網頁親和性(Web accessibility),又稱網路無障礙、網路可達性、網路可用性,旨在確保任何人,不論是身體、心理、技術上遭受障礙,都可以好好去接收網頁上的資訊。
Bootstrap實踐網頁親和性會透過網頁語意標記、顏色對比、互動組件(例如彈出視窗、下拉選單、自訂提示工具)、螢幕閱讀器等方法,你會在bootstrap表單或是一些互動式元件上看到aria屬性(例如aria-label),它們的存在就是幫助提升網頁親和性的!這個aria屬性是來自WAI-ARIA, 一個由 W3C 編撰的規格,主要定義了元素的:
1.角色(Roles):這個元素是在做甚麼的,例如:banner, nav, search。
2.屬性(Properties):定義元素的屬性,可用來賦予元素額外的意義或語意。EX:aria-required="true"指定一個表單輸入必須填寫才有效。
3.狀態(States):此元素目前的狀態,例如:checkbox有沒有被選取。
例如你打開輔助工具的螢幕閱讀器,它不只會念原本網頁上就可以看到的字,還會讀取網頁元素,以及它的狀態等,如果有使用.visually-hidden的樣式隱藏,還可以讀出額外的視覺資訊給眼睛有障礙的人。
想更了解ARIA可以看這篇ARIA Mozilla與這篇文章實踐無障礙網站一定要先知道的 WAI-ARIA 的 5 個重要觀念
1.首先表單的input(輸入框)一定要加上正確的type屬性,例如文字輸入框就用type="text",email輸入框就用type="email",而電話是type="tel"這樣才會呈現正確的型式。
2.再來<input>上面會有.form-control的class,例如: <input type="password" class="form-control" id="exampleInputPassword1">。
3.label要在input的上面,而<label>標籤上要有.form-label的class,這樣可以跟下方input有一定距離。
4.label上的for="..."必須要跟input上的id對應,如此一來點擊到該label時,其input也會被選取到。
(記得for裡面的id是不需要"#"字號的),例如:
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
5..form-text class會加在 input 下方的輔助文字上面,form-text 會有個id 跟 input的aria-describedby屬性對應,效果會使字變小。例如:
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
P.S. <button>的預設type值是type="submit",即點擊<button>(不管有沒有加type)都會執行送出,因此如果要讓它只是純粹按鈕的話需要加上typw="button"。
以下是一個表單的範例,可以依照上面的條列點做比對
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
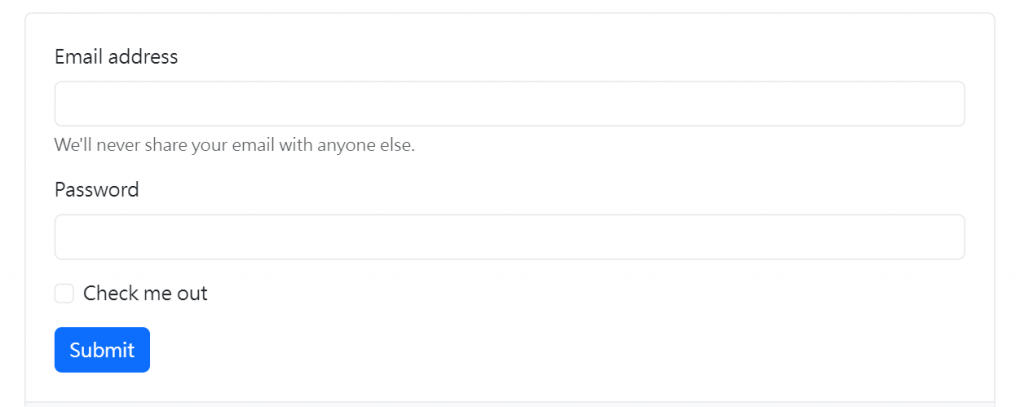
此表單會長這樣:
此CodePen可以試著改動它的程式碼,例如改input type,
label for,id 看看會髮生甚麼事。
如果要要讓表單欄位都被禁用的話,可以把disabled屬性加在<fieldset>上(不是上喔),
範例程式碼:
<form>
<fieldset disabled>
<legend>Disabled fieldset example</legend>
<div class="mb-3">
<label for="disabledTextInput" class="form-label">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="mb-3">
<label for="disabledSelect" class="form-label">Disabled select menu</label>
<select id="disabledSelect" class="form-select">
<option>Disabled select</option>
</select>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="disabledFieldsetCheck" disabled>
<label class="form-check-label" for="disabledFieldsetCheck">
Can't check this
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>
而如果是要禁用單個表單欄位的話,只要在個別欄位加上disabled就可以了。例如:
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
