包容性設計原則的英文是 "Inclusive Design Principles"。這是一種設計方法,旨在確保產品、服務和環境都能夠尊重和包容不同能力和需求的人,無論他們是否患有殘疾或其他特殊情況。這種設計方法強調不僅僅是遵守法律標準,還要瞭解不同人的多樣性,以便提供更具可訪問性和包容性的體驗。这些原则通常包括以下方面:
考慮各種不同的人,包括他們的能力、需求和背景。
為用戶提供多種方式來執行任務,以滿足不同的需求。
確保界面設計清晰明了,對所有用戶都一致可理解。
提供用戶及時的反饋信息,並允許他們更正錯誤。
讓設計變得簡單和容易理解,減少不必要的複雜性。
使設計具有適應性,以適應各種不同的用戶需求。
保護用戶的隱私信息,確保數據安全性。
確保設計能夠適應各種不同的能力水平,包括視覺、聽覺和行動能力。
包容性設計原則有助於確保您的產品和服務能夠真正達到多元化的用戶需求,提高可訪問性,並提供更好的用戶體驗。
參考的原則和指南,確保產品能夠滿足多元化用戶的需求:
確保您的產品考慮到各種不同用戶,包括不同年齡、能力和文化背景的用戶。
將可訪問性視為首要任務,確保產品對於殘疾用戶同樣易於使用。
確保界面設計簡單明瞭,用戶能夠迅速理解和操作。
提供選項,讓用戶可以自定義字體大小、色彩主題和其他界面設置,以適應個人需求。
為視覺障礙用戶提供適當的文字描述,以解釋圖像和視覺元素。
確保用戶可以使用鍵盤輸入進行導航,而不僅僅依賴於滑鼠或觸摸屏。
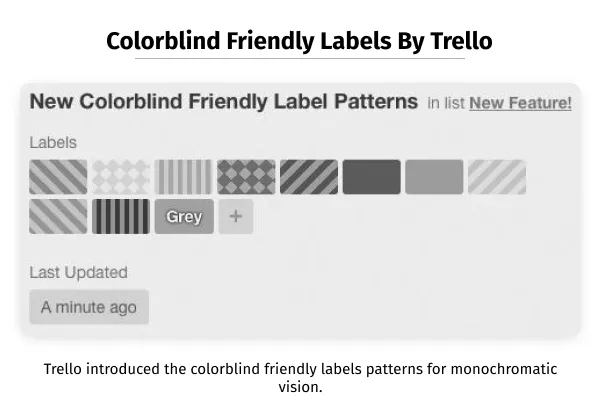
確保足夠的色彩對比度,以使內容對於視覺受損的用戶可見。
嚴格遵守隱私法規,保護用戶的個人資訊,並提供清晰的隱私政策。
提供用戶教育資源,以幫助他們更好地理解和使用產品。
定期收集用戶反饋,並根據反饋持續改進產品的包容性和可訪問性。
這些原則可以協助您打造一個具有包容性的銀行證券產品,讓所有用戶都能輕鬆使用,不論他們的需求和能力如何。
https://uxdesign.cc/3-principles-of-inclusive-design-and-why-it-matters-970b10a17982
https://maze.co/guides/inclusive-design/inclusive-design-principles/
https://accessibility.moda.gov.tw/Accessible/Guide/68
https://www.nngroup.com/articles/inclusive-design/
