
歡迎來到第15天的本系列文!
今天,我們將一同探索如何運用 UnoCSS 和 Iconify 來製作和美化圖示有時候
我們可能並不是專業的設計師
不擅長繪畫
但沒關係
因為有一些強大的工具可以讓我們的介面設計更具吸引力和功能性不要忘記,我們自己也是書單系統的使用者
因此今天的教學
可以讓我們能夠按照自己的想法來設計和美化圖示
為專案增添獨特的風采
首先根據官方提供的文件
我們需要產出Confing
一樣cd到專案根目錄
下指令touch uno.config.ts
並且貼上以下這段代碼
import {
defineConfig,
presetIcons,
presetUno,
presetAttributify,
} from 'unocss'
export default defineConfig({
presets: [
presetUno(),
presetIcons({ scale: 1.2 }),
presetAttributify(),
]
})
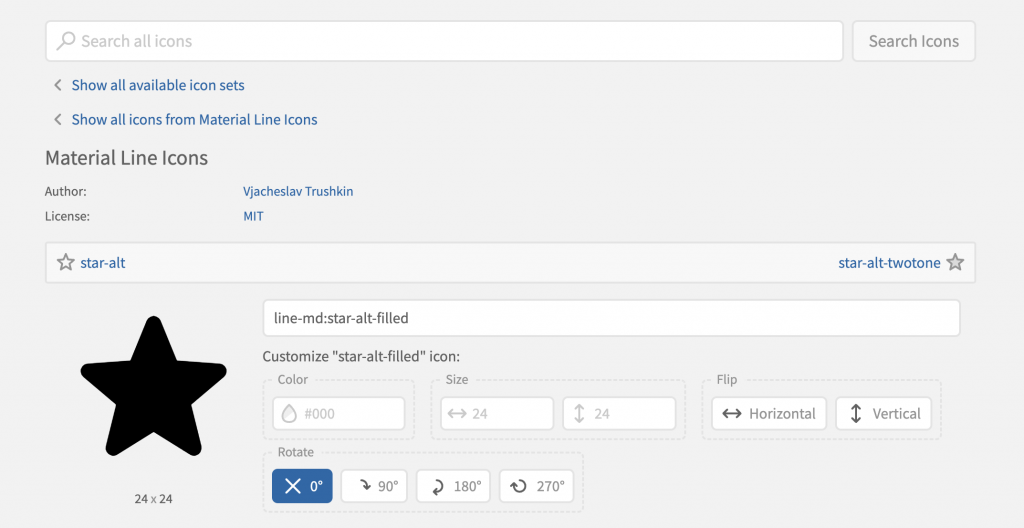
然後再到圖示官方 iconify
點下[Browse Icons]
我們先隨機找個喜歡的Icon舉例做示範
比如會用到的星星圖示符號 搜尋star
並且找到他的編碼line-md:star-alt-filled

我們需要複製或記下這段編碼
然後下載它
下指令pnpm add -D @unocss/preset-icons @iconify-json/line-md:star-alt-filled
pnpm add -D @unocss/preset-icons @iconify-json/[icon-code]
之後到我們畫面元件上
這裡筆者是到之前的測試檔案Test.vue上
並在templeate裡加上一行代碼
Test.vue
<template>
<h1>測試測試..</h1>
<button class="i-line-md:star-alt-filled"></button>
</template>
最後看看星星符號有沒有顯示出來
我們還可以加上其他的樣式來改變我們符號的大小
例如
<button class="i-line-md:star-alt-filled text-lg"></button>
甚至是加上一些hover 效果
到這裡
我們之後就能好好運用這些學到的東西
想用什麼樣的圖示都不怕
只要短短指令就有很多可愛的小圖了
是不是很簡單呢^__________^
由於先前我們已經引用了UnoCSS
所以專案上才能直接使用iconify
如果圖示沒有成功出現
請檢查vite.config.ts檔案
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// vite.config.ts
import UnoCSS from 'unocss/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), UnoCSS() ],
})
或是參考前幾篇文章
[Day11] 過來吧!導入 UnoCSS 手切書單 Table 列表,帶你飛!
來檢查哪個環境漏掉了
祝大家烤肉順利,吃幾斤都不會胖^__________^!!!!
