想要有一個遠端變數來決定app 的一些變化,那就是 Firebase Remote Config 啦!!
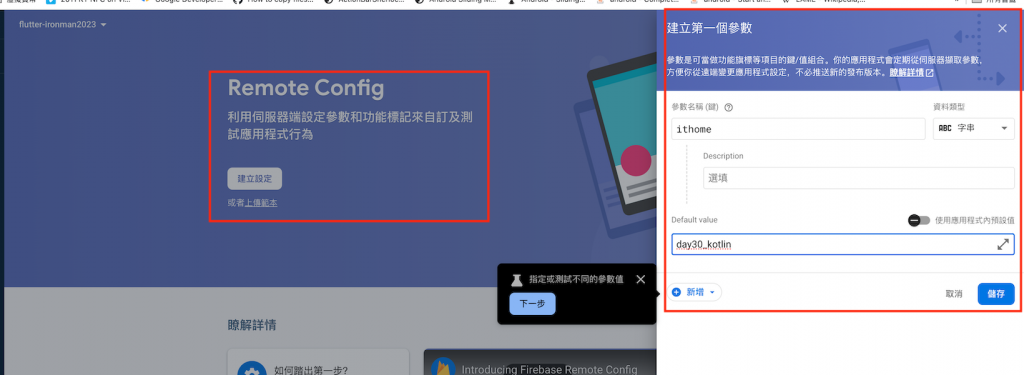
先來啟用 Remote Config 服務 ,設定 key名稱為 "ithome" , 值為 字串 "day30_kotlin" ,
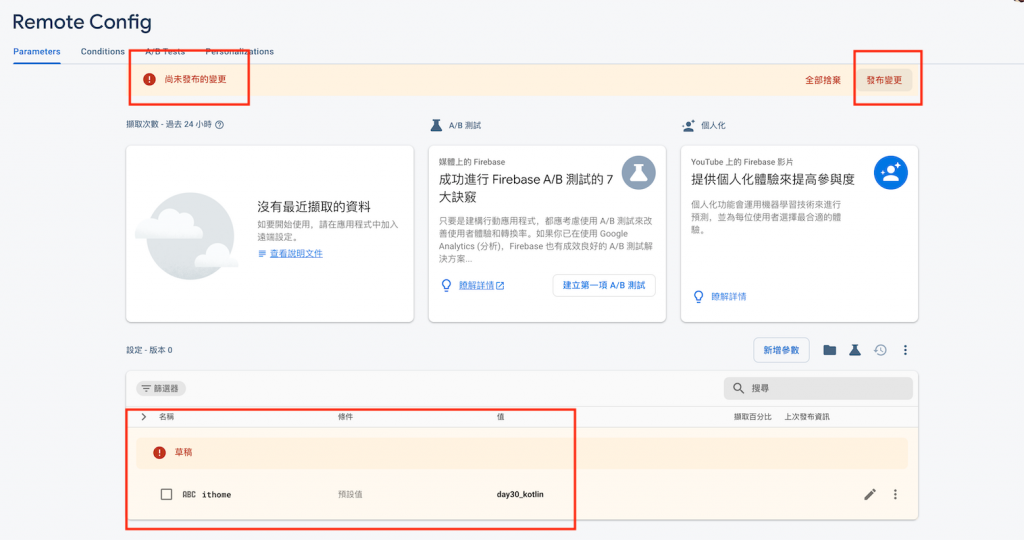
記得要按發表鍵哦
建立第一個參數,後按儲存
參數建立完成,就要按發布變更
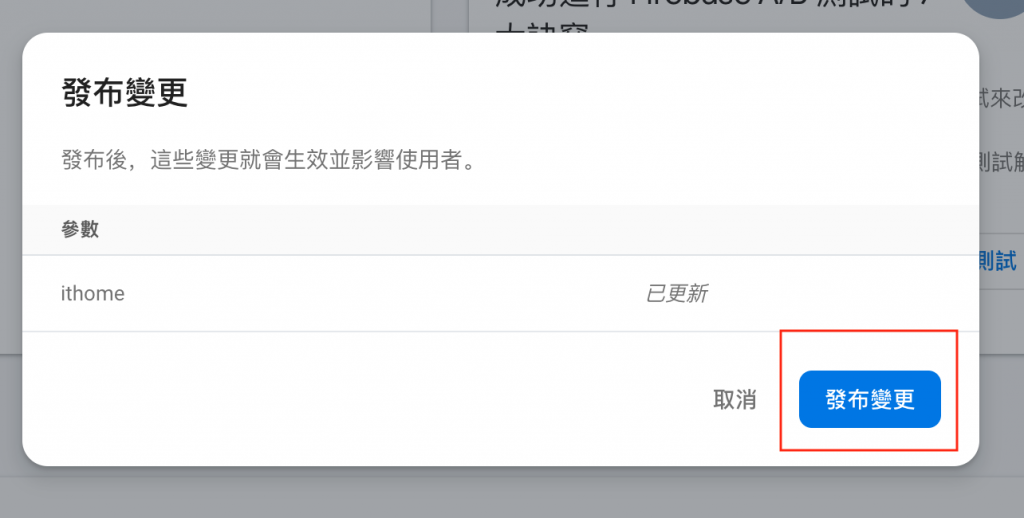
發布變更視窗
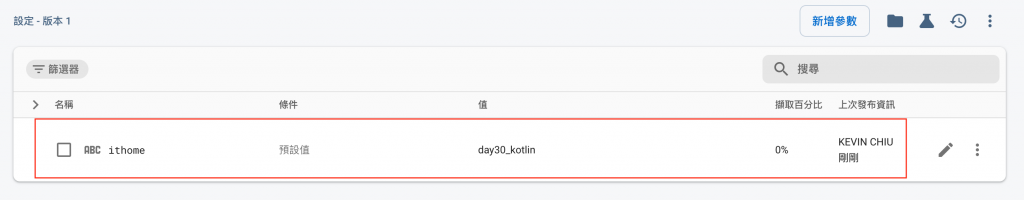
發布完成
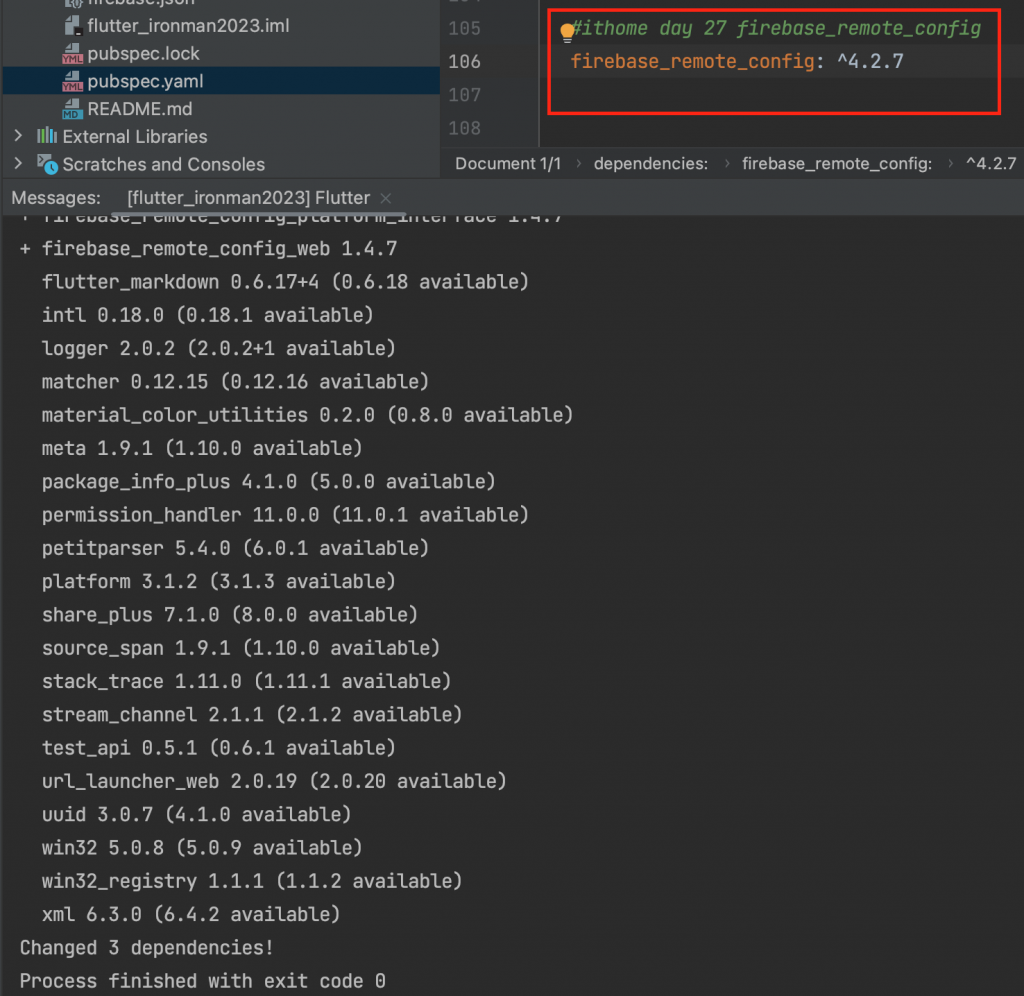
直接在 pubspec.yaml 加上 firebase_remote_config: ^4.2.7,然後pub get
