Controllers>UserController.cs
[HttpPost]
public async Task<IActionResult> CreateUser(CreateUserDto createUser)
{
if (createUser == null)
{
return BadRequest("請檢查輸入資料");
}
var result = await _userService.CreateUser(createUser);
return result;
}
Dtos>UserDto.cs
public class CreateUserDto
{
[MaxLength(100)]
[DefaultValue("SZYU")]
public string? Username { get; set; }
[EmailAddress]
[MaxLength(100)]
[DefaultValue("XXX@gmail.com")]
public string? Email { get; set; }
[Phone]
[MaxLength(100)]
[DefaultValue("0987654321")]
public string? Phone { get; set; }
[MaxLength(100)]
[DefaultValue("szyu0926")]
public string? Password { get; set; }
}
Services>UserService.cs
namespace webapi.Services
{
public class UserService
{
private readonly VueNetContext _context;
public UserService(VueNetContext context)
{
_context = context;
}
public async Task<IActionResult> CreateUser(CreateUserDto createUser)
{
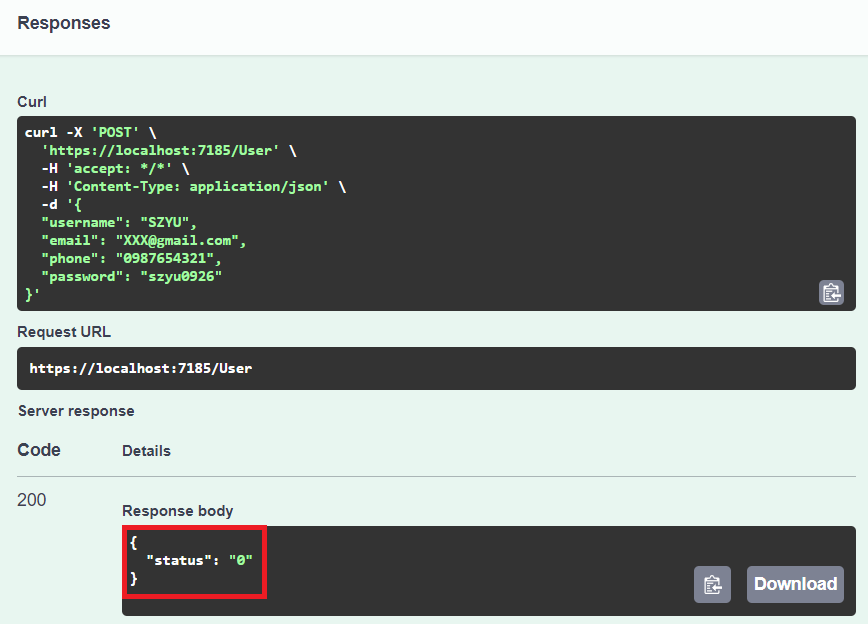
return new JsonResult(new { status = "0" });
}
}
}
Program.cs
builder.Services.AddScoped<UserService>();


public async Task<IActionResult> CreateUser(CreateUserDto createUser)
{
var create = new UserProfile
{
Uuid = Guid.NewGuid().ToString(),
Username = createUser.Username,
Email = createUser.Email,
Phone = createUser.Phone,
Password = createUser.Password,
Created_At = DateTime.Now
};
try
{
_context.UserProfiles.Add(create);
await _context.SaveChangesAsync();
}
catch
{
return new JsonResult(new { status = "1" });
}
return new JsonResult(new { status = "0" });
}
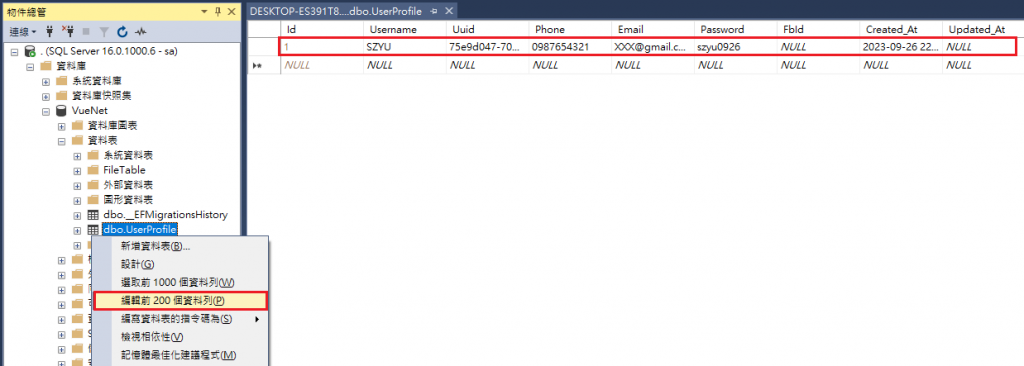
再到SQL Server,看資料有沒有成功存入UserProfile這張資料表

您好:
請問這邊是完整的程式碼嗎?
