
今天我們要來介紹如合用v-on這個指令進行監聽事件的處理。
在 Vue 中,我們可以通過v-on指令(簡寫為@)來監聽DOM元素的事件,當指定事件被觸發時,就執行對應配置的 JavaScript 方法。
基本語法是在 HTML 元素中使用v-on:事件處理器來綁定事件,例如v-on:click或@click。
事件處理器的值可以是以下兩種:
const count = ref(0)
<button @click="count++">Add 1</button>
<p>Count is: {{ count }}</p>
優點:
可重用方法
分離關注點,模板只關注觸發哪個方法
缺點:
多定義一些方法,稍微繁瑣
<script setup>
import {ref} from 'vue'
const message = ref('Hello!')
function greet(text) {
alert(text)
}
function sayHi() {
greet('Hi!')
}
</script>
<template>
<button @click="sayHi">Greet</button>
</template>
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。
來源:官方文件
v-on支持以下修飾符:
.stop- 阻止事件繼續傳播.prevent- 阻止默認事件發生.capture- 添加事件聆聽器時使用捕獲模式.self- 只觸發元素自己的事件處理器,不會傳播到內部元素.once- 事件只觸發一次.passive - 標記 listener 在滾動事件的默認行為立即發生而不會等待 preventDefault
<a @click.stop="handleClick">點我</a>
// 當點擊連結時,handleClick 會被調用,但瀏覽器不會跳轉頁面。
<form @submit.prevent="submitForm">
// SUBMIT 事件不會重新載入頁面。
在 v-on 事件監聽器中,可以使用鍵盤事件別名來監聽鍵盤事件。常用的別名有:
<input v-on:keyup.enter="submit" />
<!-- 僅在按下enter時調用submit事件(提交表單)-->
<!-- 上下移動選項 -->
<div @keyup.up="moveUp" @keyup.down="moveDown">
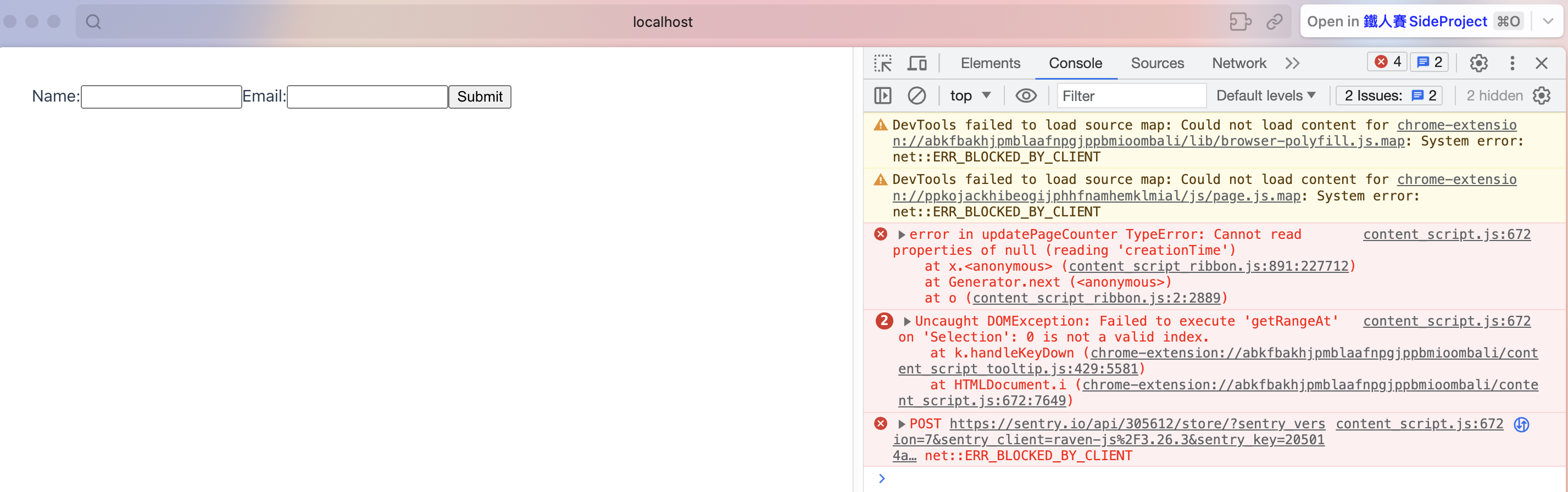
這是一個簡單利用監聽事件提交表單內容的代碼範例:
<template>
<div>
<form @submit.prevent="submitForm">
<label for="name">Name:</label>
<input type="text" id="name" v-model="formData.name" />
<label for="email">Email:</label>
<input type="email" id="email" v-model="formData.email" />
<button type="submit">Submit</button>
</form>
<p v-if="formSubmitted">Form submitted successfully!</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
// 使用 ref 定義響應式變數
const formData = ref({
name: '',
email: '',
});
const formSubmitted = ref(false);
// 定義處理表單提交的方法
const submitForm = () => {
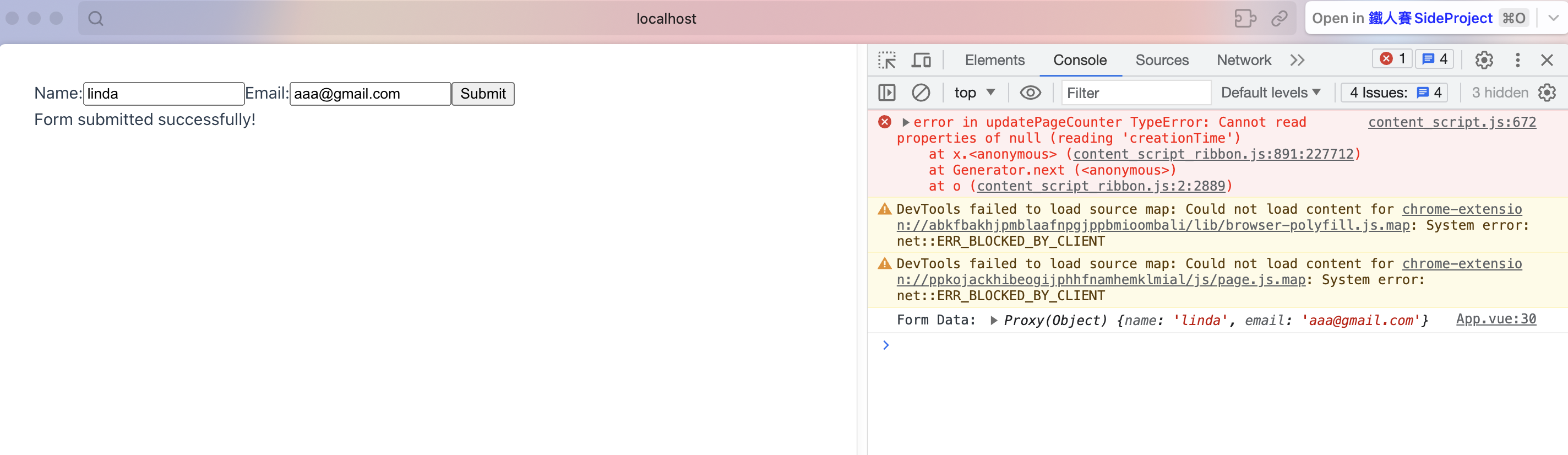
console.log('Form Data:', formData.value);
// 在實際應用中,這裡可以是一個 API 請求等
formSubmitted.value = true;
};
</script>


可以看到輸入進去的資料確實地有被捕捉到。
今天的文章就到這裡,明天將會介紹Vue中生命週期的基礎。