dependencies:
firebase_remote_config: ^4.2.7

在 /lib/main.dart 加入 程式
import 'package:firebase_remote_config/firebase_remote_config.dart';
宣告和初始化
late final FirebaseRemoteConfig remoteConfig;
Future<void> firebaseRemocfg() async {
WidgetsFlutterBinding.ensureInitialized();
app = await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
remoteConfig = FirebaseRemoteConfig.instanceFor(app: app);
_showToast(remoteConfig.toString());
}
Future<void> firebase_remote() async {
try {
// Using zero duration to force fetching from remote server.
await remoteConfig.setConfigSettings(
RemoteConfigSettings(
fetchTimeout: const Duration(seconds: 10),
minimumFetchInterval: Duration.zero,
),
);
await remoteConfig.fetchAndActivate();
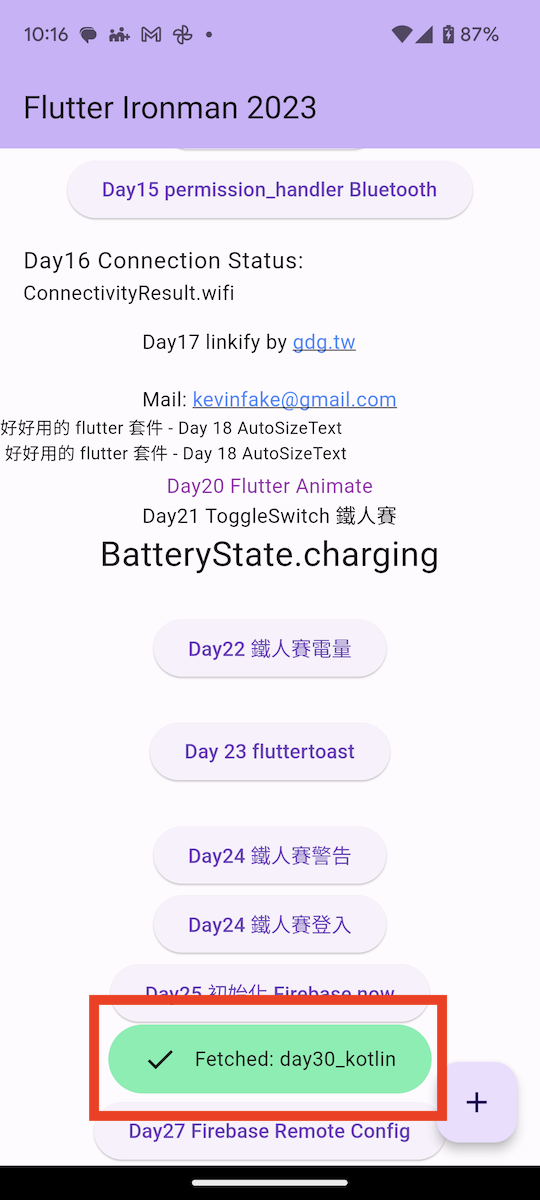
_showToast('Fetched: ${remoteConfig.getString('ithome')}');
} on PlatformException catch (exception) {
// Fetch exception.
