想要發送系統通知、公告和優惠等等的訊息給app,
就可以使用firebase_messaging,來通知app!!
是一種跨平台訊息傳遞解決方案,可讓您免費可靠地傳送訊息。
直接在 pubspec.yaml 加上 firebase_messaging: ^14.6.9,然後pub get
dependencies:
firebase_messaging: ^14.6.9

在 /lib/main.dart 加入 程式
import 'package:firebase_messaging/firebase_messaging.dart';
宣告和初始化
Future<void> firebaseMsg() async {
WidgetsFlutterBinding.ensureInitialized();
app = await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
final fcmToken = await FirebaseMessaging.instance.getToken();
_showToast(fcmToken.toString() );
print('fcmToken: ${fcmToken.toString()}');
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
print('Got a message whilst in the foreground!');
print('Message data: ${message.data}');
_showAlert(message);
if (message.notification != null) {
print('Message also contained a notification: ${message.notification}');
}
});
}
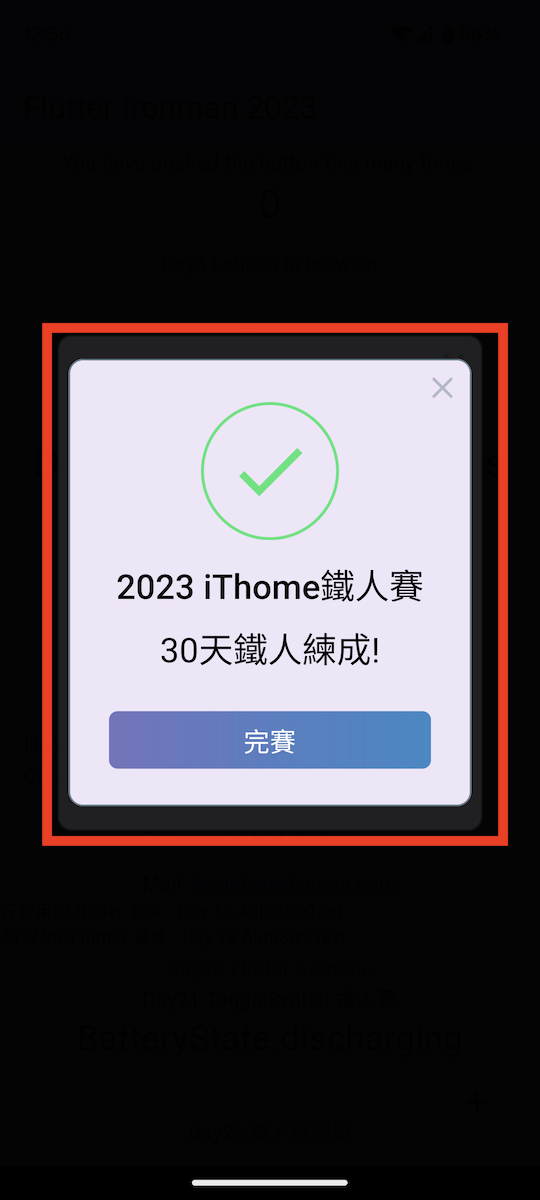
_showAlert(RemoteMessage message) {
Alert(
context: context,
type: AlertType.success,
title: message.data['title'],
desc: message.data['body'],
buttons: [
DialogButton(
child: Text(
"完賽",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
gradient: LinearGradient(colors: [
Color.fromRGBO(116, 116, 191, 1.0),
Color.fromRGBO(52, 138, 199, 1.0),
]),
)
],
).show();
}
...
void initState() {
firebaseMsg()
}
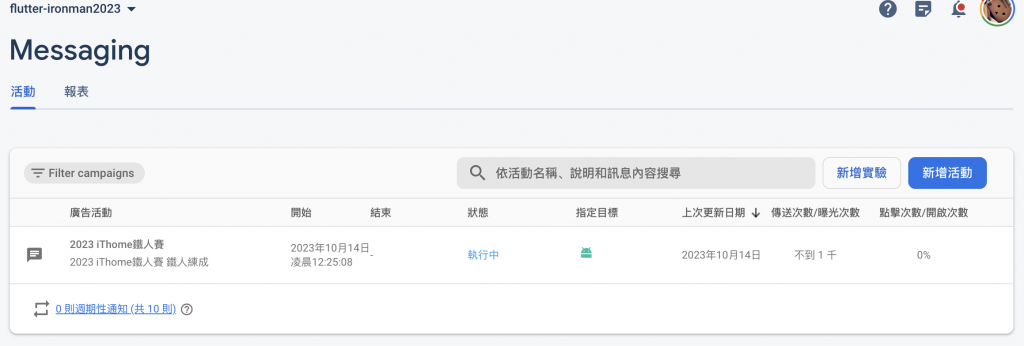
由firebase 後台 Messaging 發送訊息
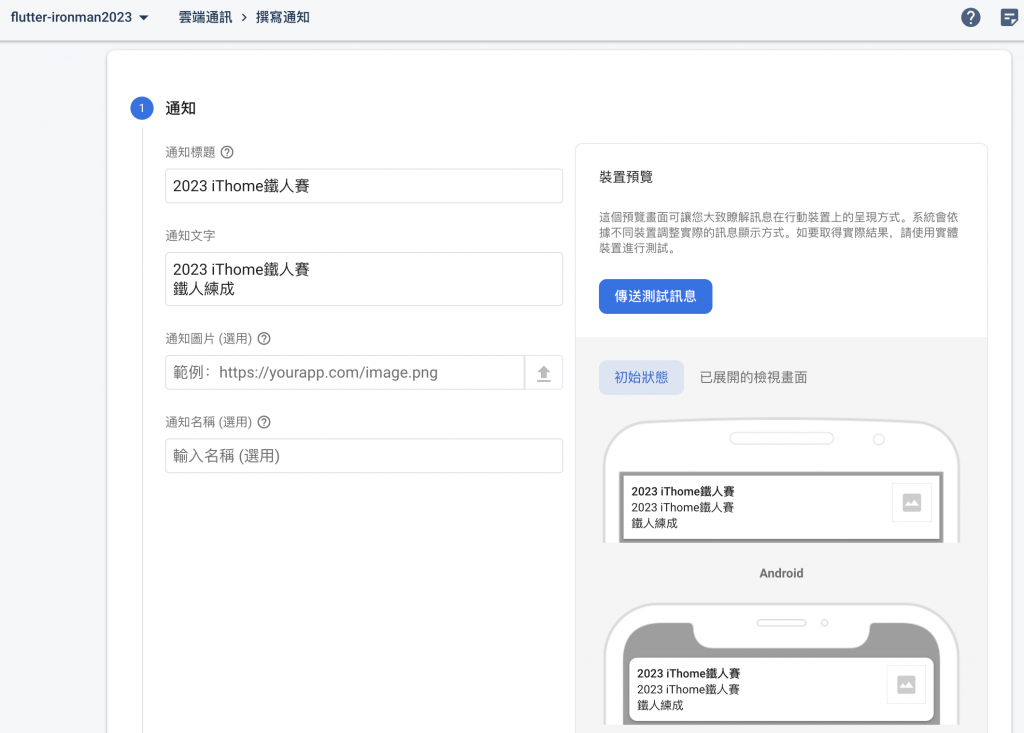
建立通知訊息
step1 通知
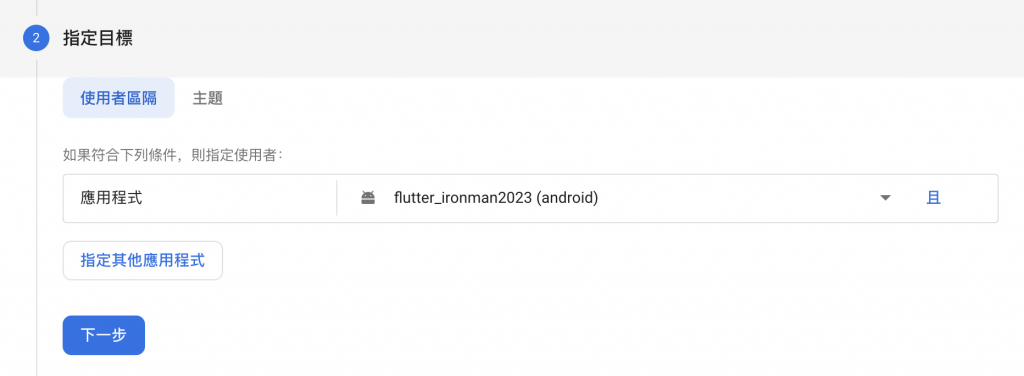
step2 指定目標
step3 排定時間 下一步
step4 設定轉換事件 (選用) 下一步
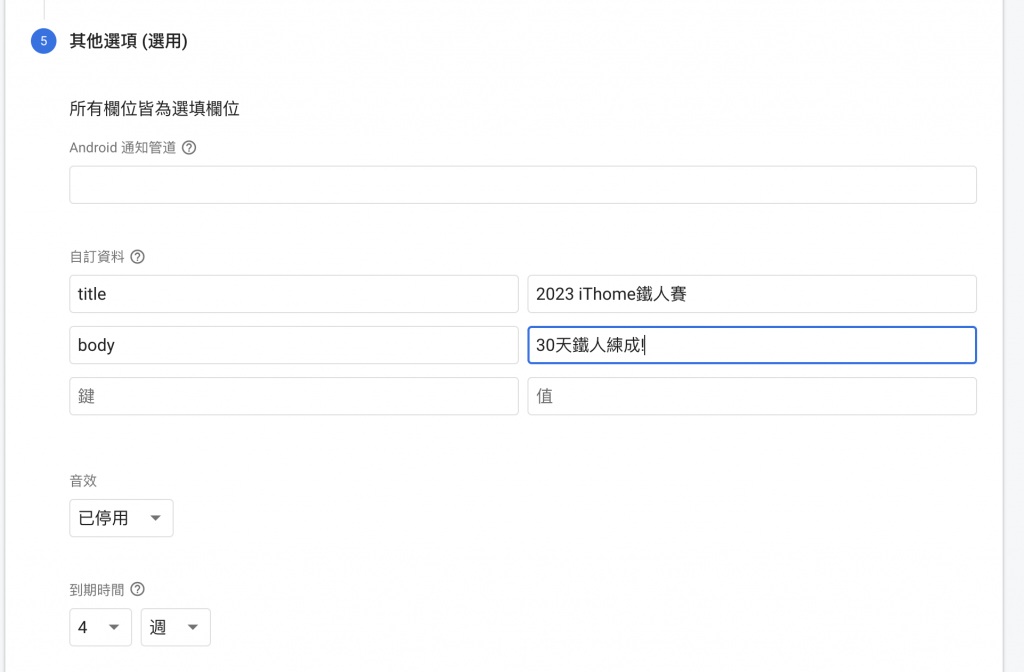
step5 其他選項 (選用)
按下審查
發送執行
app前景就會收到訊息
firebase_messaging 是不是不用server就可以簡單好用的收到訊息呀!!
flutter 套件 還有好多好多都沒有介紹,這30天介紹都是系統功能面的套件比較多,
UI 方面的套件其實還有很多很好用的,那就給大家去發現嘍!
終於完賽YA !!!!!!!
