今天要介紹的項目比較特別,不是針對繪製在地圖上的物件,而是介紹我們看地圖的視角。

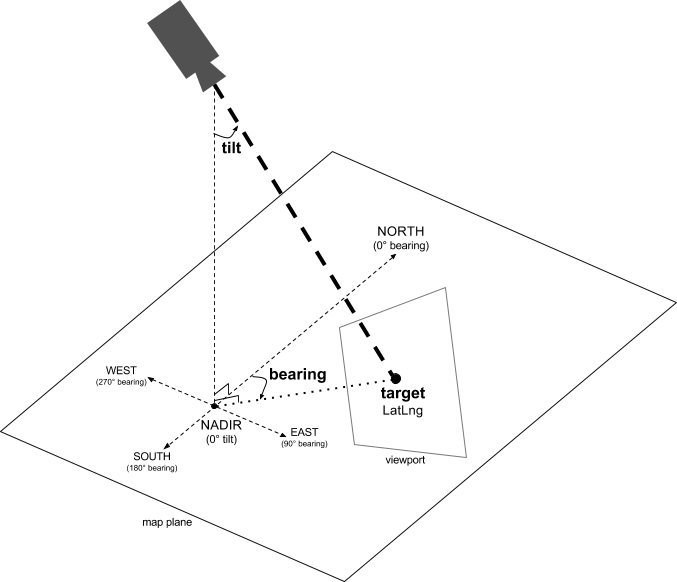
圖片來源:Google Doc
我們在 App 上所看到的地圖畫面,是模擬攝影機拍攝的方式,也就是透過它的鏡頭來看地圖。所以要改變想看的角度與位置,就是要調整攝影機的位置與角度。
當我們在移動攝影機的拍攝目標時,都是以可視範圍地圖的中心點(經緯度)作為移動目標。
方位角度設為 0 的時候,表示地圖頂端指向正北。
方位角度設為 90 則表示地圖頂端朝向正東 (在指南針上顯示為 90 度)。
其他的角度以此類推。
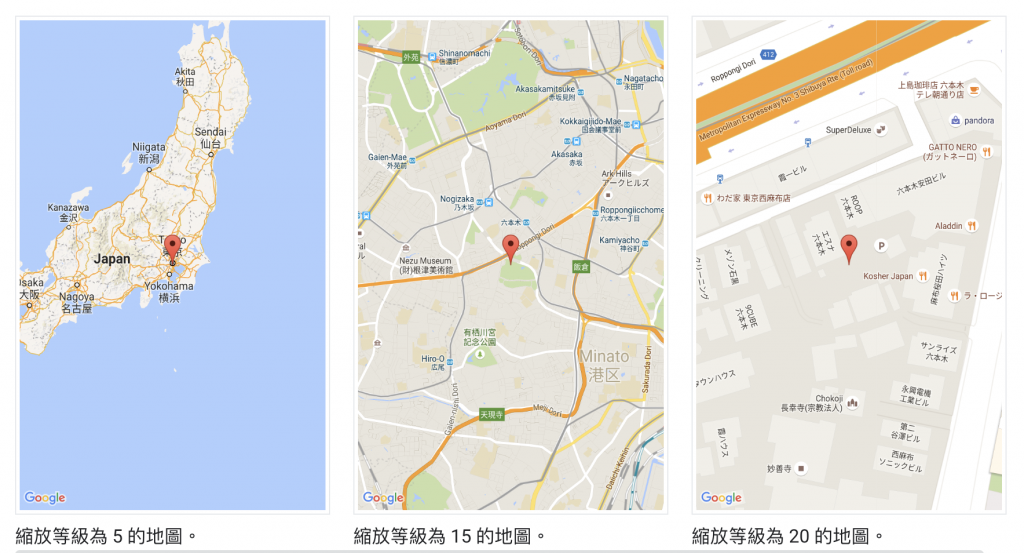
一般來說地圖可以從 0 級縮放到 20 級,但實際可縮放的層級會跟裝置的螢幕大小、地圖類型有關。
要取得該裝置實際可縮放的大小層級,可以使用以下 functions 取得數值。
// 最大值
GoogleMap.getMaxZoomLevel()
// 最小值
GoogleMap.getMinZoomLevel()
以 SDK 提供的預設地圖,其層級可見的細節,可概略分為:

