還有兩種方式也可以做出物件prototype:
In computer science, syntactic sugar is syntax within a programming language that is designed to make things easier to read or to express. --from Wiki
語法糖是為了讓程式更簡潔易讀的新語法,不影響功能,像是昨天提到的建構函式,雖然設計概念很精巧,但寫成程式卻略嫌瑣碎,所以ES 6新增了class的寫法,讓程式看起來更簡單。
ES6 class提供一種寫法,把建構函式的內容(處理屬性的部份)與從prototype屬性新增方法(處理方法的部份)的程式整理在一起。
class PersonCl {
constructor(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
}
calcAge() {
return 2023 - this.birthYear;
}
}
const john = new PersonCl("John", 1990);
console.log(john);
console.log(john.calcAge());

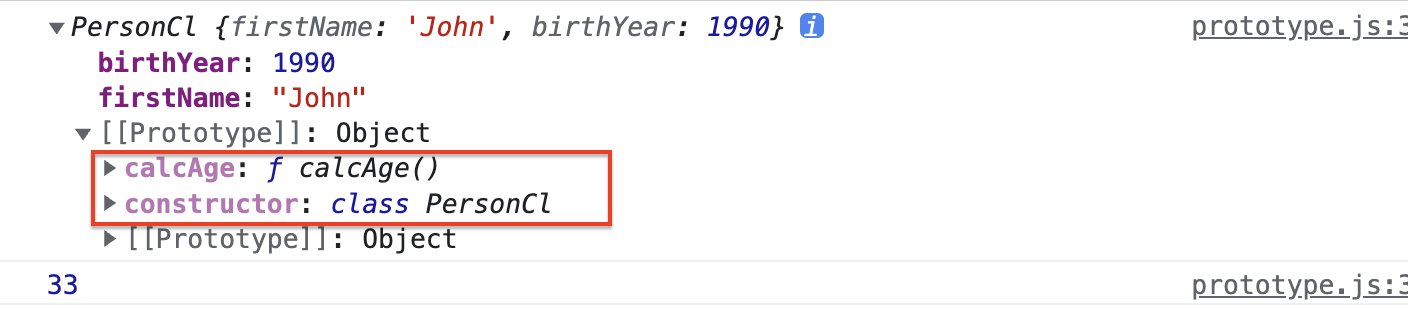
點開[[prototype]]可以看到,在class新增的方法有寫入在此,甚至本來要用建構函式寫的屬性也整合在這邊,變成了constructor函式。看起來確實清楚乾淨許多。
Object.create()是一種靜態方法,用來手動指定一個物件的prototype的內容。由下面的執行結果可發現,john物件的[[prototype]]內容與丟進Object.create()的物件是一樣的。
const PersonProto = {
calcAge: function calcAge() {
return 2023 - this.birthYear;
},
createProperty: function createProperty(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
},
};
const john = Object.create(PersonProto);
console.log(john.__proto__);
john.createProperty("John", 1990);
console.log(john);
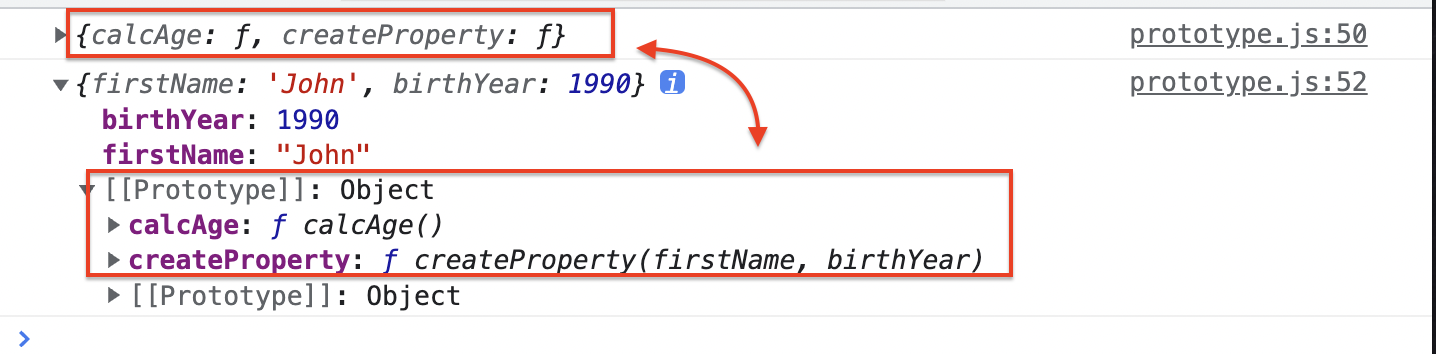
執行結果:
[[prototype]]中的createProperty()是用來新增屬性的,如果跟上面的ES6 class比較,會發現跟[[prototype]]中的constructor()功能很像,都是在處理衍生物件的屬性,但最大的差異在於
john.createProperty("John", 1990);
Object.create多使用於實現javascript "class間的繼承",這裡所說的class並非js的語法糖class,而是傳統OOP裡,像是房屋藍圖的class,後面會點篇幅來整理。
三種建立js prototype的方法中
然後之後還會有篇文來整理為什麼要有static method,然後再來與Object.create()做個對比。
udemy-The Complete Javascript Course
MDN-Object.create()
MDN-static method
