在bootstrap中,有許多已經設計好的元件,短短幾行程式可以省去很多麻煩,而今天就來介紹幾個。
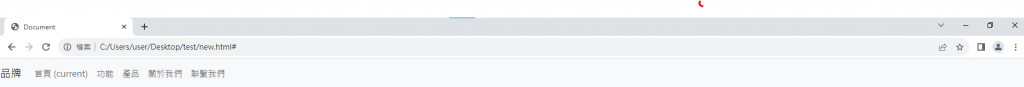
導航欄 (Navbar) 是 Bootstrap 框架中一個重要的元件,用於創建網站的頂部或底部導航菜單。它通常用於導航網站頁面,提供用戶快速訪問不同部分的方式。
.navbar:這是導航欄的主要容器元素,您可以在其中添加其他導航欄元素。
.navbar-expand-lg:這個類別指示導航欄在螢幕寬度大於 lg(大型屏幕)時才會展開,這有助於實現響應式設計。
.navbar-light 和 .bg-light:這些類別用於定義導航欄的外觀,包括背景色和文本顏色。在這個示例中,導航欄是亮色背景和深色文本。
.navbar-toggler:這是觸發導航欄展開和折疊的按鈕,通常用於小屏幕上。
.navbar-brand:這是品牌標誌或名稱的元素,通常位於導航欄的左側。
.collapse navbar-collapse:這個 元素包含導航連結,並在小屏幕上折疊或展開。
data-toggle 和 data-target:這些屬性用於設置導航欄折疊時的行為。在示例中,它們與按鈕相關聯,以便在按下按鈕時展開或折疊導航欄。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">品牌</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首頁 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">功能</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">產品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">關於我們</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">聯繫我們</a>
</li>
</ul>
</div>
</nav>

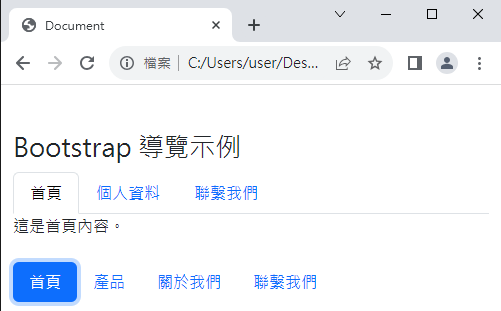
標籤式的導覽元件要在ul元素加上.nav和.nav-tabs類別,而按鈕式的導覽元件要在ul元素加上.nav和.nav-pills,同時要在li元素加上.nav-item類別。至於a元素則要加上.nav-link類別和data-bs-toggle="tab"屬性以啟用標籤
<div class="container mt-5">
<h2>Bootstrap 導覽示例</h2>
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">首頁</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">個人資料</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">聯繫我們</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<p>這是首頁內容。</p>
</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<p>這是個人資料內容。</p>
</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">
<p>這是聯繫我們內容。</p>
</div>
</div>
<ul class="nav nav-pills mt-4">
<li class="nav-item">
<a class="nav-link active" href="#">首頁</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">產品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">關於我們</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">聯繫我們</a>
</li>
</ul>
</div>