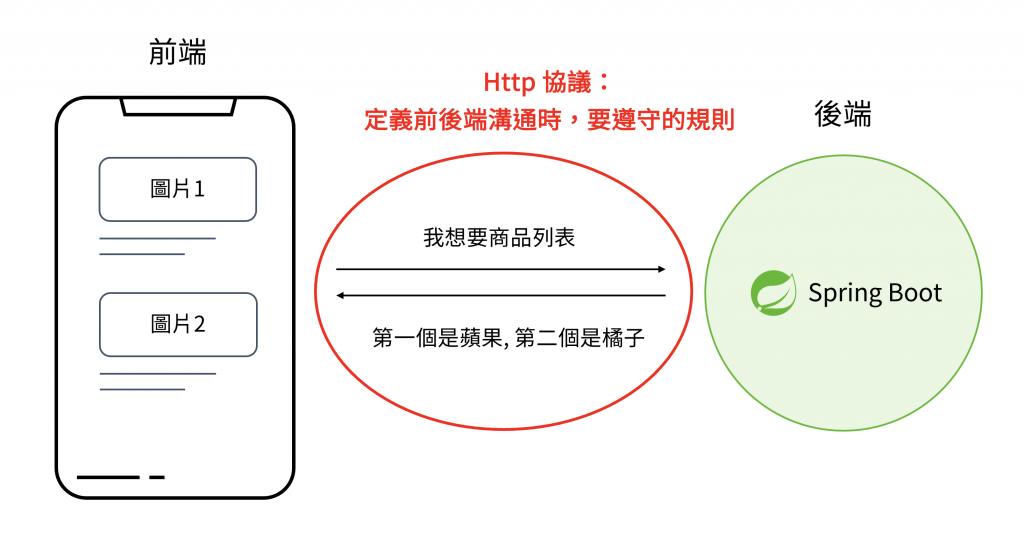
所謂的「Http 協議」,就是「負責去規定資料的傳輸格式,讓前端和後端能夠有效的進行資料溝通」,所以換句話說,Http 協議就是訂定規則的裁判,只要前後端想要透過 Http 協議溝通,那就必須得按照 Http 協議的規則來走。

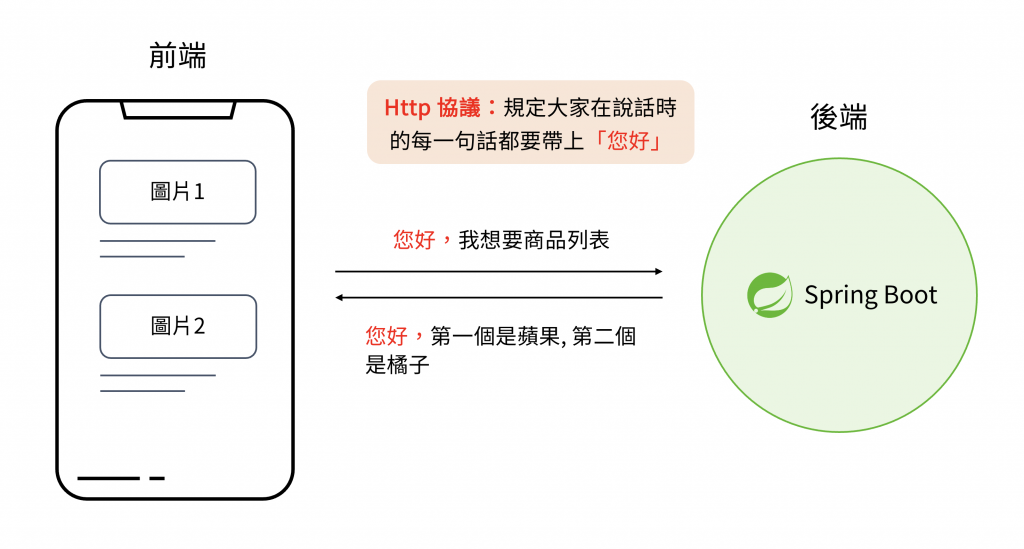
舉例來說,像是 Http 協議可能會規定,當前後端在溝通時,每一句話都要加上「您好」,所以前後端的溝通就會變成這樣:

所以 Http 協議的用途,就是去「規範前後端溝通的格式」,因此前後端在溝通時,就會照著 Http 協議所定義的格式走,這樣子就可以讓前後端溝通的格式變得更規範,進而提升溝通效率了!
大概了解了 Http 協議的概念之後,接著我們可以回頭來看一下 Http 協議的定義。
所謂的「Http 協議」,就是「負責去規定資料的傳輸格式,讓前端和後端能夠有效的進行資料溝通」,因此前後端就必須要按照 Http 協議的規定,去傳輸資料給對方。
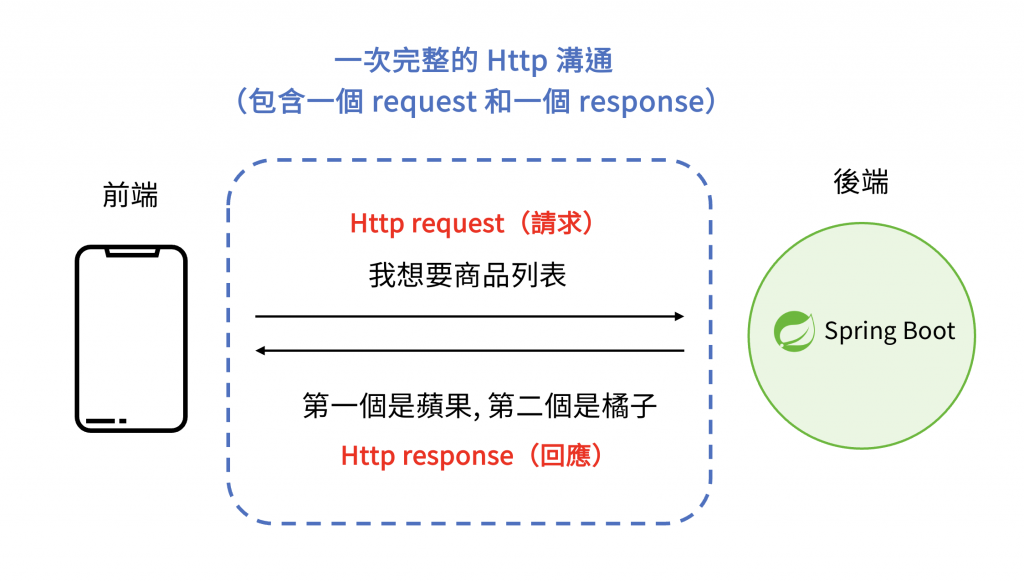
而在 Http 協議中,可以分為 「Http Request(請求)」 和 「Http Response(回應)」 兩個部分,而一個 Http request 加上一個 Http response,就可以組合成一次完整的 Http 溝通。
舉例來說:
而「一個 Http request + 一個 Http response」,就構成了一次完整的 Http 溝通,所以換句話說的話,就是前後端之間有來有往,這樣子就是一次完整的 Http 溝通了。