上網衝浪是現代人人具備的技能,您是否曾在某些商業網站看過一些炫酷異常的動畫?就拿Apple(台灣)的官網來舉例,隨便點選進入它們任意商品的頁面,往下滑動,便會有各種物件在頁面上跳動、翻轉…等特殊動作效果。
蘋果的官網的美學可以說是最出名也最頂尖的,它們總是將視差滾動、互動動畫…等元素玩得淋漓盡致,把複雜的商品特性用簡易的動畫表達,深刻地抓住消費者的眼球。我們或許無法百分百地復刻,但我們也可以學習並為我們的網頁添上一些基礎又具有美觀的動畫!
本日的篇章中,我們便是要教各位如何使用GSAP做出網頁動畫!
GSAP,全稱GreenStock Animation Platform,它是一套專門處理網頁動畫和特效的JS函式庫,引入插件後,我們便可以使用一些簡單的函式來做出精美的進階的動畫。
gsap.to(".element",{
duration:0.5,color:"red",opacity:0
})
程式碼示範。
進入GSAP官網。
點選header內的 Docs。
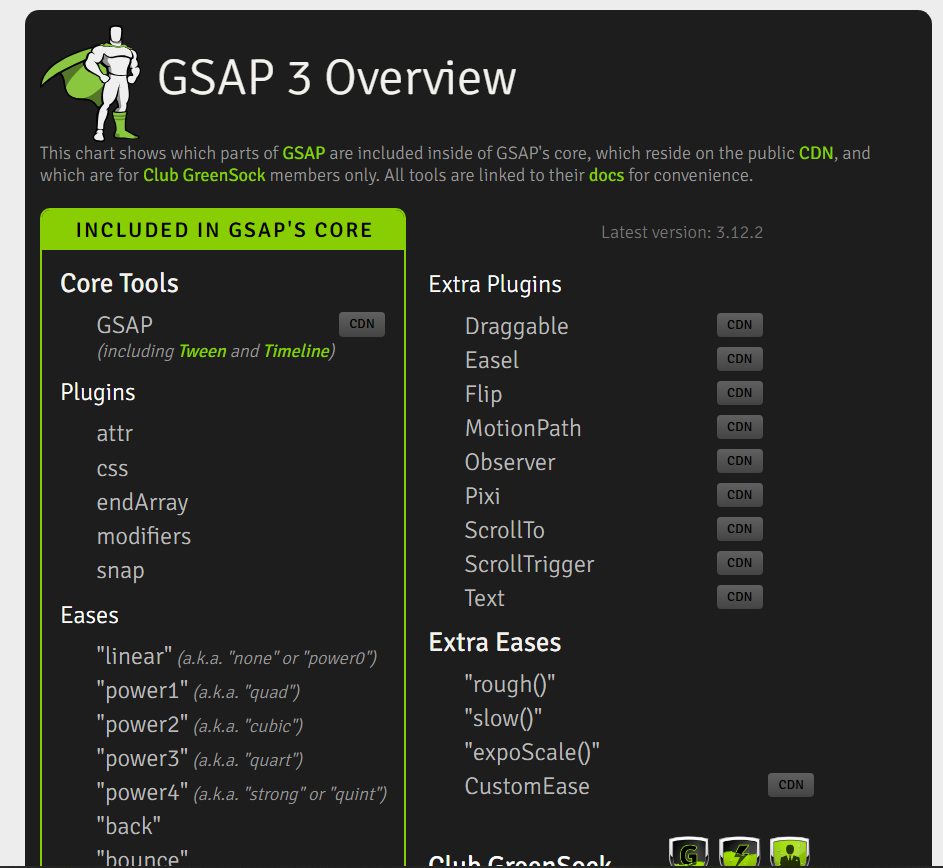
下滑後會看到下圖的頁面 ⇒ https://greensock.com/docs/
選擇 Core Tools 內的 GSAP,並點擊 CDN 按鈕:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
打開了Vscode,將GSAP引入完畢後,迫不及待為自己的網頁添上炫酷的動畫 ── 然而,平常對於動畫設計沒有接觸、沒有靈感,甚至不知從何下手?
完全不用擔心!
