我們先前已經新增商品於網站上,今天要來示範客戶如何於網站成功下單商品後,以及網站後台收到的訂單資料。
下單商品及輸入購買資料
先登入商店頁面,選購商品後會跳出下面畫面,接下來我們先進行結帳的動作
完成地址後再繼續下一步,結果找不到合適的付款方式。
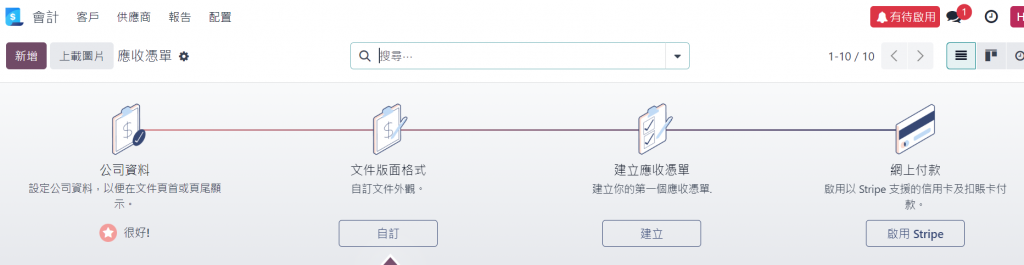
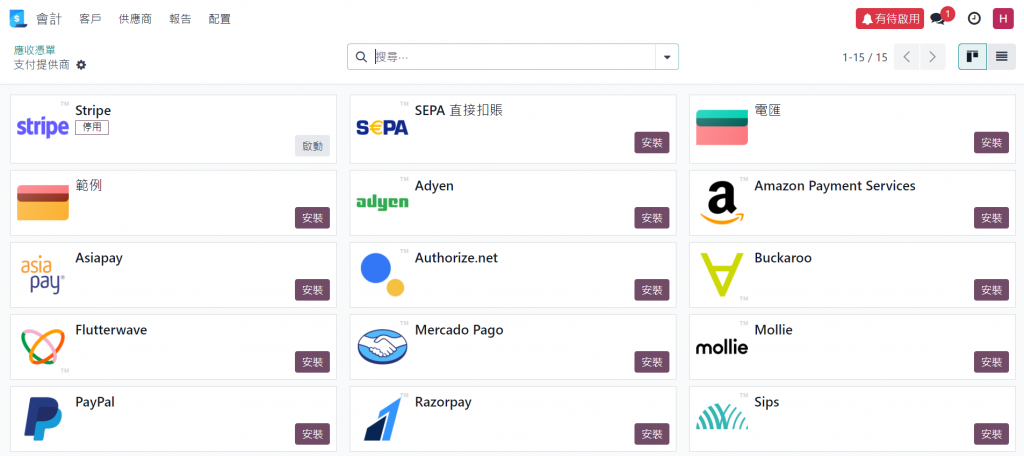
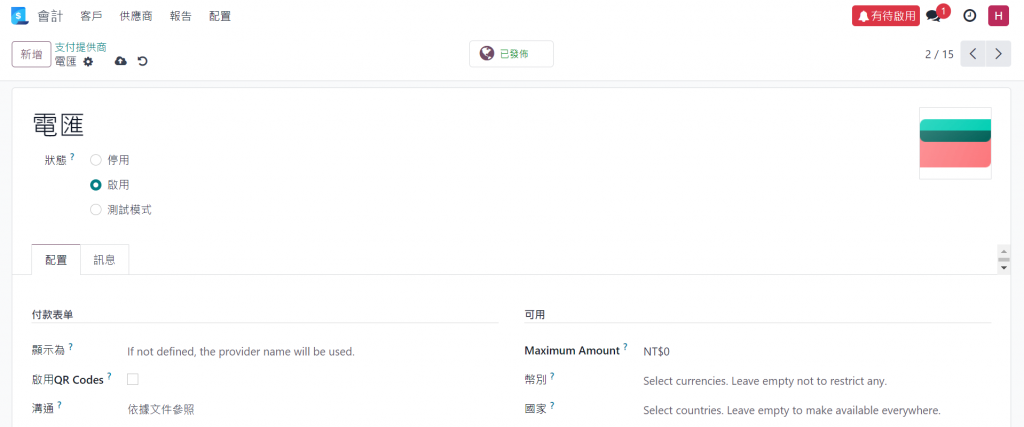
更新網站付款方式
進入會計功能,完成下面4個內容



使用者畫面更新,順利結帳
新增好支付方式後,進入剛剛的購物車頁面可以順利結帳,請參考下面圖片

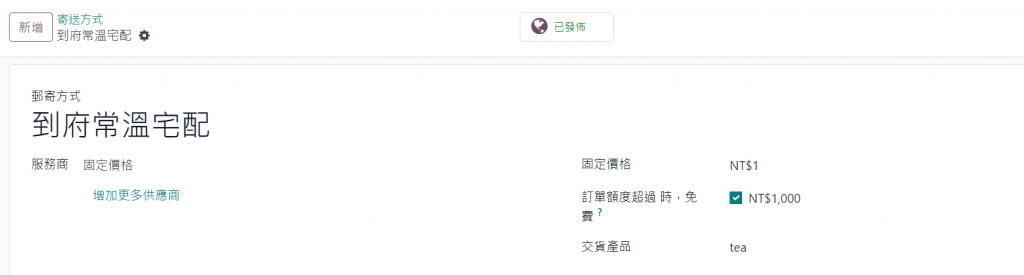
更新寄送方式
目前系統預設的寄送方式是Standard delivery,我們可以新增宅配或是其它的寄送方式,並且設定網站購買多少金額後可達免運的功能。
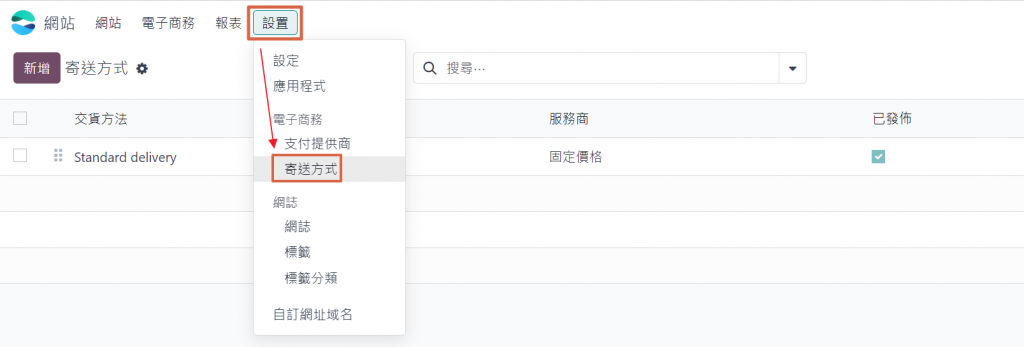
下圖說明新增寄送方式,在網站上方的設計點選寄送方式,再點選新增的按鈕,可以新增寄送方式。

更新郵寄方式名稱、郵寄價格、訂單免運費用金額設定,更新好了之後記得要最上方的發布,變成綠色的已發佈,才能讓使用者在網站上選取更新的寄送方式,細節請參考下面圖片