UserController.cs 內
await _userService.CreateUser(createUser); 的 _userService 從哪邊來?
2.這一段
public async Task<IActionResult> CreateUser(CreateUserDto createUser)
{
var create = new UserProfile
,是修改以下這一段嗎?
[HttpPost]
public async Task<IActionResult> CreateUser(CreateUserDto createUser)
{
_context. 又是從哪邊來?
謝謝
我試了兩天,終於試出來成功了,我以我的理解回覆你,我不是後端專精也許有誤,剛好當作拋磚引玉,求作者大大或者路過大神提供完整說明。
A1:在之前的範例中,會用相依注入的方式引入到你的檔案裡,你所提問的 _userService就是從其他地方注入的。
A2:我把你提問的那段寫到Service就可以用了,將那段寫到controller底下,應該會報錯,我猜是controller的函式的回傳要跟資料庫的欄位一樣,controller不該回傳 new JsonResult( new {...} )。
A3:_context我解讀是dataBase結構的實體,根據table設定,把型別都定義好,並且把一些應用都做好,比較像是翻譯好的sample。Models資料夾的檔案數會是你的資料表數量+1,檔案名稱會與table同名,多出來的那一個會與你的database同名。他這裡的_context,就是從models裡面同名的cs檔帶過來的,一樣也是用相依注入的方式。
他這裡的 UserProfile 我自己是沒有,我是用models裡面相應的型別檔案掛進去的。
以下我撰寫的:
public readonly CustomerService _customerService;
public CustomerController( CustomerService customerService )
{
_customerService = customerService;
}
[HttpPost]
public async Task<IActionResult> CreateCustomer( CreateCustomerDto createCustomer)
{
if (createCustomer == null)
{
return BadRequest("請檢察輸入資料");
}
/* POST方法會拿到資料,這時候去調用 Service 對應的方法 */
var result = _customerService.CreateCustomer( createCustomer );
return result;
}
/* 從這篇及上篇都有看到dto,而這裡的dto就是資料傳輸物件(Data Transfer Object) */
/* 我的解讀是專門服務於資料傳遞的型別,這裡的型別會與table大致相同,有些欄位不會是由客端傳過來,像是寫入時間 */
/* 直接參考Model來改即可 */
public class GetCustomerResponseDto
{
public int Id { get; set; }
...,
}
/* 這段readonly,就是系統參考DB的結構實體,這裡的內容八成都要操作DB,會把這個結構實體相依注入 */
private readonly SampleDataBaseContext _context;
public CustomerService(SampleDataBaseContext context )
{
_context = context;
}
public IActionResult CreateCustomer(CreateCustomerDto createCustomer)
{
Customer create = new Customer
{
/* 端看你拿到的資料,要如何寫回DB */
Id = createCustomer.Id,
...
};
try
{
/* 把資料寫到結構實體 */
_context.Add<Customer>(create);
/* 正式寫入DB */
_context.SaveChanges();
return new JsonResult(new { status = "success" });
}
catch (Exception e)
{
return new JsonResult(new { error = e });
}
}