GSAP官網內自帶Showcase網站可供參考 ⇒ https://greensock.com/showcase/
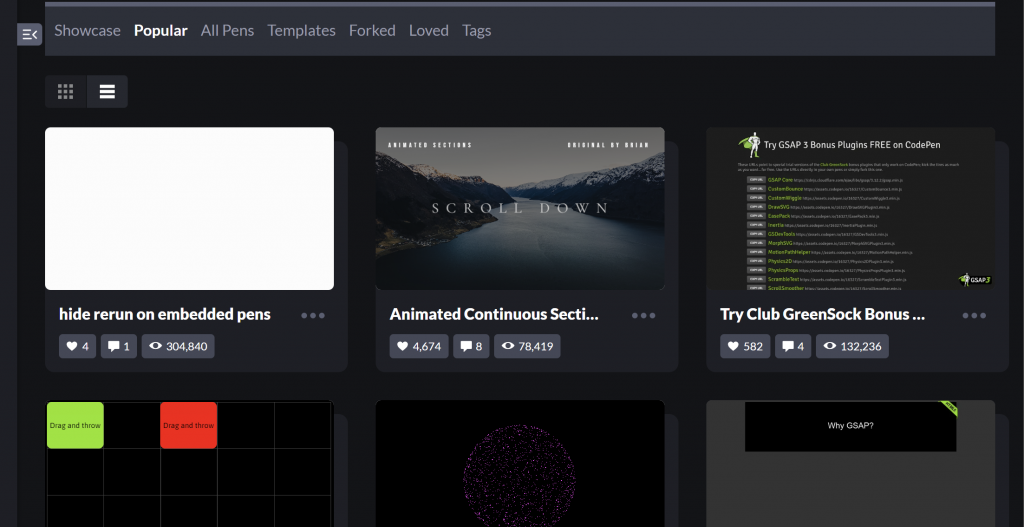
也可以進入CODEPEN官網中的GSAP展示,尋找各式物件的動畫 ⇒ https://codepen.io/GreenSock
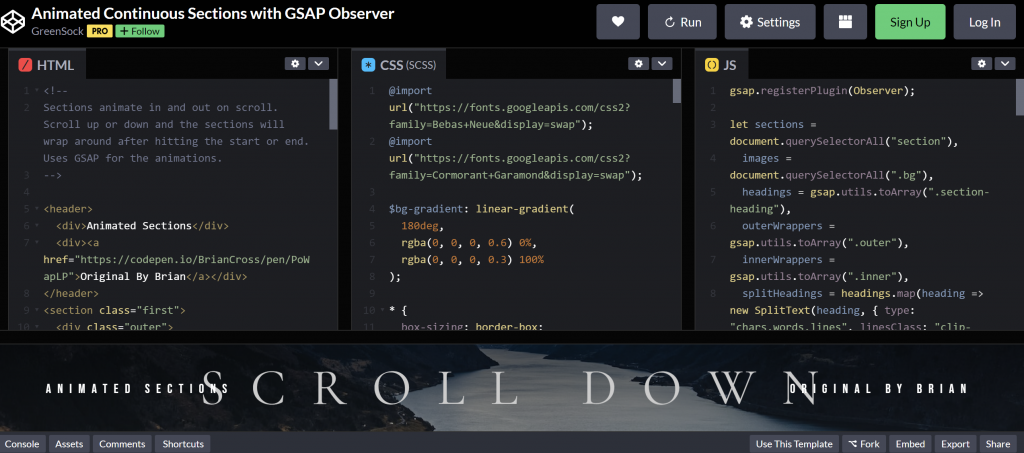
下滑,並點選您所喜愛的動畫樣式:
接著便可以自行研究起HTML、CSS,和JS文本!
如果是初學0基礎的話,建議您可以去GSAP官網處的Get Started開始學習各種特效的撰寫方式 ⇒ https://greensock.com/get-started/
官網的講解肯定是更加仔細地,故此處不再細講,僅舉出幾個我曾寫過的動畫範例:
HTML程式碼:
<button class="open">open menu</button>
<section class="menu fixed w-full h-screen top-0 hidden">
<!-- background -->
<div class="absolute top-0 z-[50] h-full w-full">
<!-- 五個橘色色塊,依次出現 -->
<div class="absolute bg-block bg-orange-500 w-full h-1/5 left-full"></div>
<div class="absolute bg-block bg-orange-500 w-full h-2/5 left-full"></div>
<div class="absolute bg-block bg-orange-500 w-full h-3/5 left-full"></div>
<div class="absolute bg-block bg-orange-500 w-full h-4/5 left-full"></div>
<div class="absolute bg-block bg-orange-500 w-full h-full left-full"></div>
</div>
<!-- menu content -->
<div class="menu-content relative z-[100] opacity-0">
<center>
<h1 class="text-5xl font-bold text-white">menu</h1>
</center>
</div>
</section>
程式碼看著有些不同,這是因為我為了省時,套用了Tailwind(詳情請見【Day10】前端撰寫(7)CSS框架)
總而言之:
首先我們建立了一個名為 open menu 的按鈕,點擊後會觸發menu的過場動畫。
menu的HTML文本包括了兩個部分:background區塊和content區塊 。
背景動畫是由一些橘色塊組成,它們將從右側滑到左側。菜單內容一開始是隱藏的,然後會以淡入的方式顯示出來。
background區塊的動畫是由5個橘色色塊組成,一開始menu是關閉的狀態,受到點擊後橘色 色塊才會從右側滑到左側,因此每個色塊內都被下了left-full 的屬性,讓它們初始都處在最右側。content區塊 是menu的主區塊,它會在動畫觸發完畢後才會出現,但它一開始依然是存在的,而不是憑空生成的,所以我們對它下了一個 hidden 的屬性(即CSS的 display:none)而它又是滿版的,所以我們又對它下了 w-full h-screen 屬性,使其達到網頁滿版。$(".open").click(function () {
// 先讓menu顯示出來
$(".menu").css("display", "block");
// 橘色方塊滑進去
gsap.to(".bg-block", {
left: 0, duration: 0.5, stagger: 0.1,delay:0.5
})
gsap.to(".menu-content", {
// menu content淡入
opacity: 1, duration: 1, delay: 0.3
})
})
JS文檔用GSAP撰寫動畫流程:
在JS文本的部分,當按鈕被點擊時,以下動作會發生:
display:none =>display: block),這樣它就會在畫面上顯現。gsap.to() 函數來實現,每個色塊都會從右側滑到左側,stagger 屬性可以使它們按照指定的時間間隔(delay:0.5)錯開。opacity 屬性讓其從不可見變為可見,並且還添上了一定的延遲(delay:0.3)。以上,是今天的GSAP使用教學,當然,大家也可以多去翻翻官方文檔,會爬到很多很酷的內容跟效果,希望各位都能創造出美觀且具有高互動性的動畫!下一篇章中我們將進入高深一點的物件導向,明天見!
