
Photo by Asap PANG on Unsplash
UIKit UITableViewCell → SwiftUI List Row
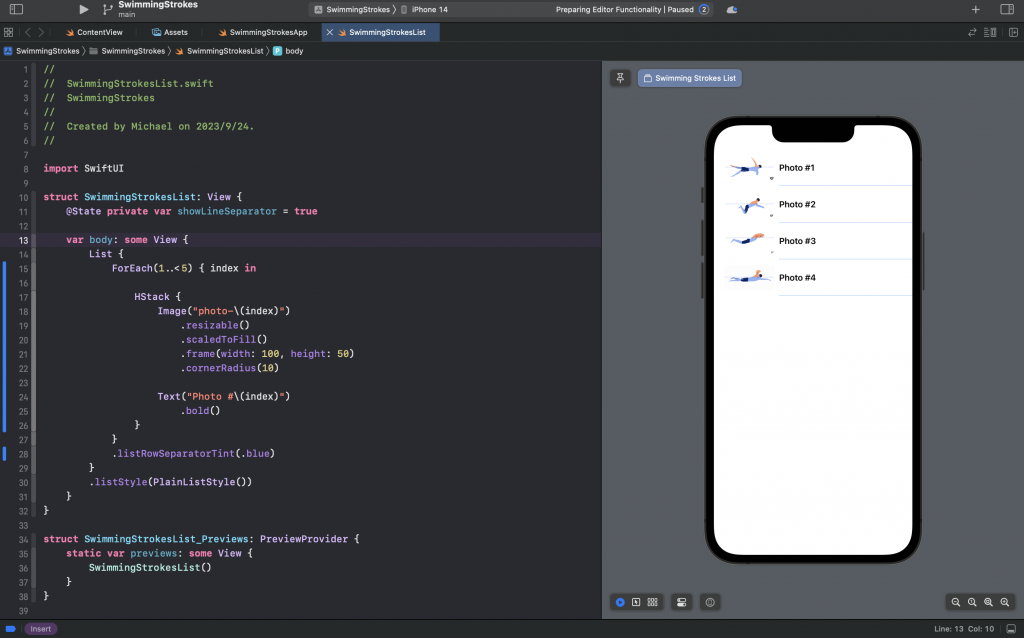
List ForEach + HStack 組合技
List {
ForEach(1..<5) { index in
HStack {
Image("photo-\(index)")
.resizable()
.scaledToFill()
.frame(width: 100, height: 50)
.cornerRadius(10)
Text("Photo #\(index)")
.bold()
}
}
.listRowSeparatorTint(.blue)
}

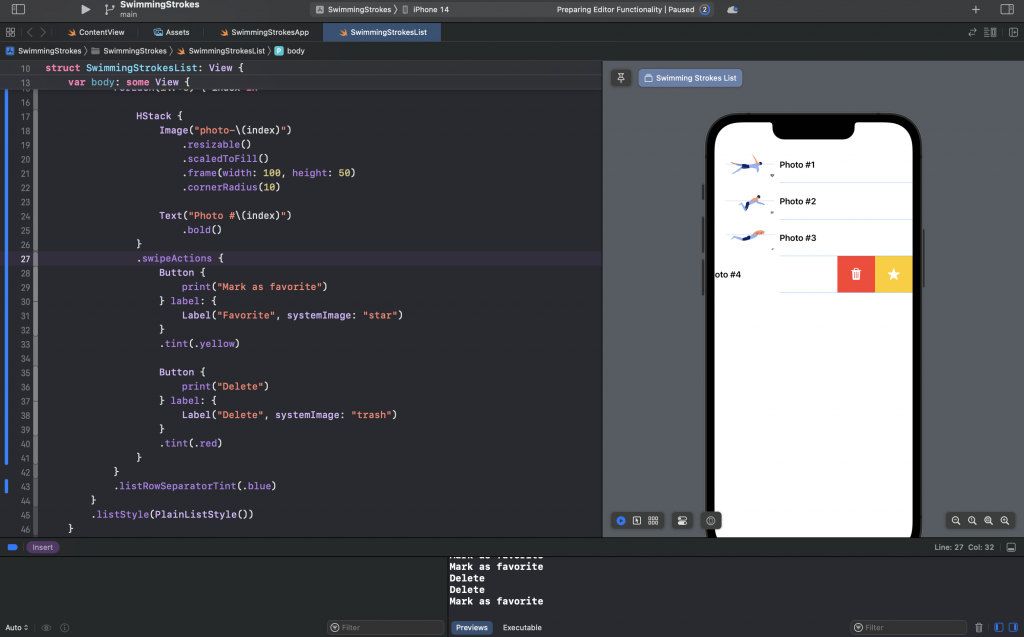
在 List Row 創建客製化滑動操作
HStack {
/.../
}
.swipeActions {
Button {
print("Mark as favorite")
} label: {
Label("Favorite", systemImage: "star")
}
.tint(.yellow)
Button {
print("Delete")
} label: {
Label("Delete", systemImage: "trash")
}
.tint(.red)
}

新增兩個滑動按鈕,向左滑動一個 Row,會顯示出來。touch Button , console log 還有互動!
新功能我要往右滑呢?
HStack {
/ ... /
}
.swipeActions(edge: .trailing) {
Button {
print("Mark as favorite")
} label: {
Label("Favorite", systemImage: "star")
}
.tint(.yellow)
Button {
print("Delete")
} label: {
Label("Delete", systemImage: "trash")
}
.tint(.red)
}
.swipeActions(edge: .leading) {
Button {
print("Share")
} label: {
Label("Share", systemImage: "square.and.arrow.up")
}
.tint(.green)
}
( 筆記
// 往右滑
.swipeActions(edge: .leading)
// 往左滑
.swipeActions(edge: .trailing)
往上滑,往下滑呢?
沒有,這是 Scroll View
