預先輸入框的股票搜尋
vue3-simple-typeahead
先安裝
npm install vue3-simple-typeahead
import SimpleTypeahead from 'vue3-simple-typeahead';
app.use(SimpleTypeahead);
// index.vue
<ClientOnly>
<vue3-simple-typeahead
id="typeahead_id"
placeholder="搜尋股票..."
class="w-[300px] m-4 p-1 bg-white rounded shadow :active:border-white"
:items="checkData"
v-model="searchStock"
:minInputLength="1"
@selectItem="selectItemEventHandler"
@onBlur="onBlurEventHandler"
>
<template #list-item-text="slot"
><span
class="inline-block w-[300px] bg-white rounded shadow ms-4 mb-1"
v-html="slot.boldMatchText(slot.itemProjection(slot.item))"
></span
></template>
</vue3-simple-typeahead>
</ClientOnly>
const checkData = ref([])
const searchStock = ref('')
const searchApi = computed(()=>{return `https://financialmodelingprep.com/api/v3/search?query=${searchStock.value}&limit=10&exchange=NASDAQ&apikey=${fmp}`})
const onFocusEventHandler = (event) => {
console.log(event.input)
}
const onBlurEventHandler = (event) => {
axios.get(searchApi.value)
.then((res)=>{
checkData.value = res.data.map((v)=>v.symbol)
})
.catch((err)=>{
console.log(err)
})
}
這個套件一樣只有在client side渲染
所以外層要加一個<ClientOnly>包起來
搜尋框如下圖
@onBlur="onBlurEventHandler"
在輸入框失去焦點的時候會觸發onBlurEventHandler
會呼叫搜尋股票的api並回傳相關的股票名稱到checkData
:items="checkData" 的:item會接收一組陣列
輸入的字會跟陣列做比對
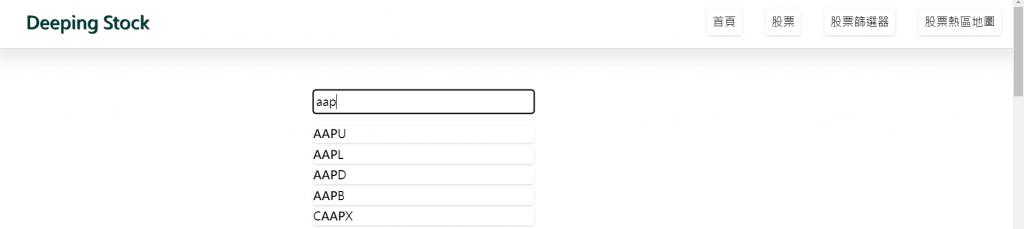
有一樣的會顯示預先輸入框如下圖
小結:
每次先幫明天訂目標好像都會立flag
又差點要壓線啦
明天把剩餘細節跟換頁的router補上!