圖片來源:Google Doc
引用官方文件的介紹
傾斜角度是指在地圖中心位置正上方的弧形上,以度為單位從地底 (攝影機正下方) 測量至攝影機位置所得的值。
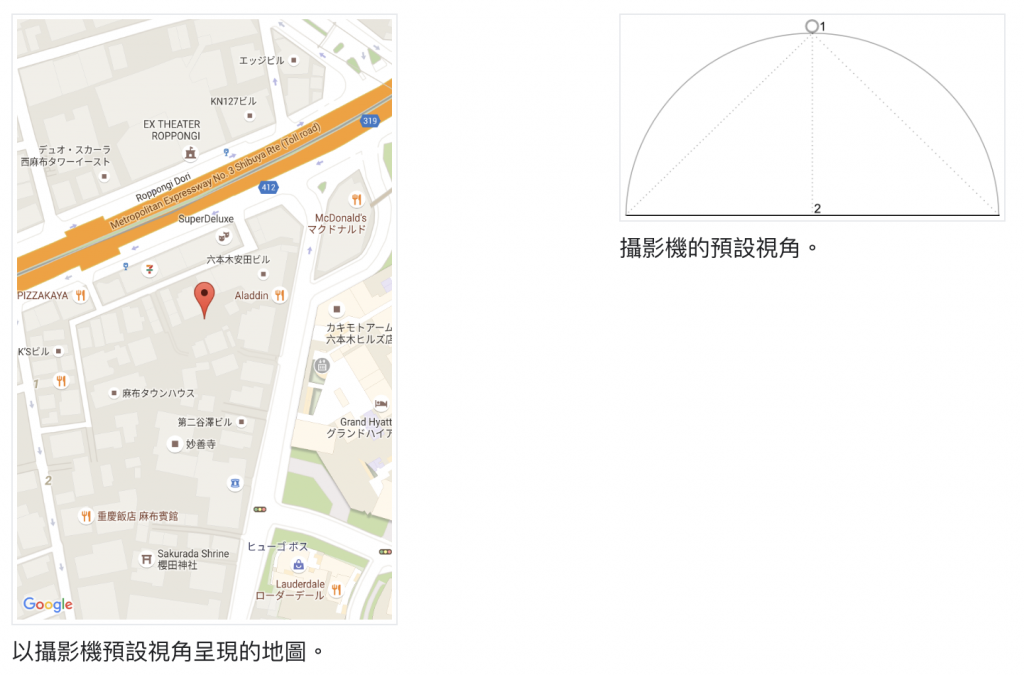
預設情況下,攝影機朝正下方時角度為 0 ,朝向地面移動時,數值漸增直到地面為 90 度。

圖片來源:Google Doc
以下截圖則是將角度稍微傾斜,也就是攝影機接近地面的效果。

移動攝影機的流程為:
CameraUpdateFactory 建立 CameraUpdate 物件。GoogleMap 移動方法傳入 CameraUpdate 物件。
GoogleMap.moveCamera(CameraUpdate)
GoogleMap.animateCamera(CameraUpdate)
CameraUpdate移動攝影機到指定經緯度,但不改變縮放等其他屬性。
CameraUpdateFactory.newLatLng(LatLng)
移動攝影機到指定經緯度,並縮放到指定的層級,其他屬性不改變。
CameraUpdateFactory.newLatLngZoom(LatLng, float)
使用 CameraPosition 物件設定攝影機參數,可以客製化更多細節。
CameraUpdateFactory.newCameraPosition(CameraPosition)
GoogleMap.setLatLngBoundsForCameraTarget(LatLngBounds bounds)
使用以下方法,傳入指定的 LatLngBounds 可以限制使用者能看到的地圖範圍。
// 建立邊界經緯度值
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// 將設定值設定至地圖
map.setLatLngBoundsForCameraTarget(adelaideBounds)
邏輯上跟移動攝影機很類似
CameraUpdateFactory 的方法建立 CameraUpdate
GoogleMap 的 animateCamera() 或 moveCamera() 來更新攝影機狀態跟縮放層級相關的 CameraUpdateFactory 方法有以下:
// 放大層級 (一次移動 1.0 層)
CameraUpdateFactory.zoomIn()
// 縮小層級
CameraUpdateFactory.zoomOut()
// 移動至指定層級
CameraUpdateFactory.zoomTo(float)
// 移動相對層級數 (正負值)
CameraUpdateFactory.zoomBy(float)
// 最大 ZoomIn 至 Zoom Level 18
GoogleMap.setMaxZoomPreference(18f)
// 最小 ZoomOut 到 Zoom Level 6
GoogleMap.setMinZoomPreference(6f)
// 重設
map.resetMinMaxZoomPreference()
以前面練習過的國土測繪 WMTS 來說,電子地圖有標明最大支援層級到 19 ,所以即便圖台支援縮放到 20,但因為圖資來源不支援,所以是看不到地圖的。這時候我們就可以使用限制縮放層級的 API,確保使用者不會縮放到沒有提供圖資的層級。
針對攝影機移動的事件,Google Map 有以下幾種可監聽的事件:
val onCameraIdleListener = object: OnCameraIdleListener {
override fun onCameraIdle() {
// 處理事件
}
}
// 攝影機靜止時觸發
GoogleMap.setOnCameraIdleListener(onCameraIdleListener)
REASON_API_ANIMATION: 使用者按下預設縮放按鈕、我的位置按鈕等所觸發的事件。REASON_DEVELOPER_ANIMATION: 開發者觸發的事件。REASON_GESTURE: 代表使用者在地圖上滑移等觸發的移動事件。val listener = object: OnCameraMoveStartedListener {
override fun onCameraMoveStarted(int reason) {
// 處理事件
}
}
// 攝影機開始移動
GoogleMap.setOnCameraMoveStartedListener(listener);
onCameraMoveStarted() 後被處發,且在攝影機移動中會連續觸發。val listener = object: OnCameraMoveListener {
override fun onCameraMove() {
// 處理事件
}
}
// 攝影機移動中
GoogleMap.setOnCameraMoveListener(listener);
GoogleMap.stopAnimation() 時onCameraIdle 有機會觸發之前,原本攝影機移動的原因已改變。val listener = object: OnCameraMoveCanceledListener {
override fun onCameraMoveCanceled() {
// 處理事件
}
}
// 攝影機取消移動
GoogleMap.setOnCameraMoveCanceledListener(listener);
熟悉視角設定的相關參數,能夠讓使用者更能聚焦在 App 的功能,也能防止使用者做出預期外的操作。舉例來說,如果你的 App 主要提供的服務是在國內,就可以將地圖的可視範圍限制在國土邊界內,避免使用者滑移至其他地區看到無資料的畫面。
以上內容如果有任何問題,歡迎留言討論,謝謝您的耐心閱讀~
明天見!!![]()
