今天來介紹bootstrap元件---表單元件
Bootstrap5提供了一系列強大且易於使用的表單(Form)元件,可以用於創建各種類型的表單,例如登錄、註冊、搜索和更多。
文本輸入框(Text Input):用於接受文字輸入的基本文本框,可以添加額外的屬性,如placeholder、disabled、readonly等。
<div class="mb-3">
<label for="textInput" class="form-label">Text Input</label>
<input type="text" class="form-control" id="textInput" placeholder="Enter text">
</div>
密碼輸入框(Password Input):類似於文本輸入框,但輸入的內容被隱藏。
<div class="mb-3">
<label for="passwordInput" class="form-label">Password Input</label>
<input type="password" class="form-control" id="passwordInput" placeholder="Password">
</div>
數字輸入框(Number Input):用於接受數字輸入的文本框,可以限制輸入為數字類型。
<div class="mb-3">
<label for="numberInput" class="form-label">Number Input</label>
<input type="number" class="form-control" id="numberInput" placeholder="Enter a number">
</div>
電子郵件輸入框(Email Input):用於接受電子郵件地址的文本框,支持簡單的電子郵件格式驗證。
<div class="mb-3">
<label for="emailInput" class="form-label">Email Input</label>
<input type="email" class="form-control" id="emailInput" placeholder="Enter your email">
</div>
選擇框(Select):用於從下拉菜單中選擇一個選項的元素。
<div class="mb-3">
<label for="selectInput" class="form-label">Select Input</label>
<select class="form-select" id="selectInput">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
</div>
單選框(Radio Buttons):用於允許用戶選擇一個選項的單選框。
<div class="mb-3">
<label class="form-check-label">Radio Buttons</label>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioGroup" id="radio1" value="option1">
<label class="form-check-label" for="radio1">Option 1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioGroup" id="radio2" value="option2">
<label class="form-check-label" for="radio2">Option 2</label>
</div>
</div>
多選框(Checkboxes):用於允許用戶選擇多個選項的多選框。
<div class="mb-3">
<label class="form-check-label">Checkboxes</label>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="checkbox1">
<label class="form-check-label" for="checkbox1">Option 1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="checkbox2">
<label class="form-check-label" for="checkbox2">Option 2</label>
</div>
</div>
文件上傳(File Upload):用於上傳文件的表單元素,Bootstrap 5 提供了漂亮的文件上傳界面。
<div class="mb-3">
<label for="fileInput" class="form-label">File Input</label>
<input class="form-control" type="file" id="fileInput">
</div>
日期選擇器(Datepicker):允許用戶選擇日期的互動式元件,可以選擇單個日期或日期範圍。
<div class="mb-3">
<label for="dateInput" class="form-label">Date Input</label>
<input class="form-control" type="date" id="dateInput">
</div>
時間選擇器(Timepicker):類似於日期選擇器,但用於選擇時間。
<div class="mb-3">
<label for="timeInput" class="form-label">Time Input</label>
<input class="form-control" type="time" id="timeInput">
</div>
表單驗證(Form Validation):Bootstrap 5 支持現代的表單驗證,包括必填字段、格式驗證、自定義驗證規則等。
<form>
<div class="mb-3">
<label for="validatedInput" class="form-label">Validated Input</label>
<input type="text" class="form-control" id="validatedInput" required>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Bootstrap 5 的表單元件可以以水平或垂直方式排列,這取決於你的設計需求。你可以使用 .form-horizontal 類別使表單元件水平排列,或者簡單地按照預設方式垂直排列。
<form class="form-horizontal">
<!-- 表單元件 -->
</form>
Bootstrap 5 允許你調整表單元件的大小,提供了不同的尺寸選項,包括大、默認和小尺寸。你可以使用 .form-control-lg(大尺寸)或 .form-control-sm(小尺寸)類別來設置元件的尺寸。
<input type="text" class="form-control form-control-lg" placeholder="Large input">
<select class="form-select form-select-sm" aria-label="Small select example">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
Bootstrap 5 表單元件可以根據項目需求進行自定義,你可以輕鬆地添加自定義的CSS類別或樣式,以改變元件的外觀。此外,Bootstrap 5 還支持設置表單元件的狀態,如成功(success)、警告(warning)和錯誤(error),以便更好地顯示驗證結果。
<div class="mb-3">
<label for="customInput" class="form-label">Custom Style</label>
<input type="text" class="form-control custom-style" id="customInput" placeholder="Custom style input">
</div>
你可以使用 Bootstrap 5 的網格系統來自定義表單的佈局,例如將元件排列為多欄或單欄,並使用 .col-* 類別來設置佈局。
<form>
<div class="row">
<div class="col-md-6">
<!-- 左側欄位 -->
</div>
<div class="col-md-6">
<!-- 右側欄位 -->
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="container">
<h1>Bootstrap 5 Form Demo</h1>
<!-- 1. 基本表單組件 -->
<form>
<!-- 文本輸入框 -->
