在前面的七篇中,我們講解了構成網頁設計的基礎要素:CSS。但這遠遠是不夠的,CSS只能賦予網頁靜態的美術效果與資訊展示。然而,我們對現代網站的期望通常都具備動態、互動性高、內容可彈性變動…等功能。
JavaScript為此而生,本篇我們要介紹的便是這項技術,但要注意!是Javascript!不是Java喔!
瀏覽完本篇後您將會了解:
還記得我們在CSS第一篇曾說過的:
HTML 是大樓的地基和鋼筋水泥。
CSS 是房間的裝潢。
JavaScript 則是大樓內部的電路、水管。
JavaScript的重要性由此可見,而它在網頁中所負責的事有以下:
在把JS連結到HTML文本之前,我們要先建立一個Script檔案。
//script.js
//在這裡撰寫Javascript檔案
當然,如同CSS,如果您沒有要撰寫過於複雜的Script,我們可以直接在HTML文本中使用<script>標籤撰寫。
<head>
<script src="script.js腳本路徑"/>
<script>
//在這裡撰寫script
</script>
</head>
接下來,我們要在終端機輸出 ”Hello World” ,測試我們是否有成功將JS檔引入至HTML的head標籤內。要進行輸出時,我們會使用 console.log 函式。
console.log("Hello World");
打開網頁,使用DevTools後進入主控台,即可看到這則訊息!
當然,除了字串以外, console.log 還能夠輸出布林值(true or false)、受宣告的變數、數字、陣列…等等內容。
這部分我們稍後看示範便能理解了。
以前我在JS時,總是對於要不斷打開網頁內的DevTools來檢視並debug而感到煩躁,後來我便思考,是否有方法能夠讓JS腳本直接在本地的終端機執行呢?
上網一查,果然有!下列我將提供一個比較進階的方法:

Node.js 是一個負責管理JS專案的工具,它的功能有以下:
以及更多,但這邊便不再細講,若您感興趣的話,可以自行上官網瀏覽。
node -v 以確認自己是否有下載成功。
確定可以執行Node.js的程式後,我們便可以使用 Node 來執行您的JS腳本。
在程式語言中,變數是用來存放和顯示資料的基本概念,可以將它想像成一個容器。
const PI = 3.14159;
var haha = "87";
let index = 0;
yaya = true;
在JavaScript中,我們有三種宣告變數的方式,分別是 const、let、var。
那他們的不同之處在於:
const 代表的是常數,正常來說,我們並不會對它去做更動。它是一個恆定的值。例:圓周率。Let是變數的值,即意:這是一個可以被改變的數。Var 是在早期的版本是一種用來宣告變數的方式,但常會出現一些區域變數露出的問題,故現在主流都會以前兩種方法來宣告變數。※本篇只是JavaScript的前導教學,所以接下來的舉例中,所有在宣告變數的部分,我都沒有添加前綴。但是之後在開發網頁時還是建議要使用 const & let 去做宣告變數。
字串,即意一串文字。
在宣告字串時,我們必須使用雙引號 " " 或單引號 '' 將我們的文本包軌:
fruit1 = "apple";
fruit2 = 'banana';
console.log(fruit1);
console.log(fruit2);
上面的程式碼中,我們宣告了兩個字串,分別為apple & banana,而後我們使用console.log 將兩者輸出:
提到字串,我們就不得不提及索引(index):
淺顯一點地說,索引相當於一列數據中的目錄,指標指向該目錄的頁碼(進行索引),便能夠快速找到並取出我們所需的內容(索引值)。
在JavaScript中,它是從0開始索引的,即0才是我們的第一元素,範例如下:
//index 0123456789.....
haha = "rex is handsome";
console.log(haha);
console.log(haha[2]);

被宣告的字串:"rex is handsome"中,r ⇒ 0,e ⇒ 1,x ⇒ 2…以此類推。在我們程式碼中,指標指向2,所以x被取出。千萬要記得,在使用索引值的時候絕對不可以使用我們平時算數的邏輯去想喔!
有關索引的內容其實非常之廣也非常深奧,我們只針對JavaScript提到了大概,如果您對這個部分感興趣的話,網路上都有非常詳細的解釋喔!
在程式語言中,數字的種類繁多,有整數(integers)、浮點數(floats)、高精度浮點數(doubles),甚至有不同進位的數字系統,如:二進位(Binary)、十進位(decimal)、八進位(octal)、十六進位(hexadecimal)。
幸運的是,在JavaScript中,數字是非常直觀的,僅有Numbers一種資料型態,即意:不論您要處理何種數字種類,方法都是一樣且極其簡單的。
下列是在JavaScript中,基本宣告數字的方式:
age = 17;
height = 170.6;
宣告完畢後,我們也可以對數字做加減乘除…等簡單的數字處理:
a = 50;
b = 3;
console.log(a+b);
console.log(a-b);
console.log(a*b);
console.log(a/b);
console.log(a%b); //取餘數

