不知道大家猜到了嗎!今天要來做 BMI 博士,其實就是正常的計算 BMI 的功能,但為什麼叫 Dr. BMI 這個就要說到我大學的程式老師,這個老師每次上機考都考很難,所以就有一次考試前我們求老師能不能考一題 BMI,老師說可以,結果題目是 BMI 博士在做最短路徑的星際旅行,看到題目差點哭出來QwQ。
好的,這是我們第一次製作一個專案!這個專案叫做選號機,以下是功能介紹:
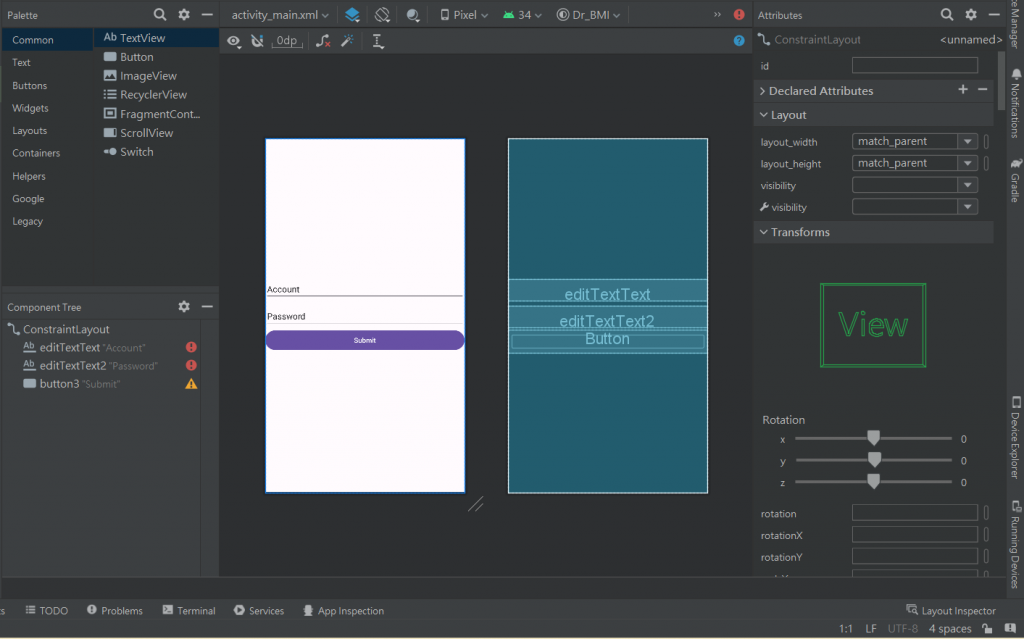
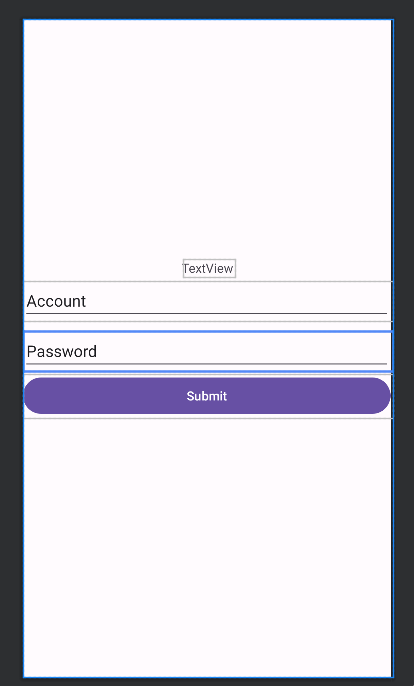
這邊我沿用昨天的兩個 Plain Text 和一個 Button
新增一個 TextView,使用昨天的技巧把它放在一個舒服的位置
加入 textSize 修改字體大小並且修改 text 的參數為請輸入身高體重
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="請輸入身高體重"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/editTextText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
修改 Plain Text 的 Text
這些提及一個小事情,大家應該有注意到 Plain Text 有紅色的驚嘆號,上面寫著 Touch target size too small,這邊要提到一個名詞叫觸控目標大小,也就是說這個警告的意思是使用者可以點到這個輸入框的面積小時輸入框實際的面積大小,因此我們需要修改 minHeight 這個參數,數值可以自己調整
<EditText
android:id="@+id/editTextText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="290dp"
android:minHeight="50dp"
android:ems="10"
android:inputType="text"
android:text="身高(cm)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editTextText2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="11dp"
android:minHeight="50dp"
android:ems="10"
android:inputType="text"
android:text="體重(kg)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/editTextText"
app:layout_constraintTop_toBottomOf="@+id/editTextText" />
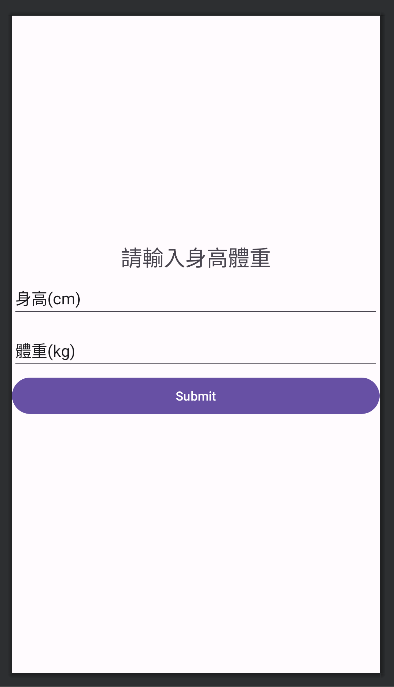
點擊 RUN app 檢查排版有沒有跑掉,沒有的話就可以開始寫程式囉
還是要聲明一下,程式僅供參考。
這次我是用 class 的方式撰寫程式,我們先寫一個 BMI 的 class,然後想想這個 BMI 計算器應該要有甚麼 methon
class Bmi(val height: Double, val weight: Double){
private var _height: Double = height
private var _weight: Double = weight
/.../
}
按照邏輯來說肯定要有一個 calculate 的 methon 用來計算 BMI
public fun calculate(): Double{
_height = pow(changeUnit(_height))
return _weight/_height
}
由於要將轉換身高的單位以及次方,所以我另外寫個兩個 methon 處理這件事情
public fun changeUnit(value: Double): Double{
return value/100
}
public fun pow(value: Double): Double{
return value*value
}
下集待續,抱歉啦今天內容有點少,為了趕 C# 的作業寫到腦袋有點痛,所以今天的程式先寫到這邊,剩下的明天再說!
下一篇會把 BMI 博士做完,並且會加一些酷炫的功能上去。
書籍:深入淺出 Kotlin
