
Photo by Katie McBroom on Unsplash
UIKit UITableView → SwiftUI List
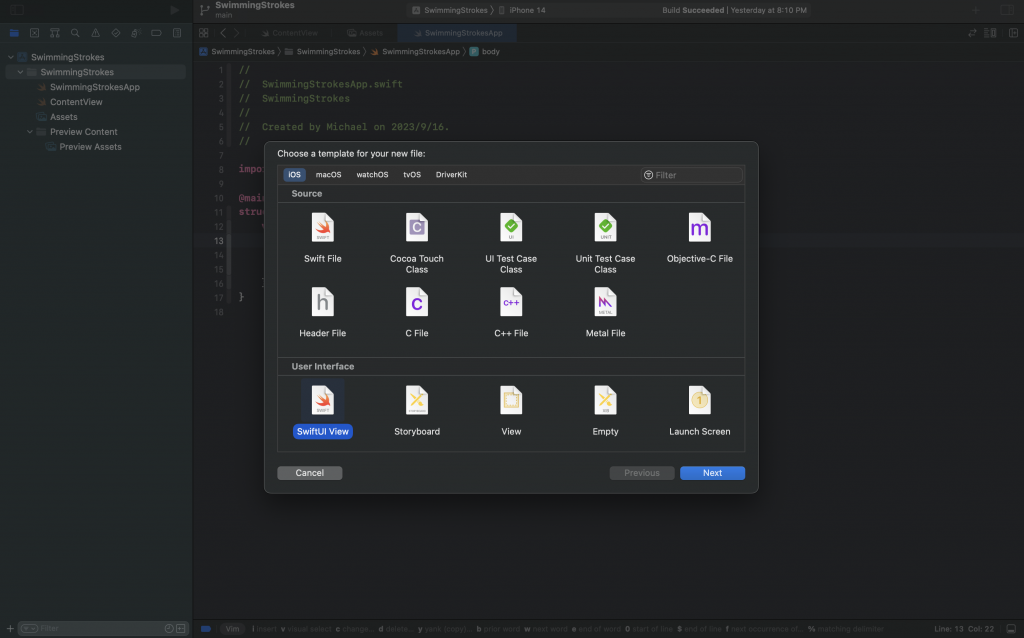
Create a new file , 快速鍵 command + N。

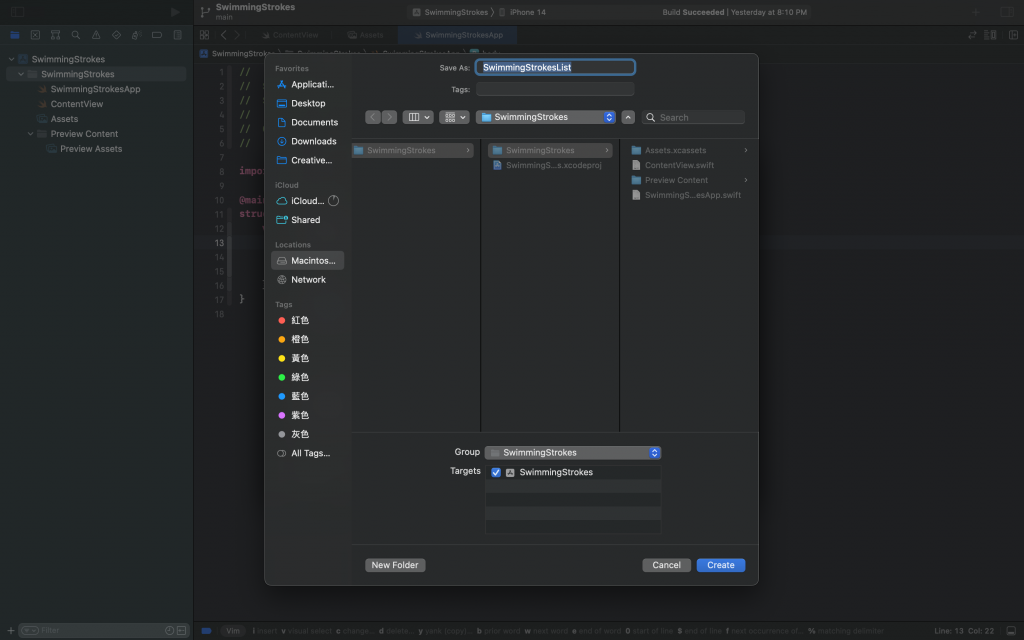
Save as , SwimmingStrokesList
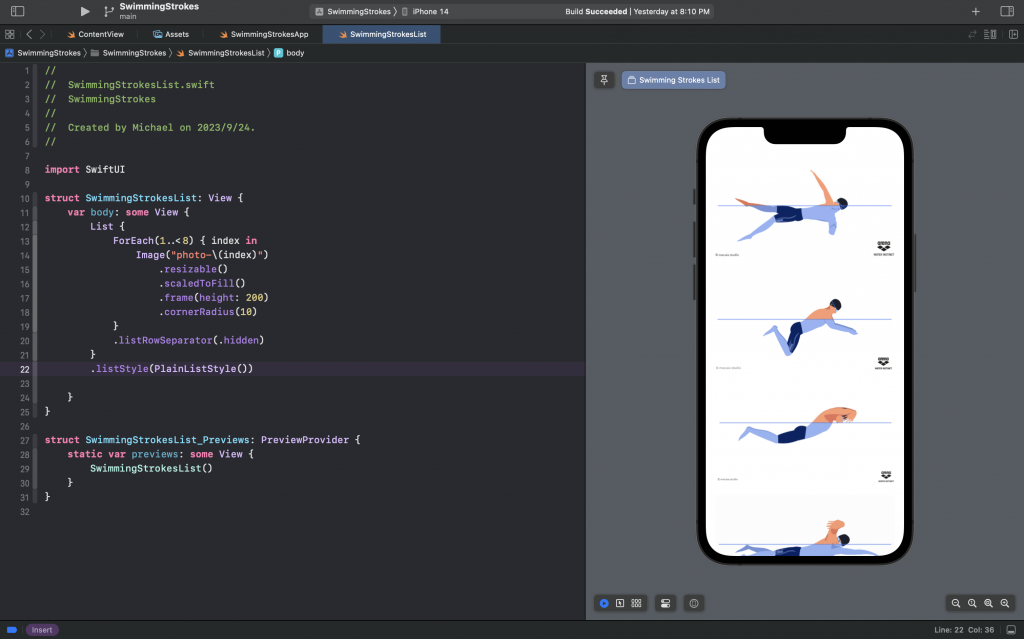
放入游泳姿勢圖檔

List {
ForEach(1..<8) { index in
Image("photo-\(index)")
.resizable()
.scaledToFill()
.frame(height: 200)
.cornerRadius(10)
}
.listRowSeparator(.hidden)
}
.listStyle(PlainListStyle())
iOS 15, 可以隱藏行分隔線,忘記實作 iOS 14 有遇到這坑嗎?, iOS 14寫 SwiftUI 蠻容易哪些 API 在 15, 16 有以上支援,需要包一層 UIKit 實作。
.listRowSeparator(.hidden)
用 State 改變 View 狀態招式
@State private var showLineSeparator = true
/.../
List {
}
.listRowSeparator(showLineSeparator ? .visible : .hidden)
下集待續