陣列是程式語言中的一種靜態資料結構,能夠有順序且連貫性地儲存資料,每個儲存在陣列中的資料都有索引值,且形態一致:
array1 = [];
array2 = [1,2,3];
array3 = ["rex","viscose","lynn"];
宣告完畢後,我們同樣可以使用 console.log 把陣列給印出來:
console.log(array1);
console.log(array2);
console.log(array3);

同樣可以使用索引值(index)把資料取出來:
console.log(array3[2]);

值得注意的是,就算是陣列,索引值一樣是從0開始索引的:0 ⇒ rex、 1 ⇒ viscose、2 ⇒ lynn…以此類推。
在程式語言中,布林是個只有兩種值的原始類型資料,通常是true or false(真或假)。我們習慣將布林值用在條件式內,用以表達「成立」或「不成立」。
在JavaScript內,true or false必須是小寫。而 0、null、undefined、0長度字串””、NaN,都被視作為false;變數、1、空陣列、空對象,都被視作為true。
true
false
這裡我們再提及一個東西,名為判斷,即: if、else if、else。
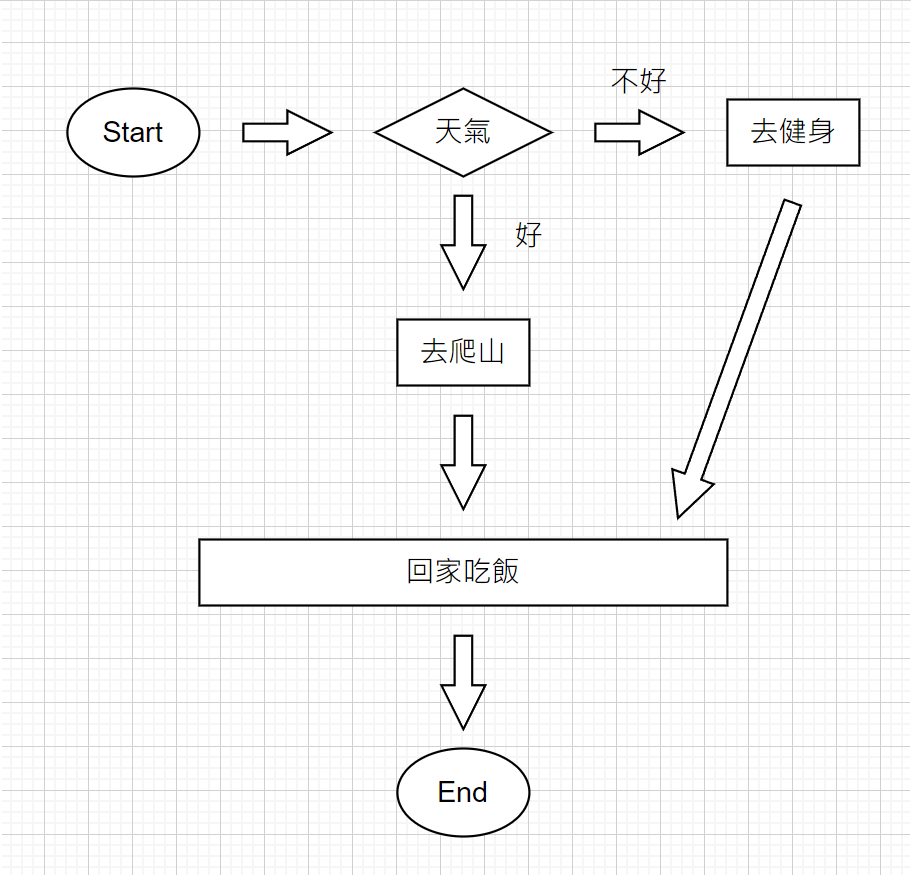
下列是我們的判斷句和流程圖:
「 如果 今天天氣好,我就去爬山。 要是 天氣不好的話, 則 去健身, 但不論 好或不好,都要回家吃飯。」
我們可以使用程式把上面的判斷句寫出來:
weather = "good";
if (weather === "good") {
console.log("去爬山");
} else if (weather === "bad") {
// todo del
console.log("健身");
}
console.log("回家吃飯!!");
可以看到,weather已被宣告為”good”,所以後續的if判斷中,我們會去爬山,最後回家吃飯。
若weather被宣告為”bad”,後續的判斷便會去健身,但不論如何,都是要回家吃飯的。
在使用if的地方我可以在裡面放判斷子去做判斷。
| 判斷子 | 符號 | 中文名稱 |
|---|---|---|
| or | || | 或閘 |
| and | && | 和閘 |
| not | ! | 反閘 |
判斷舉例:
心情不好,就去睡覺,然後心情就會變好。
心情好,就出門。
// 心情
emotion = false;
console.log(emotion);
if ( !emotion ) {
console.log("睡覺");
emotion = !emotion;
} else {
console.log("出門");
}
console.log(emotion);

