上一篇中,我們淺談了JavaScript的基礎,但想要更加深入JS的領域,光有基礎的概念是遠遠不夠的。因此,本篇將為您借紹JS中的最受歡迎的元老級插件 ── jQuery!
jQuery是一套可跨越不同瀏覽器的JS函式庫,它能夠簡化HTML和JS之間的操作。
除此之外,jQuery的語法能夠簡化我們對於文件(document)和選擇文件物件模型(DOM)的操作,還能為您的網頁添上動畫、處理事件、甚至是開發Ajax程式。
jQuery更提供了讓工程師建立外掛程式的能力 ── 這使得開發人員能夠直接與使用者互動,還能將主題化的組件進行抽象化。有調查顯示,在全球前10,000個訪問最高的網站中,有65%使用了jQuery,可見jQuery函式庫的強大。
進入jQuery官網 ⇒ https://jquery.com/ ,點擊download。
接著便會來到這個頁面,點選下方的紅字區。
進入下方一串代碼的頁面後,點擊右鍵並另存新檔。
下載完畢後會獲得一個JavaScript File類型的檔案,檔案名稱會隨著版本改變,那這裡是3.7.1版本,檔案名稱為: code.jquery.com_jquery-3.7.1.min.js 。
把該檔案用標籤引入至HTML文本的:
<script src="code.jquery.com_jquery-3.7.1.min.js"></script>
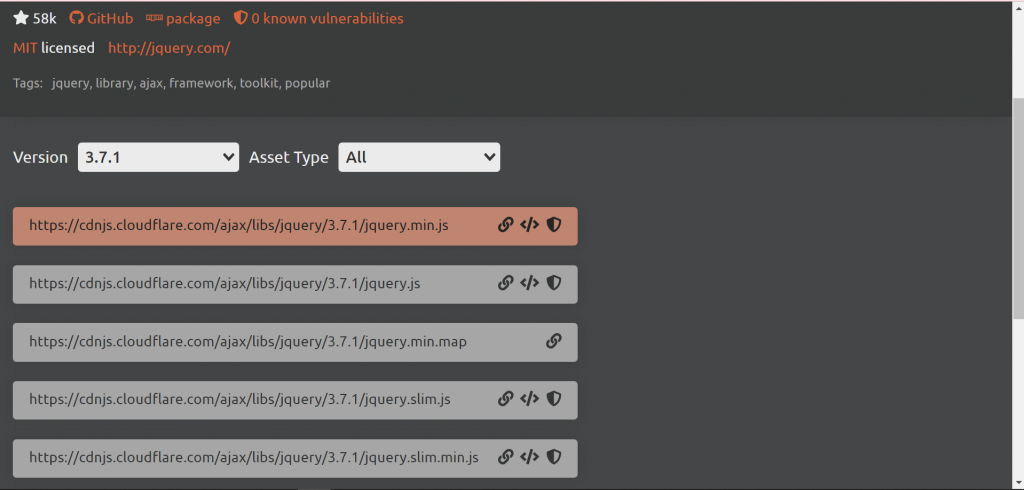
點選 </> 按鈕,便會複製它的script標籤。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
以上,便引入完畢啦。
在jQuery的基本語法中,是需要添加前綴: 錢字號 $ 。
與CSS選擇器相似,想要對HTML文本中的元件做腳本(script),我們必須在JS文本中使用$(”element”)來選取元件:
const element1 = $(".class");
const element2 = $("#id");
const password = $('input[type="password"]');
選擇完畢後,便可以為該元件賦予腳本了。
以下是最常用也最基本的選擇器:
$(”.className")
$(”.IdName")
引入完畢jQuery後,如果本篇開頭的基礎介紹一然無法讓您理解jQuery的用處 & 好處,接下來我將更詳細的為您介紹:
JS的功能是為HTML文本中的元件賦予動態的腳本屬性,如前頭提到的,與CSS選擇器的概念基本一樣。然而,在沒有引入jQuery前,我們要抓取HTML的元件時,原生的JS程式碼如下:
const element1 = document.querySelector(".class");
非常之冗長,然而,當我們引入jQuery後,我們可以將上面的程式碼簡化,改為:
const element1 = $(".class");
簡化過後的程式碼是不是看著更討喜呢?
至於詳細的使用方法,我們直接來看下方的示範:
「viscose有一個水果籃,籃子裡裝著許多水果:有蘋果、香蕉、葡萄…」
我們先使用HTML將上述的句子列出:
<h1>viscose的水果籃</h1>
<ul class="basket">
<li>apple</li>
<li>banana</li>
<li>grapes</li>
</ul>

