app 在呼叫 api 時,api 會要求填一些欄位 device model 、device brand、
device width/ height,使用device_info_plus 就可以取得 device 的資訊
可以透過DeviceInfoPlugin 來獲取特定於平台 Android 和 iOS、Web getter 等裝置資訊。
import 'package:device_info_plus/device_info_plus.dart';
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print('Running on ${androidInfo.model}'); // e.g. "Moto G (4)"
IosDeviceInfo iosInfo = await deviceInfo.iosInfo;
print('Running on ${iosInfo.utsname.machine}'); // e.g. "iPod7,1"
WebBrowserInfo webBrowserInfo = await deviceInfo.webBrowserInfo;
print('Running on ${webBrowserInfo.userAgent}'); // e.g. "Mozilla/
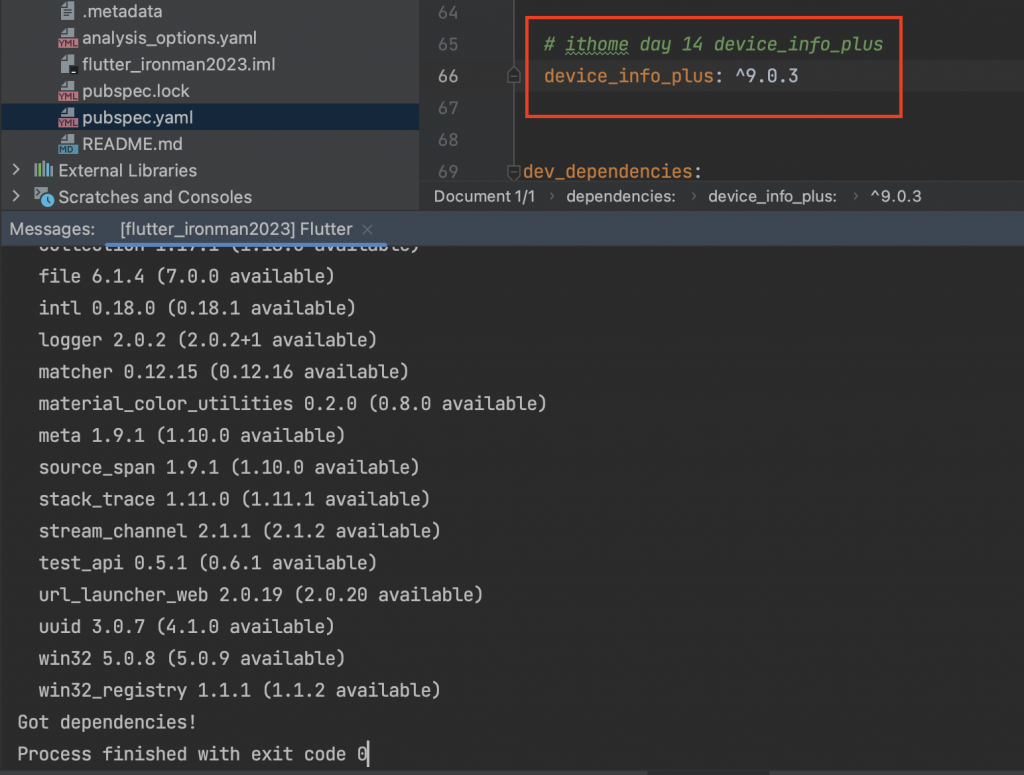
直接在 pubspec.yaml 加上 device_info_plus: ^9.0.3 ,然後pub get
dependencies:
device_info_plus: ^9.0.3

在 /lib/Day14DeviceInfo.dart 加入 程式
import 'package:device_info_plus/device_info_plus.dart';
宣告變數和初始化
class _MyAppState extends State<MyApp> {
static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin();
Map<String, dynamic> _deviceData = <String, dynamic>{};
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
var deviceData = <String, dynamic>{};
try {
if (kIsWeb) {
deviceData = _readWebBrowserInfo(await deviceInfoPlugin.webBrowserInfo);
} else {
deviceData = switch (defaultTargetPlatform) {
TargetPlatform.android =>
_readAndroidBuildData(await deviceInfoPlugin.androidInfo),
TargetPlatform.iOS =>
_readIosDeviceInfo(await deviceInfoPlugin.iosInfo),
TargetPlatform.linux =>
_readLinuxDeviceInfo(await deviceInfoPlugin.linuxInfo),
TargetPlatform.windows =>
_readWindowsDeviceInfo(await deviceInfoPlugin.windowsInfo),
TargetPlatform.macOS =>
_readMacOsDeviceInfo(await deviceInfoPlugin.macOsInfo),
TargetPlatform.fuchsia => <String, dynamic>{
'Error:': 'Fuchsia platform isn\'t supported'
},
};
}
} on PlatformException {
deviceData = <String, dynamic>{
'Error:': 'Failed to get platform version.'
