
<head><!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>板南線美食介紹</title>
</head>
<body><h1>,再加入板南線簡介<p>。<h1>板南線美食介紹主頁</h1>
<p>台北捷運「板南線」路線代號為BL,代表色為藍色,由土城區的「頂埔」一路行駛到南港區的「南港展覽館」,全線皆為地下路線,全長28.2公里。為北捷運路網中首條東西向路線,也是全路網運量最大的路線,連結了板橋車站、台北車站、南港車站三座三鐵共構車站。</p>
<map>元素並設定usemap和name屬性。<img src="img\板南線地圖.png" usemap="#Bannan">
<map name="Bannan">
接下來要寫<area>
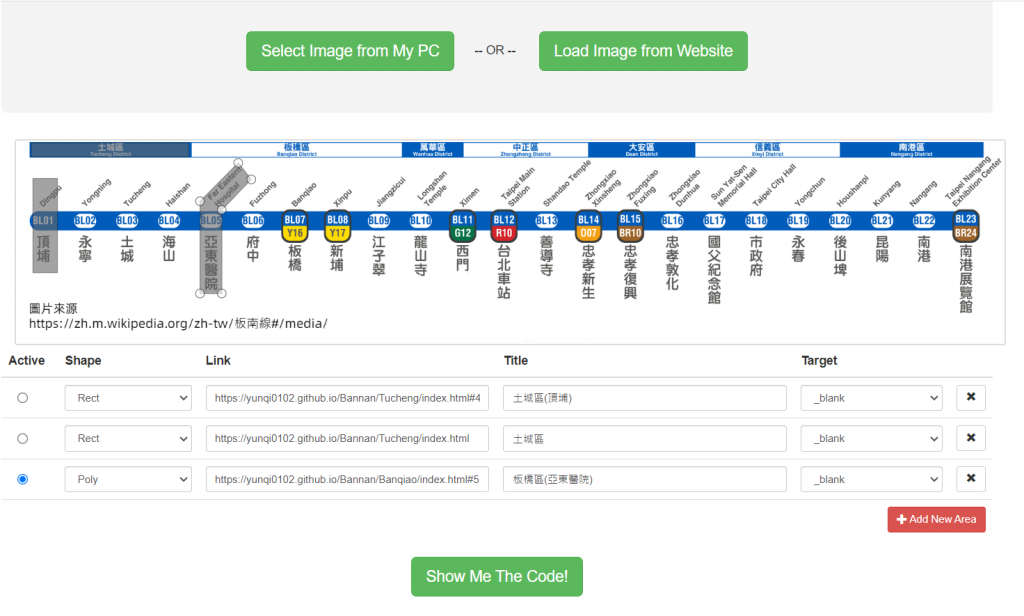
因為還要對座標,看起來是最麻煩的部分,但是!網路上有好用的工具,只要把區塊框起來就可以生成程式碼,十分方便省時。


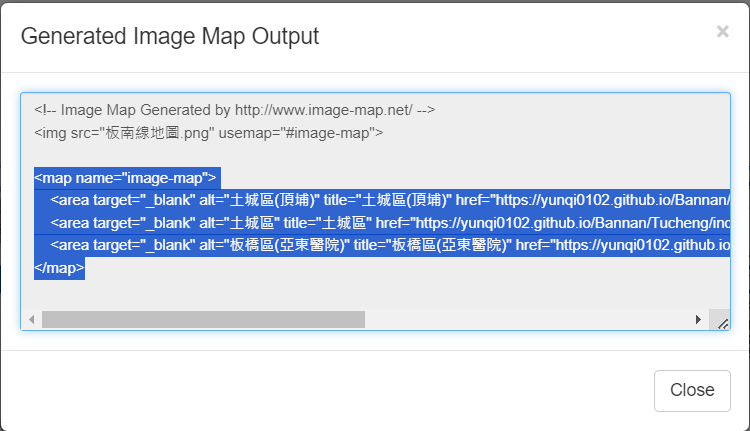
以下為最終程式碼,之後會再進行美化排版的部分!