在程式語言中,迴圈是一種常見的控制流程,可以理解為:「一件事情重複做,達到條件後則停止」。常見的迴圈有三種:for迴圈、while迴圈、do…while迴圈,那我們今天僅針對前兩者迴圈做介紹。
// 初始值 ; 結束值 ; 低增值 ;
for (let i=0; i < 10; i++) {
// 執行的程式
console.log(i);
}
上面的程式碼中,for回圈內,i的初始值為0,而我們的i會一直增值,「直到i觸及到小於10,但不等於10的數值(即9)。」
energy = 8;
// 達成的條件,條件為true才執行。
while (energy > 0) {
// 執行的程式
console.log("energy:"+energy);
energy --;
}
上面的程式碼中,energy被宣告為8。而在while迴圈中我們所設定的條件為:「當energy小於0,energy的數值便會一直遞減,直到energy = 0。」
函式(function)是將多個小式子連在一起,變成一個整體的式子。
假如您的程式中有好幾段式子是重複的,之後在做優化或修改等處理時,您就只需修改一個地方即可,輕鬆不說,還可以節省您不少時間呢。
JavaScript中,有兩種函式的宣告方式:普通宣告 和 箭頭函式。
function FunctionName() {
}
const functionName = () => {
}
上述兩者都能將眾多小式子宣告成一個function:
function printHAHA() {
// 繁瑣的程式
console.log("HA HA HAHAHAHA HA HA HAHAHAHA HA HA HAHAHAHA");
console.log("HA HA HA HA HA HA HA HA HA HA HA HA");
console.log("HA HA HA HA HA HA HA HA HA HA HA HA");
console.log("HAHAHAHA HAHAHAHA HAHAHAHA HAHAHAHA HAHAHAHA HAHAHAHA");
console.log("HA HA HA HA HA HA HA HA HA HA HA HA");
console.log("HA HA HA HA HA HA HA HA HA HA HA HA");
console.log("HA HA HA HA HA HA HA HA HA HA HA HA");
}
printHAHA()

非常淺顯易懂吧?!
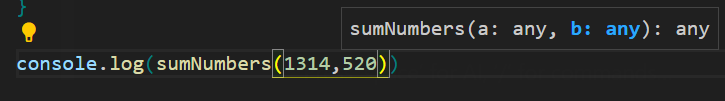
在處理function時,我們也可以把值帶進去,並做基本的數學運算喔!
function sumNumbers(a,b) {
return a+b;
}
console.log(sumNumbers(1314,520));
const sumNumbers = (a,b) => {
return a+b;
}
console.log(sumNumbers(1314,520));
*tips:這裡是為了示範才寫了兩個funtion,如果同時把兩個都寫上去,我們的console會報錯喔!

要知道,無論您是在開發甚麼程式,當您與別人需要合作,一起共同開發時,程式碼的可讀性是非常重要的 ── 不僅您需要要看的懂程式碼,您的夥伴也要看的懂。
因此,註解非常重要,這裡要補充的是JS的註解寫法:
//
// 註解
// 這是註解
// console.log("註解");
/** 註解內容 */
/**
weather = "good";
if (weather === "good") {
console.log("去爬山");
} else if (weather === "bad") {
console.log("健身");
}
console.log("回家吃飯!!");
*/
如果要實現多行程式碼的一次註解,我們也可以使用vscode的快捷鍵:CTRL + /
除此之外,如果在function前頭打上多行的註解:
/**
* ## 數字相加
* 使用markDown語法撰寫的文本
* @param {Int16Array} a A數字
* @param {Int16Array} b B數字
* @returns {Int16Array} 結果
*/
function sumNumbers(a, b) {
return a + b;
}
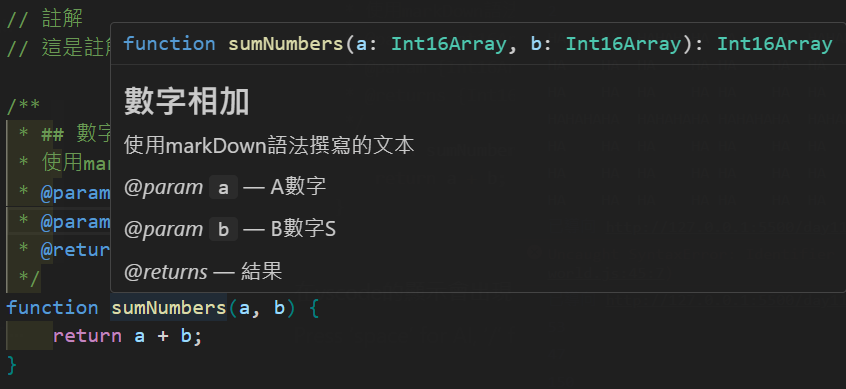
在Vscode中,當屬標碰到funtion,便會跳出一個顯示您前頭註解內容的視窗:
如此一來,接在您後頭開發的夥伴,便能了解您所開發的function有何功用。
以上!便是今天JavaScript基礎介紹,涉及到了基礎程式語言邏輯,初學者在接觸時感到困難與迷茫是必然的。希望各位都能堅持下去,一起創造出一個精美的網站吧!
