本章會介紹我們常見到的上下/左右滑動的捲軸類 View。
有捲軸、列表、卡片。
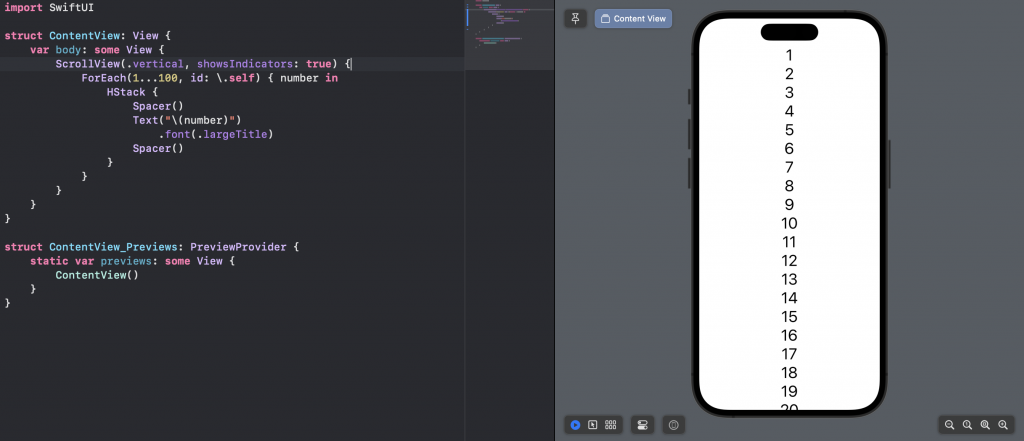
ScrollView 是 SwiftUI 提供的捲軸類 View。

ScrollView(.vertical, showsIndicators: true) {
ForEach(1...100, id: \.self) { number in
HStack {
Spacer()
Text("\(number)")
.font(.largeTitle)
Spacer()
}
}
}
可以試試看對著
Canvas按住滑鼠上下滑動
ScrollView(_ axes: showsIndicators: content:)
ScrollView
View 內容這邊
HStack內的Spacer提供一個空白的擴張元素,他會根據Stack的方向擴展,這邊用來讓Text左右擴展到螢幕邊邊。
ScrollView 只有提供檢視的部分,如果需要用到左滑/右滑動作會需要用到 List。
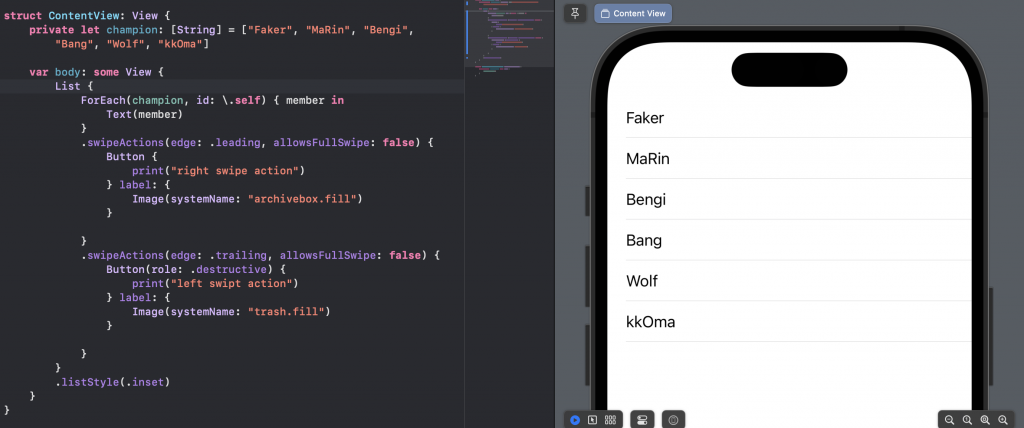
List 除了提供捲軸式介面之外,還提供左滑右滑動作:

我們顯示以下資料:
private let champion: [String] = ["Faker", "MaRin", "Bengi", "Bang", "Wolf", "kkOma"]
List {
ForEach(champion, id: \.self) { member in
Text(member)
}
.swipeActions(edge: .leading, allowsFullSwipe: false) {
Button {
print("right swipe action")
} label: {
Image(systemName: "archivebox.fill")
}
}
.swipeActions(edge: .trailing, allowsFullSwipe: false) {
Button(role: .destructive) {
print("left swipt action")
} label: {
Image(systemName: "trash.fill")
}
}
}
.listStyle(.inset)
可以試試看對著
Canvas的List按住滑鼠上下滑動或是對著
List內的每一列左滑/右滑試試看
.listStyle 修飾器可以改變 List 樣式.swipeAction 修飾器可以為 List 的每一行增加左滑/右滑動作
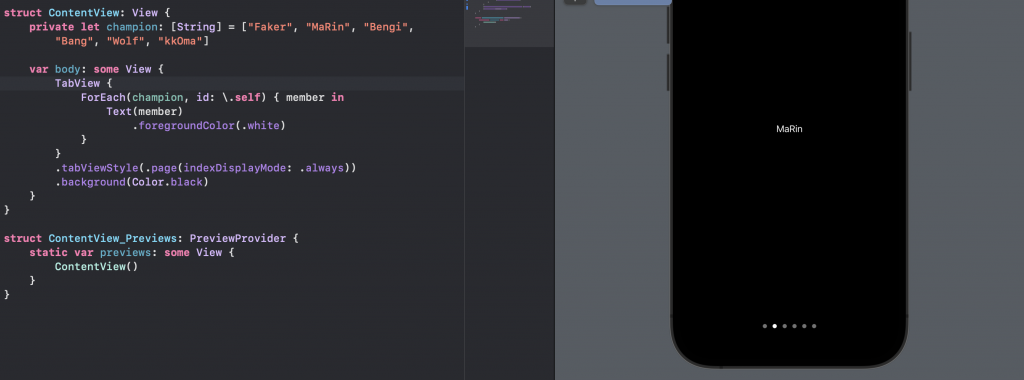
Button,建議用 Label 或 Image(systemImage)TabView 套用過 .tabViewStyle 的 page 樣式,提供類似 iPhone 主畫面的左右滑選項:

TabView {
ForEach(champion, id: \.self) { member in
Text(member)
.foregroundColor(.white)
}
}
.tabViewStyle(.page(indexDisplayMode: .always))
.background(Color.black)
可以試試看對著
Canvas按住滑鼠左右滑動
捲軸類的 View 在現代的 APP 設計中是不可或缺的角色。
今天介紹的三種捲軸類的 View,都可以在 ForEach 內自己設計每一個資料要怎麼顯示。
發揮你的設計魂玩玩看吧。