「…後來viscose又放了一顆榴槤進去她的水果籃…」
如果我們繼續編寫HTML,我們必須添增:<li>durian</li> 至文本裡頭。
那如果viscose又增加了柳橙、芭樂、西瓜…等更多水果呢?
一直更改HTML文本是令人煩躁的,我們可以直接從JS文檔裡下手:
<h1>viscose的水果籃</h1>
<ul class="basket">
<!--容器 -->
</ul>
HTML文本中,只寫了一個空的ul,作為viscose的水果籃。
const fruit = [
"apple", "banana", "grapes","durian"
];
$(".basket").append("<li>"+fruit[0]+"</li>");
$(".basket").append("<li>"+fruit[1]+"</li>");
$(".basket").append("<li>"+fruit[2]+"</li>");
$(".basket").append("<li>"+fruit[3]+"</li>");
// 寫的簡潔一點
const fruit = [
"apple", "banana", "grapes","durian"
];
const basket_obj = $(".basket");
// 使用迴圈去load資料
for (let i=0;i<fruit.length;i++) {
basket_obj.append("<li>"+fruit[i]+"</li>")
}
而在JS文本中,我們宣告各種不同水果作為fruit變數,接著抓取HTML文本中的basket元件,並將不同水果用<li>標籤包覆,最後通通塞進<ul>標籤內。
這種方法可以快速新增您所需要的資料,無須不斷更改HTML文本裡的內容,說到這裡,不知您是否有大概理解JS的用途呢?
除了抓HTML中的文本以外,我們還可以使用jQuery中的 html & append 函式去新增或讀取文本。
jQuery html() - 讀取HTML:在HTML文本中,我們先建立了一個名為”app”的div元件:
<body>
<div id="app">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</body>
而後我們在JS文本中使用const app_element = $("#app"); 將整個名為”app”的div元件抓取,
最後使用console.log(app_element.html()); ,會將div元件裏頭的所有HTML文本印在console內:
const app_element = $("#app");
console.log(app_element.html());

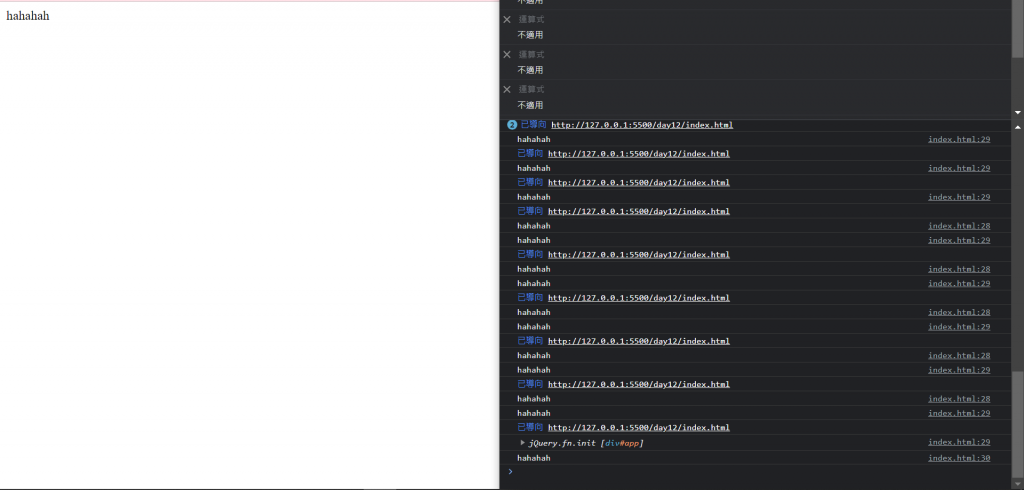
jQuery html("prop content") - 覆寫文本:
我們可以在jQuery html()的函式內傳入想要修改的內容,如此一來,便可以實現直接修改HTML文本的效果:
console.log(app_element.html("hahahah"));
console.log(app_element.html());