print(exception);
_showToast('Exception: $exception');
} catch (exception) {
print(exception);
_showToast('Exception: $exception');
}
}
void initState() {
FirebaseRemoteConfig();
}
Future<void> firebase_remote() async {
try {
// Using zero duration to force fetching from remote server.
await remoteConfig.setConfigSettings(
RemoteConfigSettings(
fetchTimeout: const Duration(seconds: 10),
minimumFetchInterval: Duration.zero,
),
);
await remoteConfig.fetchAndActivate();
_showToast('Fetched: ${remoteConfig.getString('ithome')}');
} on PlatformException catch (exception) {
// Fetch exception.
print(exception);
_showToast('Exception: $exception');
} catch (exception) {
print(exception);
_showToast('Exception: $exception');
}
}
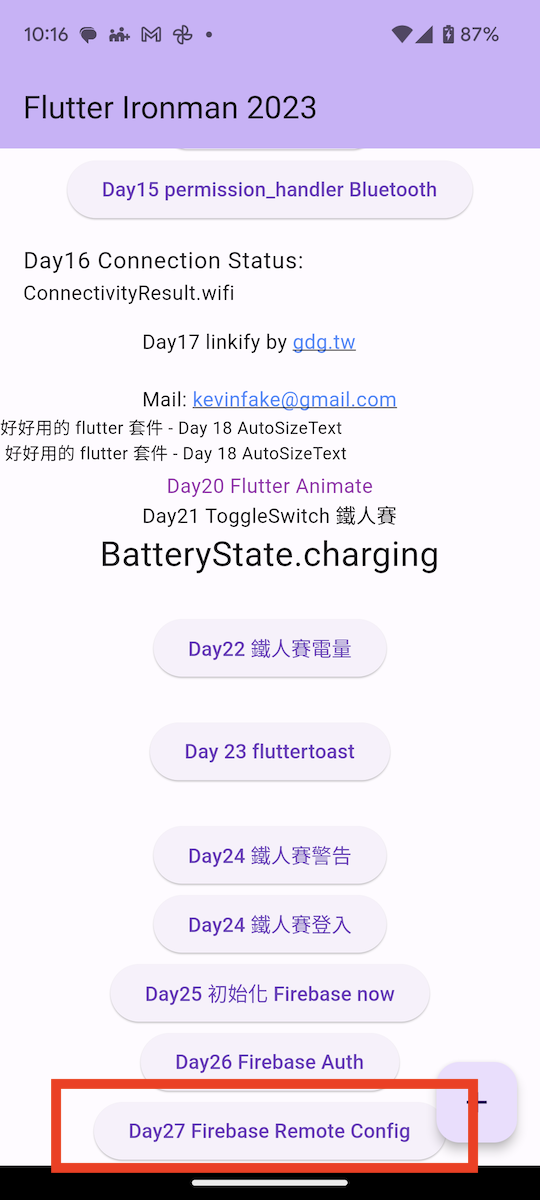
ElevatedButton(
onPressed: firebase_remote,
child: const Text('Day27 Firebase Remote Config'),
),

按下按鍵,就得到遠端值"day30_kotlin"
firebase_remote_config 用起來真的簡單方便,這裏只有用簡單的字方式,
還有數字、布林和json的方式大家可以去用哦!!
https://firebase.flutter.dev/docs/remote-config/overview
