昨天我們在 Style 中,使用了 type=circle 的 Layer 來顯示三角點的點位資料。不過圓點僅僅只能通過顏色或大小來表示資料外觀,為了能在渲染時顯示更多自訂選項,今天就要參考 Maplibre Style Spec 來撰寫 symbol Layer。它在文件中的描述是這樣的:
A symbol style layer renders icon and text labels at points or along lines on a map. You can use a symbol layer to configure the visual appearance of labels for features in vector tiles.
可以知道,不管資料是「點」或是「線段」都適用於 symbol layer,它可以顯示圖標或文字。由於目前我們的向量圖磚只包含 peak 一個 Layer,這邊一樣使用山頂的點位資料來進行渲染。
symbol layer 和其它種類的 style layer 一樣,其外觀由 layout 與 paint 兩個屬性決定,根據 Spec 文件的描述:
Layout properties appear in the layer's "layout" object. They are applied early in the rendering process and define how data for that layer is passed to the GPU. Changes to a layout property require an asynchronous "layout" step.
Paint properties are applied later in the rendering process. Paint properties appear in the layer's "paint" object. Changes to a paint property are cheap and happen synchronously.
可以知道,前者變更時,對渲染步驟的開銷較大,後者則反。不過實際在使用時,只要依照需要達成的功能閱覽文件即可。
Maplibre 在渲染文字時,並不能直接使用瀏覽器的排版引擎,文字的字型檔案需要在 Style 中使用 glyphs 屬性定義(參閱相關頁面)。該屬性的值與圖磚服務同樣是 URL Template,前端會依據 Unicode 字符集的編號來存取不同的字型檔案會根據範圍來請求。這邊我們使用 Demo Tiles 在 github 上提供的字型檔案即可:
"glyphs": "https://demotiles.maplibre.org/font/{fontstack}/{range}.pbf"
接著,讓我們多加入一個 id=peak_name 的 symbol layer:
"layers": [
...
{
"id": "peak_name",
"type": "symbol",
"source": "peak",
"source-layer": "peak",
"layout": {
"text-field": [
["get", "name"]
]
}
}
]
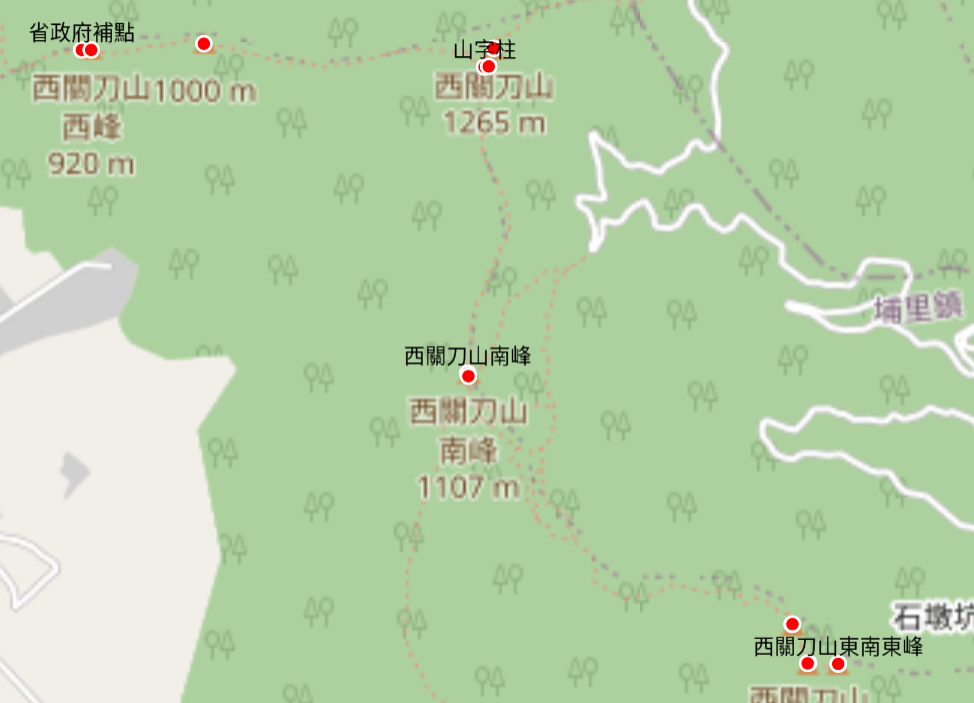
可以看到在原本的點資料上,出現了中文的文字標籤:
在瀏覽器的 dev tools 中,也可以確認到 glyphs 被拿取的資源是 0-255 這個範圍:
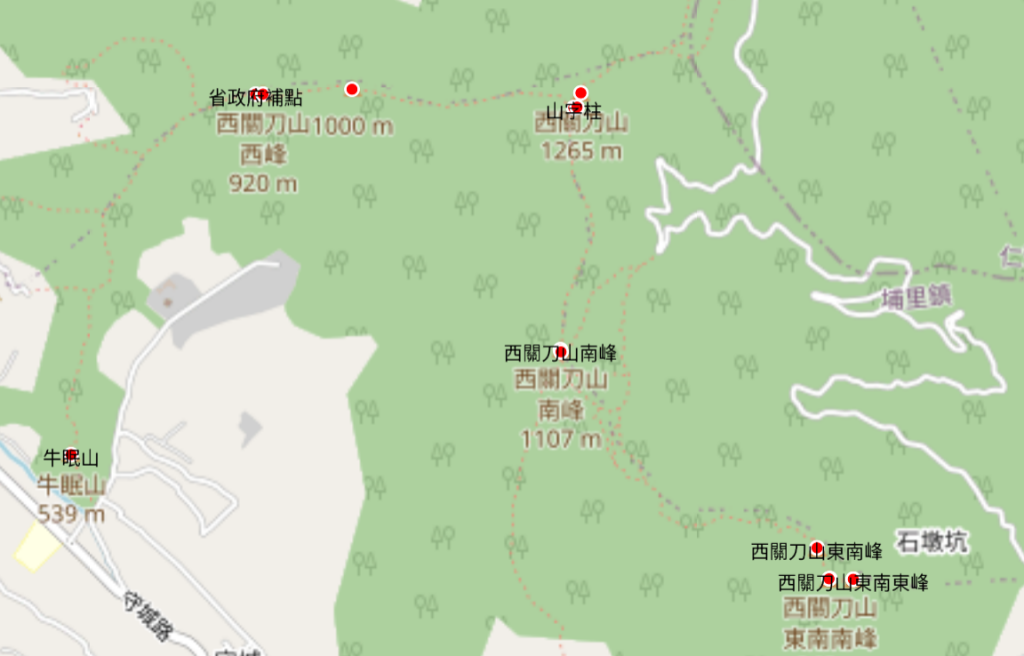
我們也可以在 layout 中加入 text-offset 屬性,讓文字移動到紅色圓圈的上方,另畫面更加美觀:
"text-offset": [0, -1],

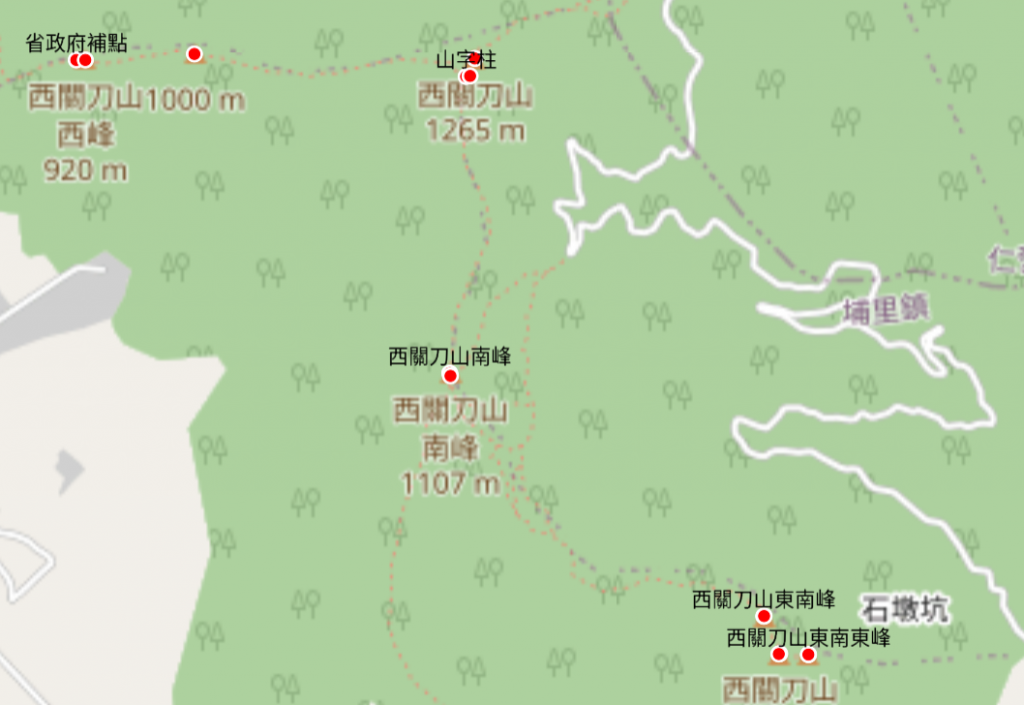
為免畫面混亂,在預設情況下,若數個標籤重疊則只會選擇性顯示其中一個, text-padding 可以增加重疊的範圍(可以看到右下角的東南東峰消失了):
"text-padding": 50
symbol layer 可以根據 glyphs 資源來展示不同文字。而若要以 icon(圖標) 來表示,就需要定義另一項 sprite 資源,以及用來描述的 JSON 文件,這些放到之後幾天來講。