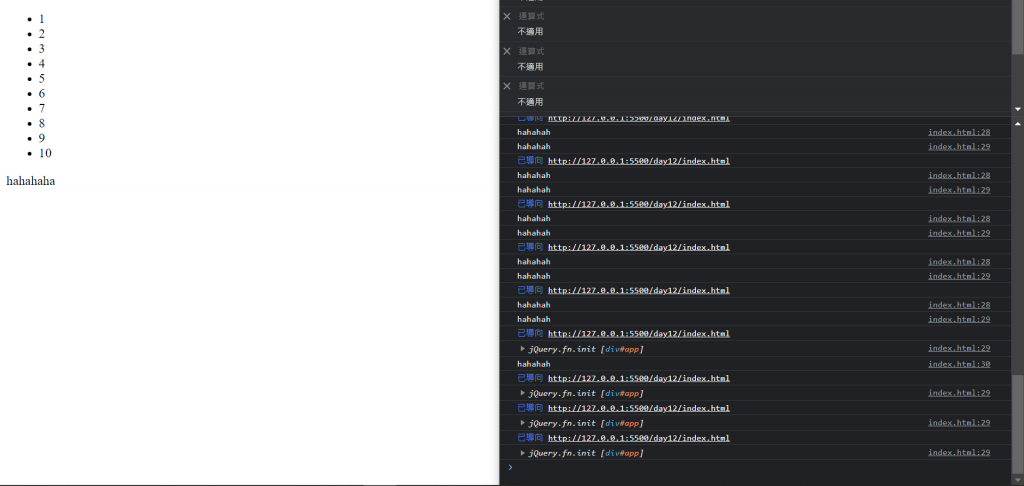
jQuery append("prop content") - 新增文本:
想要在被選取的元件中往下加入文本,可以使用 append 函式:
console.log(app_element.append("hahahaha"));

在HTML中,class可以被賦予給多個元件,假設同時有多個元件被賦予同樣class值,則當我們在JS內使用 $(".class") 去尋找元件的值時,我們得到的將會是一個串列:
<body>
<div id="app">
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul class="list">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
<ul class="list">
<li>I</li>
<li>II</li>
<li>III</li>
<li>IV</li>
<li>V</li>
</ul>
</div>
</body>
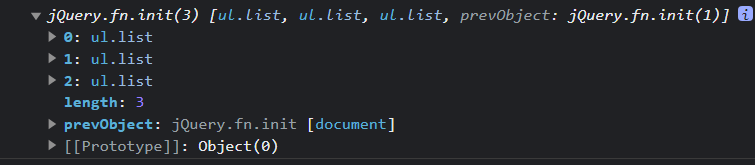
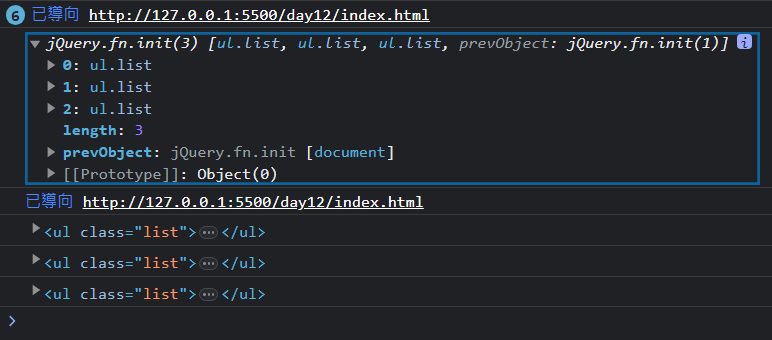
$(".class"):console.log($(".list"));

可以看到,我們獲得了每個名為"list"元件的索引、元件…等值。
當然,我們也可以使用for迴圈去load每一個相同class的值:
const list_element = $(".list");
for (let i = 0 ; i < list_element.length ; i++) {
console.log(list_element[i]);
}

但jQuery其實有內建的 each() 函式可做使用。
each():each的傳入值為一函式:其 i 為索引值;v 為jQuery物件。
const list_element = $(".list");
list_element.each(function (i,v) {
console.log(i,v);
})