<div class="mb-3">
<label for="textInput" class="form-label">Text Input</label>
<input type="text" class="form-control" id="textInput" placeholder="Enter text">
</div>
<!-- 密碼輸入框 -->
<div class="mb-3">
<label for="passwordInput" class="form-label">Password Input</label>
<input type="password" class="form-control" id="passwordInput" placeholder="Password">
</div>
<!-- 數字輸入框 -->
<div class="mb-3">
<label for="numberInput" class="form-label">Number Input</label>
<input type="number" class="form-control" id="numberInput" placeholder="Enter a number">
</div>
<!-- 電子郵件輸入框 -->
<div class="mb-3">
<label for="emailInput" class="form-label">Email Input</label>
<input type="email" class="form-control" id="emailInput" placeholder="Enter your email">
</div>
<!-- 選擇框 -->
<div class="mb-3">
<label for="selectInput" class="form-label">Select Input</label>
<select class="form-select" id="selectInput">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
</div>
<!-- 單選框 -->
<div class="mb-3">
<label class="form-check-label">Radio Buttons</label>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioGroup" id="radio1" value="option1">
<label class="form-check-label" for="radio1">Option 1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioGroup" id="radio2" value="option2">
<label class="form-check-label" for="radio2">Option 2</label>
</div>
</div>
<!-- 多選框 -->
<div class="mb-3">
<label class="form-check-label">Checkboxes</label>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="checkbox1">
<label class="form-check-label" for="checkbox1">Option 1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="checkbox2">
<label class="form-check-label" for="checkbox2">Option 2</label>
</div>
</div>
<!-- 2. 進階表單元件 -->
<!-- 文件上傳 -->
<div class="mb-3">
<label for="fileInput" class="form-label">File Input</label>
<input class="form-control" type="file" id="fileInput">
</div>
<!-- 日期選擇器 -->
<div class="mb-3">
<label for="dateInput" class="form-label">Date Input</label>
<input class="form-control" type="date" id="dateInput">
</div>
<!-- 時間選擇器 -->
<div class="mb-3">
<label for="timeInput" class="form-label">Time Input</label>
<input class="form-control" type="time" id="timeInput">
</div>
<!-- 表單驗證 -->
<div class="mb-3">
<label for="validatedInput" class="form-label">Validated Input</label>
<input type="text" class="form-control is-invalid" id="validatedInput" required>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
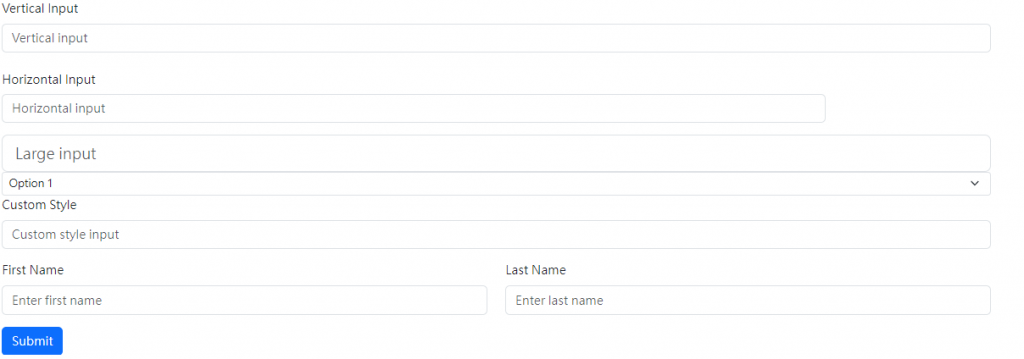
<!-- 3. 水平和垂直排列 -->
<!-- 垂直排列的表單(預設方式) -->
<div class="mb-3">
<label for="verticalInput" class="form-label">Vertical Input</label>
<input type="text" class="form-control" id="verticalInput" placeholder="Vertical input">
</div>
<!-- 水平排列的表單 -->
<form class="form-horizontal">
<div class="mb-3">
<label for="horizontalInput" class="col-sm-2 col-form-label">Horizontal Input</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="horizontalInput" placeholder="Horizontal input">
</div>
</div>
</form>
<!-- 4. 表單尺寸 -->
<!-- 大尺寸的文本輸入框 -->
<input type="text" class="form-control form-control-lg" placeholder="Large input">
<!-- 小尺寸的下拉選擇框 -->
<select class="form-select form-select-sm" aria-label="Small select example">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<!-- 5. 自定義風格 -->
<!-- 自定義風格的文本輸入框 -->
<div class="mb-3">
<label for="customInput" class="form-label">Custom Style</label>
<input type="text" class="form-control custom-style" id="customInput" placeholder="Custom style input">
</div>
<!-- 6. 表單佈局 -->
<!-- 多欄佈局的表單 -->
<form>
<div class="row">
<div class="col-md-6">
<div class="mb-3">
<label for="firstName" class="form-label">First Name</label>
<input type="text" class="form-control" id="firstName" placeholder="Enter first name">
</div>
</div>
<div class="col-md-6">
<div class="mb-3">
<label for="lastName" class="form-label">Last Name</label>
<input type="text" class="form-control" id="lastName" placeholder="Enter last name">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</form>
</div>