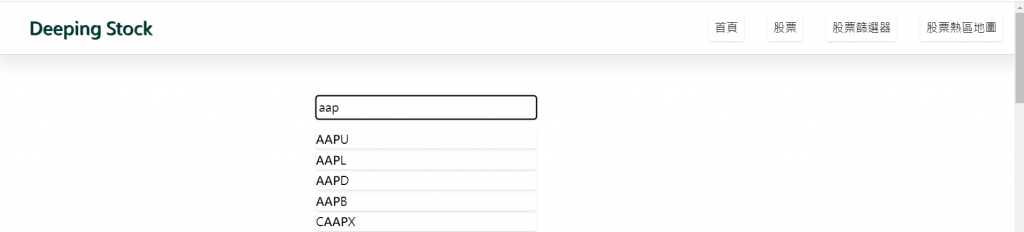
完成股票搜尋的預先輸入框
(搜尋同時顯示同樣字串的資料在預先輸入框)
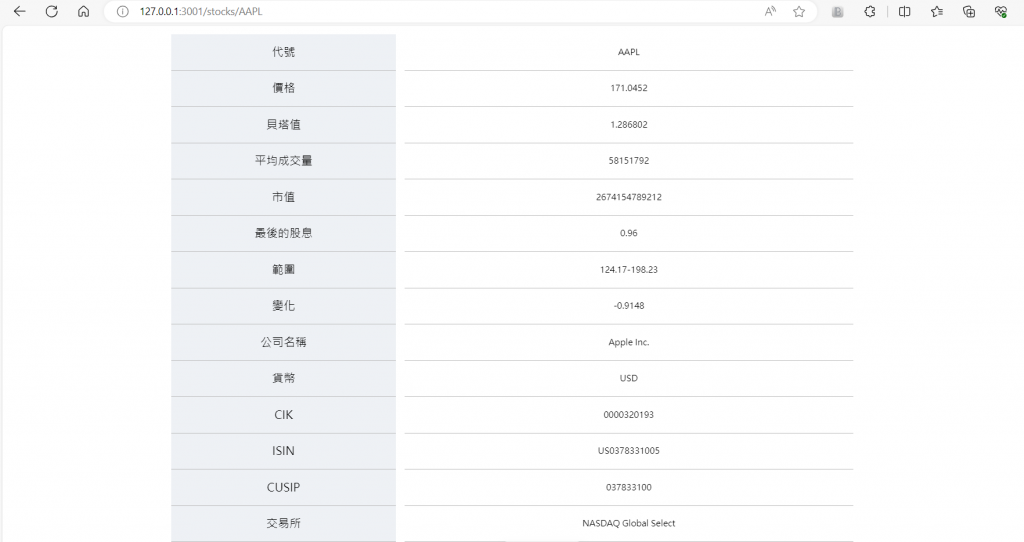
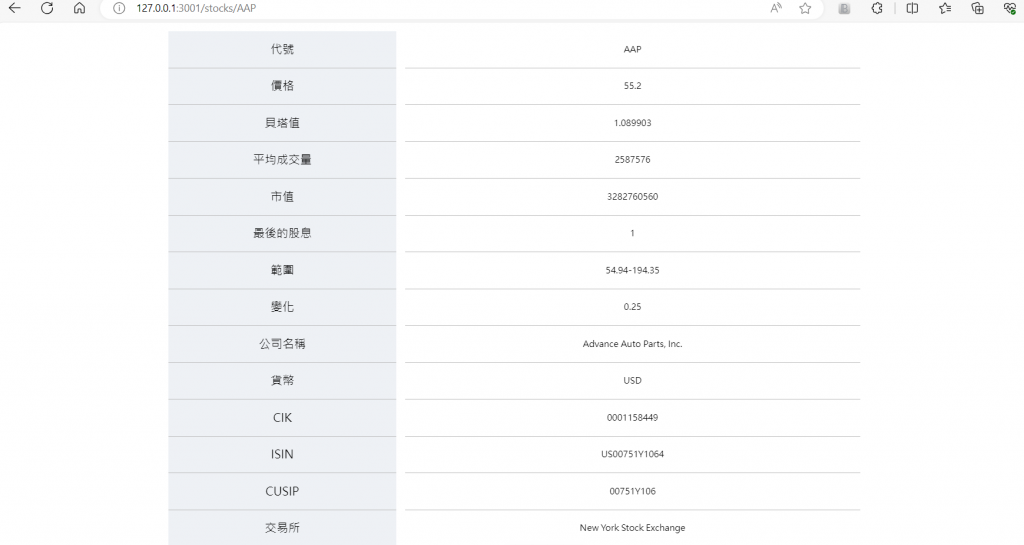
搜尋完成後用動態路由連接至股票單頁
<vue3-simple-typeahead
id="typeahead_id"
placeholder="搜尋股票..."