};
}
if (!mounted) return;
setState(() {
_deviceData = deviceData;
});
}
Map<String, dynamic> _readAndroidBuildData(AndroidDeviceInfo build) {
return <String, dynamic>{
'version.securityPatch': build.version.securityPatch,
'version.sdkInt': build.version.sdkInt,
'version.release': build.version.release,
'version.previewSdkInt': build.version.previewSdkInt,
'version.incremental': build.version.incremental,
'version.codename': build.version.codename,
'version.baseOS': build.version.baseOS,
'board': build.board,
'bootloader': build.bootloader,
'brand': build.brand,
'device': build.device,
'display': build.display,
'fingerprint': build.fingerprint,
'hardware': build.hardware,
'host': build.host,
'id': build.id,
'manufacturer': build.manufacturer,
'model': build.model,
'product': build.product,
'supported32BitAbis': build.supported32BitAbis,
'supported64BitAbis': build.supported64BitAbis,
'supportedAbis': build.supportedAbis,
'tags': build.tags,
'type': build.type,
'isPhysicalDevice': build.isPhysicalDevice,
'systemFeatures': build.systemFeatures,
'displaySizeInches':
((build.displayMetrics.sizeInches * 10).roundToDouble() / 10),
'displayWidthPixels': build.displayMetrics.widthPx,
'displayWidthInches': build.displayMetrics.widthInches,
'displayHeightPixels': build.displayMetrics.heightPx,
'displayHeightInches': build.displayMetrics.heightInches,
'displayXDpi': build.displayMetrics.xDpi,
'displayYDpi': build.displayMetrics.yDpi,
'serialNumber': build.serialNumber,
};
}
Map<String, dynamic> _readIosDeviceInfo(IosDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'systemName': data.systemName,
'systemVersion': data.systemVersion,
'model': data.model,
'localizedModel': data.localizedModel,
'identifierForVendor': data.identifierForVendor,
'isPhysicalDevice': data.isPhysicalDevice,
'utsname.sysname:': data.utsname.sysname,
'utsname.nodename:': data.utsname.nodename,
'utsname.release:': data.utsname.release,
'utsname.version:': data.utsname.version,
'utsname.machine:': data.utsname.machine,
};
}
Map<String, dynamic> _readLinuxDeviceInfo(LinuxDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'version': data.version,
'id': data.id,
'idLike': data.idLike,
'versionCodename': data.versionCodename,
'versionId': data.versionId,
'prettyName': data.prettyName,
