
在 UIKit 有 UIMenu ,在 SwiftUI 就有個對應的東西叫做 Menu ,那今天就來用用看吧!
struct ContentView: View {
var body: some View {
NavigationStack {
ScrollView {
VStack(spacing: 0) {
ForEach(1..<31, id: \.self) { day in
HStack {
Text("第 \(day) 天")
Spacer()
}
.padding()
.background( day % 2 == 0 ? Color.gray.opacity(0.2) : Color.white )
}
}
}
.navigationTitle("SwiftUI 的大大小小")
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
}
}
}

常見的使用情境是加在 Navigation Bar ,可以收納一些主要功能。
這時候就可以透過 toolbar 這個 modifier ,加入一個 ToolBarItem ,並加入 Menu
struct ContentView: View {
var body: some View {
NavigationStack {
ScrollView { /** 省略 **/ }
.navigationTitle("SwiftUI 的大大小小")
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
ToolbarItem {
Menu {
Button {} label: {
Label("鐵人發文", systemImage: "square.and.pencil")
.background(Circle())
}
Button {} label: {
Label("追蹤系列", systemImage: "bookmark")
}
} label: {
Image(systemName: "ellipsis")
}
}
}
}
}
}
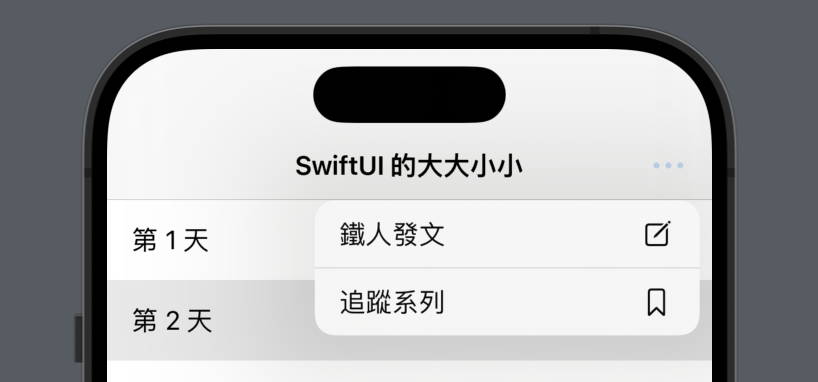
像是這樣,右上角就會有個 ... 的圖示,點下去之後就會顯示一個下拉式清單


struct ContentView: View {
var body: some View {
NavigationStack {
ScrollView {
VStack(spacing: 0) {
ForEach(1..<31, id: \.self) { day in
HStack {
Text("第 \(day) 天")
Spacer()
// Menu -- 開始
Menu {
Button {} label: {
Label("編輯文章", systemImage: "square.and.pencil")
}
Button {} label: {
Label("收藏", systemImage: "bookmark")
}
} label: {
Image(systemName: "ellipsis")
}
// Menu -- 結束
}
.padding()
.background( day % 2 == 0 ? Color.gray.opacity(0.2) : Color.white )
}
}
}
.navigationTitle("SwiftUI 的大大小小")
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar { /** 省略 **/ }
}
}
}
實作方式和在 toolbar 的地方一樣,只要加入 Menu ,在設定好相對應的項目即可。這種這麼方便的東西,在以前的 UIKit 可是要自己刻一個的。
效果:

那今天的 SwiftUI 的大大小小就到這邊,明天見!
本篇使用到的 UI 元件和 modifiers 基本上沒有受到版本更新影響。若要在 Xcode 14 等環境下使用也是沒問題的。
struct ContentView: View {
var body: some View {
NavigationStack {
ScrollView {
VStack(spacing: 0) {
ForEach(1..<31, id: \.self) { day in
HStack {
Text("第 \(day) 天")
Spacer()
Menu {
Button {} label: {
Label("編輯文章", systemImage: "square.and.pencil")
}
Button {} label: {
Label("收藏", systemImage: "bookmark")
}
} label: {
Image(systemName: "ellipsis")
}
}
.padding()
.background( day % 2 == 0 ? Color.gray.opacity(0.2) : Color.white )
}
}
}
.navigationTitle("SwiftUI 的大大小小")
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
ToolbarItem {
Menu {
Button {} label: {
Label("鐵人發文", systemImage: "square.and.pencil")
.background(Circle())
}
Button {} label: {
Label("追蹤系列", systemImage: "bookmark")
}
} label: {
Image(systemName: "ellipsis")
}
}
}
}
}
}