class="w-[300px] m-4 p-1 bg-white rounded shadow :active:border-white"
:items="checkData"
v-model="searchStock"
:minInputLength="1"
@onInput="onInputEventHandler"
@keydown.native.enter="searchToStock"
@selectItem="selectItemEventHandler"
>
<template #list-item-text="slot"
>
<div class="">
<span
class="inline-block w-[300px] bg-white rounded shadow ms-4 mb-1 "
v-html="slot.boldMatchText(slot.itemProjection(slot.item))"
></span>
</div>
</template>
</vue3-simple-typeahead>
<script setup>
const router = useRouter()
// 搜尋
const checkData = ref([])
const searchStock = ref('')
const searchApi = computed(()=>{return `https://financialmodelingprep.com/api/v3/search?query=${searchStock.value}&limit=10&exchange=NASDAQ&apikey=${fmp}`})
// 預先輸入功能
const selectItemEventHandler = (item) => {
// item是點選到的資料
searchStock.value=item
searchToStock()
}
const onInputEventHandler = () => {
axios.get(searchApi.value).then((res)=>{
checkData.value = res.data.map((v)=>v.symbol)
}).catch((err)=>{
console.log(err)
})
}
const searchToStock = () => {
router.push(`/stocks/${searchStock.value}`)
}
</script>
首先把昨天的onBlur事件取消掉
應該要在
1.點選預先輸入框的字串
2.input 輸入完按下enter 後
連接至股票單頁
而輸入框的資料是在input 資料有變動時
也要跟著變動
所以改綁在onInput這個事件上面
事件觸發時會送資料到:items="checkData"
在輸入框顯示資料
然後在點選輸入框資料時
觸發selectItem事件
把v-model="searchStock"的資料更新後
執行searchToStock()
在連至/stocks/${searchStock.value}的頁面
也就是該股票的頁面
或者是在按下enter 後觸發searchToStock()
連至股票頁面

<template>
<div class="w-[70%] mx-auto mt-3 ">
<div v-for="(value, key) in stockData" :key="key" class="flex items-center ">
<div class="flex items-center justify-center w-[30%] text-base bg-[#5B759B1A] min-h-[50px] mx-3 stockborder">{{ translateKey(key) }}</div>
<div class="flex items-center justify-center w-[60%] text-xs min-h-[50px] stockborder">{{ value }}</div>
</div>
</div>
</template>
<script setup>
import axios from 'axios'
const route = useRoute()
const id = route.params.id
const fmp = import.meta.env.VITE_KEY_FMP
const stockFundamentalApi = `https://financialmodelingprep.com/api/v3/profile/${id}?apikey=${fmp}`
const stockData = ref()
// 取得資料
const getData = () => {
axios.get(stockFundamentalApi).then((res) => {
console.log(res)
stockData.value = res.data[0]
console.log(stockData.value)
})
}
getData()
// 把key轉成中文
const translateKey = (key) => {
const translations = {
symbol: '代號',
price: '價格',
beta: '貝塔值',
volAvg: '平均成交量',
mktCap: '市值',
lastDiv: '最後的股息',
range: '範圍',
changes: '變化',
companyName: '公司名稱',
currency: '貨幣',
cik: 'CIK',
isin: 'ISIN',
cusip: 'CUSIP',
exchange: '交易所',
exchangeShortName: '交易所簡稱',
industry: '行業',
website: '網站',
description: '描述',
ceo: '首席執行官',
sector: '部門',
country: '國家',
fullTimeEmployees: '全職員工',
phone: '電話',
address: '地址',
city: '城市',
state: '州',
zip: '郵政編碼',
dcfDiff: 'DCF差異',
dcf: 'DCF',
image: '圖像',
ipoDate: '首次公開募股日期',
defaultImage: '預設圖像',
isEtf: '是交易所交易基金',
isActivelyTrading: '正在積極交易',
isAdr: '是美國存託憑證',
isFund: '是基金',
}
return translations[key] || key
}
</script>
連到股票頁面後先取得路由的id
在透過api取得該股票的基本面資料
用v-for渲染至頁面上
標題的部分則透過translateKey去翻譯

不同路由不同頁面
小結:
無