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>板南線美食介紹</title>
</head>
<body>
<h1>板南線美食介紹主頁</h1>
<p>台北捷運「板南線」路線代號為BL,代表色為藍色,由土城區的「頂埔」一路行駛到南港區的「南港展覽館」,全線皆為地下路線,全長28.2公里。為北捷運路網中首條東西向路線,也是全路網運量最大的路線,連結了板橋車站、台北車站、南港車站三座三鐵共構車站。</p>
<img src="img\板南線地圖.png" usemap="#Bannan" width="1185px">
<map name="Bannan">
<!--行政區塊座標-->
<area title="土城區" shape="rect" coords="15,0,210,20" href="https://yunqi0102.github.io/Bannan/Tucheng/index.html" alt="土城區" target="_blank">
<area title="板橋區" shape="rect" coords="212,0,464,20" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html" alt="板橋區" target="_blank">
<area title="萬華區" shape="rect" coords="466,0,536,20" href="https://evdaigoda.github.io/MRT/Wanhua/Wanhua.html" alt="萬華區" target="_blank">
<area title="中正區" shape="rect" coords="538,0,687,20" href="https://evdaigoda.github.io/MRT/Zhongzheng/Zhongzheng.html" alt="中正區" target="_blank">
<area title="大安區" shape="rect" coords="690,0,816,20" href="https://yuchun0221.github.io/bannanWeb/daan/daan.html" alt="大安區" target="_blank">
<area title="信義區" shape="rect" coords="820,0,991,20" href="https://yuchun0221.github.io/bannanWeb/xinyi/xinyi.html" alt="信義區" target="_blank">
<area title="南港區" shape="rect" coords="995,0,1167,20" href="https://yuchun0221.github.io/bannanWeb/nangang/nangang.html" alt="南港區" target="_blank">
<!--各站點座標-->
<area title="土城區(頂埔)" shape="rect" coords="20,50,45,150" href="https://yunqi0102.github.io/Bannan/Tucheng/index.html#4" alt="頂埔" target="_blank">
<area title="土城區(永寧)" shape="rect" coords="70,50,95,150" href="https://yunqi0102.github.io/Bannan/Tucheng/index.html#3" alt="永寧" target="_blank">
<area title="土城區(土城)" shape="rect" coords="120,50,145,150" href="https://yunqi0102.github.io/Bannan/Tucheng/index.html#2" alt="土城" target="_blank">
<area title="土城區(海山)" shape="rect" coords="170,50,195,150" href="https://yunqi0102.github.io/Bannan/Tucheng/index.html#1" alt="海山" target="_blank">
<area title="板橋區(亞東醫院)" shape="rect" coords="220,50,245,180" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html#5" alt="亞東醫院" target="_blank">
<area title="板橋區(府中)" shape="rect" coords="270,50,295,150" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html#4" alt="府中" target="_blank">
<area title="板橋區(板橋)" shape="rect" coords="320,50,350,155" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html#3" alt="板橋" target="_blank">
<area title="板橋區(新埔)" shape="rect" coords="370,50,400,155" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html#2" alt="新埔" target="_blank">
<area title="板橋區(江子翠)" shape="rect" coords="420,50,450,160" href="https://yunqi0102.github.io/Bannan/Banqiao/index.html#1" alt="江子翠" target="_blank">
<area title="萬華區(龍山寺)" shape="rect" coords="470,50,500,160" href="https://evdaigoda.github.io/MRT/Wanhua/Wanhua.html#2" alt="龍山寺" target="_blank">
<area title="萬華區(西門)" shape="rect" coords="520,50,553,155" href="https://evdaigoda.github.io/MRT/Wanhua/Wanhua.html#1" alt="西門" target="_blank">
<area title="中正區(台北車站)" shape="rect" coords="570,50,603,190" href="https://evdaigoda.github.io/MRT/Zhongzheng/Zhongzheng.html#3" alt="台北車站" target="_blank">
<area title="中正區(善導寺)" shape="rect" coords="620,50,650,160" href="https://evdaigoda.github.io/MRT/Zhongzheng/Zhongzheng.html#2" alt="善導寺" target="_blank">
<area title="大安區(忠孝新生)" shape="rect" coords="670,50,703,190" href="https://yuchun0221.github.io/bannanWeb/daan/daan.html#3" alt="忠孝新生" target="_blank">
<area title="大安區(忠孝復興)" shape="rect" coords="720,50,753,190" href="https://yuchun0221.github.io/bannanWeb/daan/daan.html#2" alt="忠孝復興" target="_blank">
<area title="大安區(忠孝敦化)" shape="rect" coords="775,50,803,180" href="https://yuchun0221.github.io/bannanWeb/daan/daan.html#1" alt="忠孝敦化" target="_blank">
<area title="信義區(國父紀念館)" shape="rect" coords="825,50,853,200" href="https://yuchun0221.github.io/bannanWeb/xinyi/xinyi.html#4" alt="國父紀念館" target="_blank">
<area title="信義區(市政府)" shape="rect" coords="875,50,906,160" href="https://yuchun0221.github.io/bannanWeb/xinyi/xinyi.html#3" alt="市政府" target="_blank">
<area title="信義區(永春)" shape="rect" coords="925,50,956,150" href="https://yuchun0221.github.io/bannanWeb/xinyi/xinyi.html#2" alt="永春" target="_blank">
<area title="信義區(後山埤)" shape="rect" coords="975,50,1006,160" href="https://yuchun0221.github.io/bannanWeb/xinyi/xinyi.html#1" alt="後山埤" target="_blank">
<area title="南港區(昆陽)" shape="rect" coords="1027,50,1058,150" href="https://yuchun0221.github.io/bannanWeb/nangang/nangang.html#3" alt="昆陽" target="_blank">
<area title="南港區(南港)" shape="rect" coords="1077,50,1108,150" href="https://yuchun0221.github.io/bannanWeb/nangang/nangang.html#2" alt="南港" target="_blank">
<area title="南港區(南港展覽館)" shape="rect" coords="1127,40,1162,210" href="https://yuchun0221.github.io/bannanWeb/nangang/nangang.html#1" alt="南港展覽館" target="_blank">
</map>
</body>
</html>
最後用小插曲作結,之前沒有想到會有工具這件事,第一次做影像地圖的時候是慢慢找座標、慢慢加數字完成的,要不是有這次的鐵人賽我可能很久以後才會發現這麼好用的工具(超笨)。![]()
雖然用工具的成就感比不上自己徒手找座標,但只能說我們必須適時地向這個講求效率的時代妥協。我是YQ,明天見。
