app build release 版發佈後,有bug 想要debug 怎麼辨呢?
這個時候就只能靠firebase_crashlytics 來收集crash 資訊了。
Crashlytics 可協助您收集有關應用程式中發生的當機和錯誤的分析和詳細資訊。
日誌:記錄應用程式中的事件,如果應用程式崩潰,將與崩潰報告一起發送以獲取上下文。
崩潰報告:每次崩潰都會自動轉換為崩潰報告,並在應用程式下次開啟時發送。
堆疊追蹤:即使捕獲錯誤並且您的應用程式恢復,仍然可以發送 Dart 堆疊追蹤。
直接在 pubspec.yaml 加上 firebase_crashlytics: ^3.3.7,然後pub get
dependencies:
firebase_crashlytics: ^3.3.7

在 /lib/main.dart 加入 程式
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
宣告和初始化
Future<void> firebaseCrash() async {
WidgetsFlutterBinding.ensureInitialized();
app = await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FlutterError.onError = (errorDetails) {
FirebaseCrashlytics.instance.recordFlutterFatalError(errorDetails);
};
PlatformDispatcher.instance.onError = (error, stack) {
FirebaseCrashlytics.instance.recordError(error, stack, fatal: true);
return true;
};
}
...
void initState() {
firebaseCrash()
}
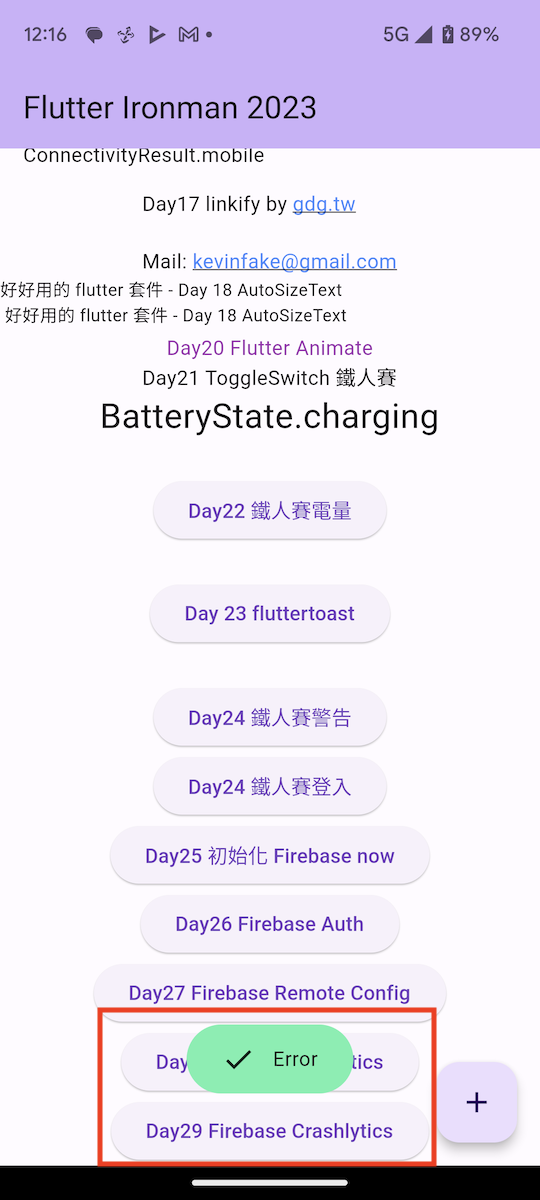
ElevatedButton(
onPressed: () {
_showToast("Error");
throw Error();
},
child: const Text('Day29 Firebase Crashlytics'),
),
產生Crash
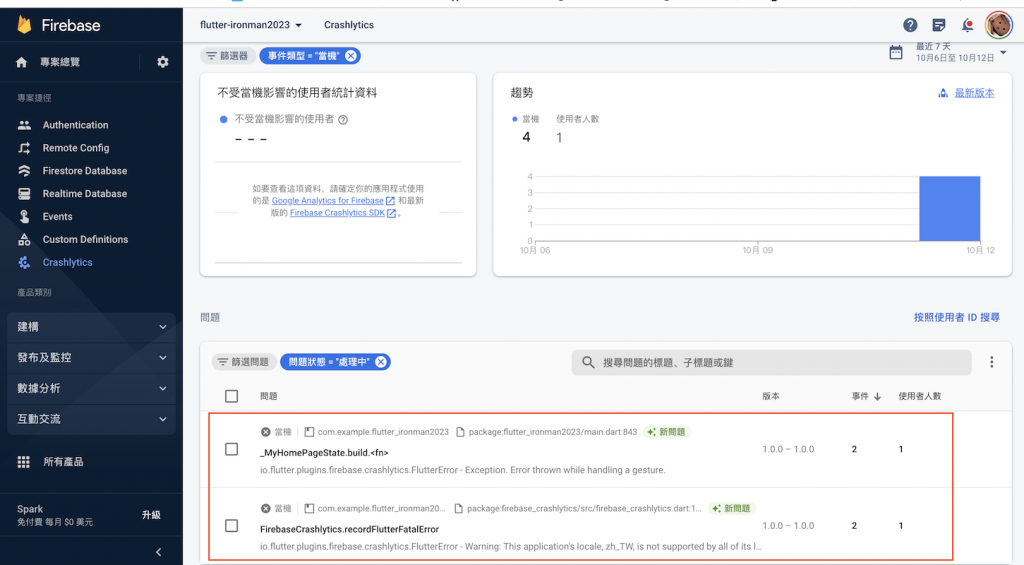
收集Crash
firebase_crashlytics 可以幫助我們收集Crash 的資訊,不用在通靈 debug 了啦!!
