖檔,整合後的拼合圖更容易進行檔案管理。然後相比獨立圖檔,拼合圖可以減少需要加載圖檔的次數,在顯示卡的重度運算下,避免和CPU不必要的溝通可以提性遊戲性能。不過相對地,越大的圖檔越佔用電腦的暫存空間,所以圖檔大小需要合宜,並非把1000多個動作的圖拼合在一起就一定能提升效能。

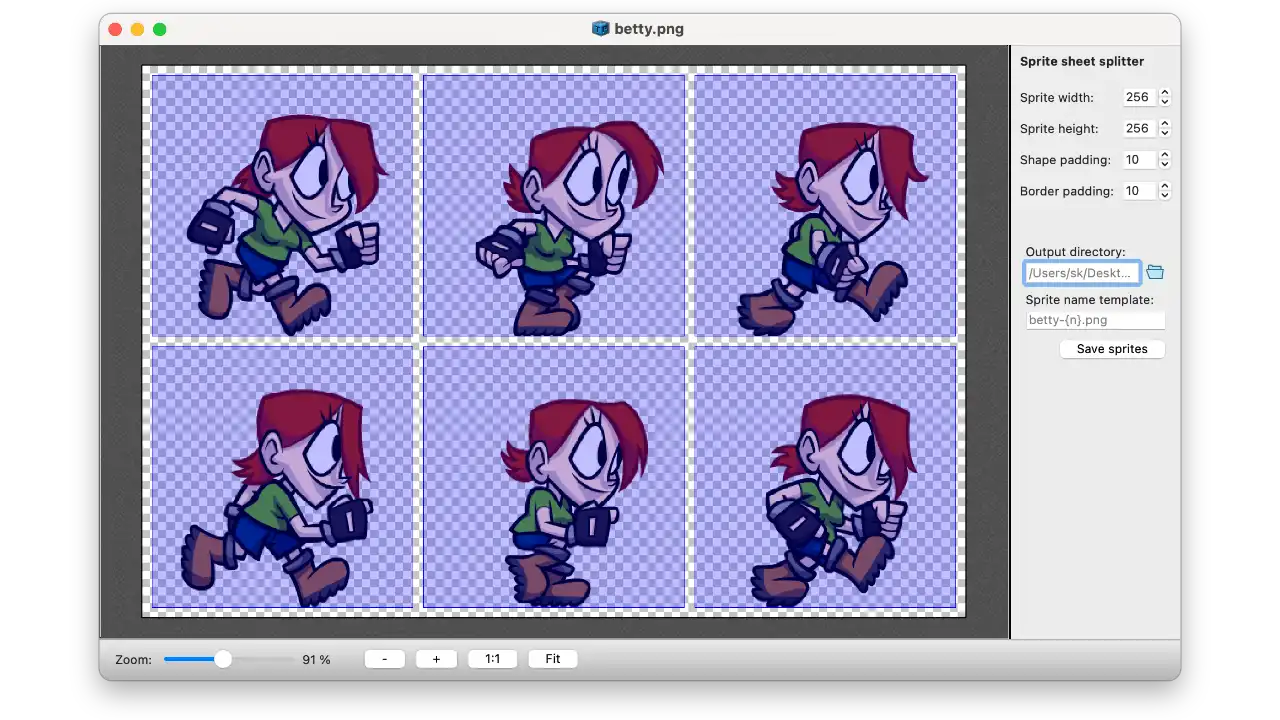
Texture Packer 使用介面 https://www.codeandweb.com/texturepacker