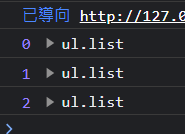
印在console的東西與上方使用了$(".class") 方法的結果相同。
const list = $(".list");
list.each(function (i,v) {
console.log(i,v);
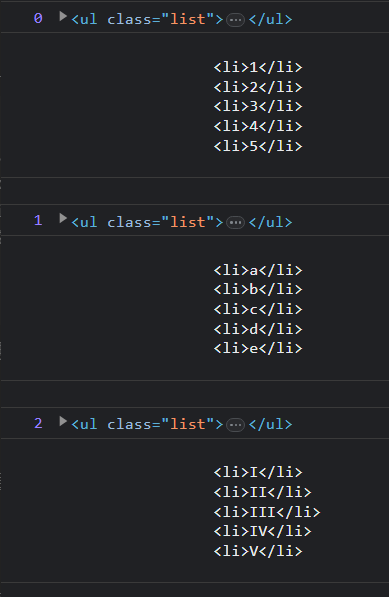
console.log($(this).html())
})

有了這個函式,我們便可以對多個重複的元素做處理了。
使用者在瀏覽一個網頁時,會與網頁互動是必然,譬如:點擊按鈕、屬標碰到某元見,或提交表單…等動作。
而這些操作都是一個網頁事件,我們可以使用JS這樣撰寫出不同的事件,請看下方範例:
寫一function並代入至button的事件內。
<button onclick="count()">
click:
<span class="times">0</span>
</button>
我們先編寫HTML文本,上面的程式碼中我們寫了一個button的元件。
接下來會看到我們的文本中多了許多不曾見過的語法,那些是JS衍生到HTML的事件語法,這邊我們使用的是onclick事件。
為此button元件設立了onclick事件,該事件的函式名為count,它可以直接被抓取至JS檔中以撰寫腳本。
又新增一span標籤,其class=”times”,起始值為0,我們接下來將會使用JS將其class抓取,並設置條件:當button被點擊時,span標籤內的0會依照點擊次數而+1。
此時我們的button在網頁中長這樣。
接下來我們要撰寫JS文檔:
function count() {
let origin = $(".times").html();
$(".times").html(parseInt(origin)+1);
}
在JS文本中我們把count函式抓下來,在裏頭宣告一個名為origin的變數,變數內抓取的是button元件的初始值0(即,class="times”的span標籤)
接著使用 $(".times").html(**"prop content")來覆寫文本,**我們要在括號內寫入能使origin變數+1的代碼,才可將整個 點擊按鈕以增加次數 的事件撰寫完畢。
值得注意的是,為什麼我們要在origin變數外面又包了一層 parseInt()呢?
這是因為,當我們使用 jQuery html() 所取得的值,該資料的型態是 字串 ,如果我們直接**+1**,並 點擊五次 ,所產生的結果會是:
所以,我們在此必須使用 parseInt() 將得到的 字串 ⇒ 數字:
如此一來,這個button元件的事件變撰寫完畢了。
使用jQuery click() 函式。
與方法一不同,我們這次在HTML的文本中並沒有使用到JS延伸至HTML的事件語法:
<button class="count">
click:
<span class="times">0</span>
</button>
在JS文本中,這裡使用的是jQuery的 click() 函式,在撰寫之前我們先定義以下:
element:用來存放被點擊的button的物件。origin:用來存放得到的值。(從element取得的值)let origin, element;
$(".count").click(function (e) {
e.preventDefault();
// 取值
element = $(this).children(".times");
origin = element.html();
// 設值
element.html(parseInt(origin) + 1);
});
宣告完上述兩者後,我們接著要抓取HTML文本中,class=”count”的button元件來撰寫click函式。
$(".count").click(function (e)):當button受到點擊事件後,此程式將開始進行。e.preventDefault(); :這一行程式碼,可以阻止網頁內默認的點擊行為,以確保按鈕被點擊不會引發頁面刷新。element = $(this).children(".times"); :此處使用了**$(this)** 代表被點擊的button,接著使用 .children(".times") 來尋找並抓取button元件中class=”times”的span標籤 ****,之後的結果將會儲存在 element 變數中。origin = element.html(); :這一行程式碼會把目前的點擊次數值,儲存在 origin 變數中。最後我們將 origin 中的字串用parseInt轉化成數字,然後使它+1,再把得到的數字回傳並覆寫。如此一來,每當button被點擊,數字就會+1。
以上,便是今天的jQuery基本教學啦!當然,jQuery中還有各種很酷的函式,感興趣的您不妨上網查詢,也可以去翻翻jQuery Doc,我們明天的篇章見!
jQuery Doc ⇒ https://api.jquery.com/