'buildId': data.buildId,
'variant': data.variant,
'variantId': data.variantId,
'machineId': data.machineId,
};
}
Map<String, dynamic> _readWebBrowserInfo(WebBrowserInfo data) {
return <String, dynamic>{
'browserName': describeEnum(data.browserName),
'appCodeName': data.appCodeName,
'appName': data.appName,
'appVersion': data.appVersion,
'deviceMemory': data.deviceMemory,
'language': data.language,
'languages': data.languages,
'platform': data.platform,
'product': data.product,
'productSub': data.productSub,
'userAgent': data.userAgent,
'vendor': data.vendor,
'vendorSub': data.vendorSub,
'hardwareConcurrency': data.hardwareConcurrency,
'maxTouchPoints': data.maxTouchPoints,
};
}
Map<String, dynamic> _readMacOsDeviceInfo(MacOsDeviceInfo data) {
return <String, dynamic>{
'computerName': data.computerName,
'hostName': data.hostName,
'arch': data.arch,
'model': data.model,
'kernelVersion': data.kernelVersion,
'majorVersion': data.majorVersion,
'minorVersion': data.minorVersion,
'patchVersion': data.patchVersion,
'osRelease': data.osRelease,
'activeCPUs': data.activeCPUs,
'memorySize': data.memorySize,
'cpuFrequency': data.cpuFrequency,
'systemGUID': data.systemGUID,
};
}
Map<String, dynamic> _readWindowsDeviceInfo(WindowsDeviceInfo data) {
return <String, dynamic>{
'numberOfCores': data.numberOfCores,
'computerName': data.computerName,
'systemMemoryInMegabytes': data.systemMemoryInMegabytes,
'userName': data.userName,
'majorVersion': data.majorVersion,
'minorVersion': data.minorVersion,
'buildNumber': data.buildNumber,
'platformId': data.platformId,
'csdVersion': data.csdVersion,
'servicePackMajor': data.servicePackMajor,
'servicePackMinor': data.servicePackMinor,
'suitMask': data.suitMask,
'productType': data.productType,
'reserved': data.reserved,
'buildLab': data.buildLab,
'buildLabEx': data.buildLabEx,
'digitalProductId': data.digitalProductId,
'displayVersion': data.displayVersion,
'editionId': data.editionId,
'installDate': data.installDate,
'productId': data.productId,
'productName': data.productName,
'registeredOwner': data.registeredOwner,
'releaseId': data.releaseId,
'deviceId': data.deviceId,
};
}
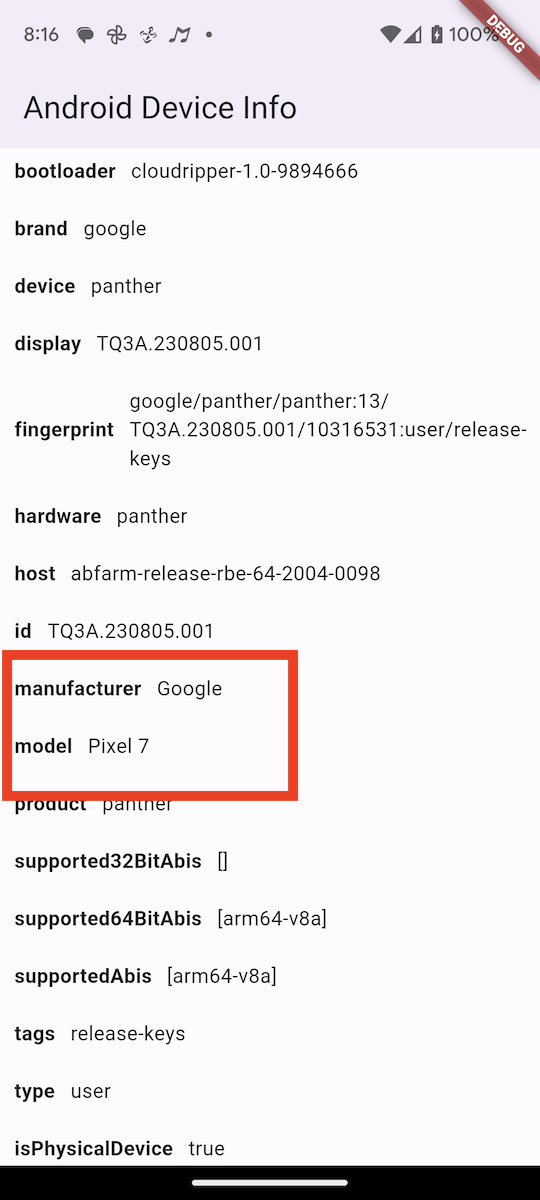
可以讀到是什麼型號的裝置

使用 device_info_plus 就可以取得 device 的資訊,是不是很方便呀!
code是比較多一些,但可以依們自行需求簡化不用的裝置資訊,就會少些。
