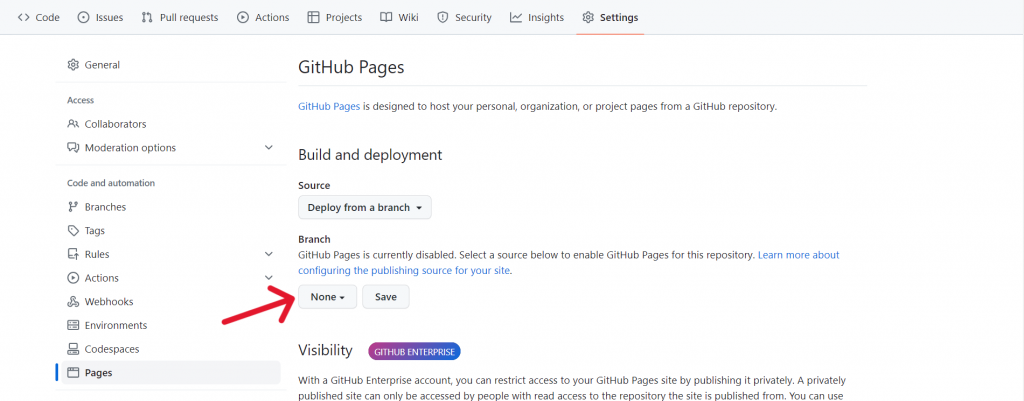
這是我比較偏好的方式,個人覺得比較直觀。
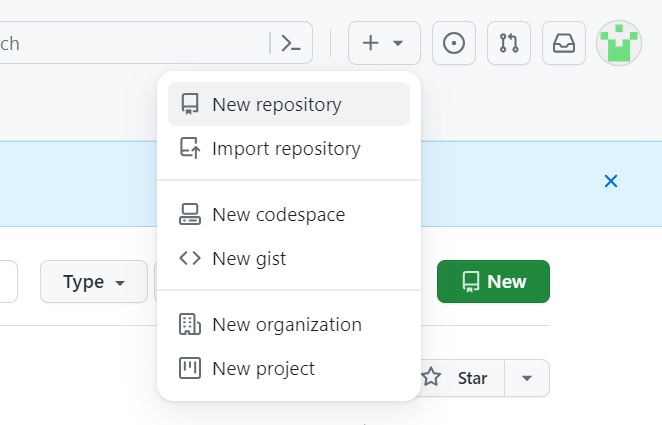
(如果沒有GitHub帳號記得先註冊)











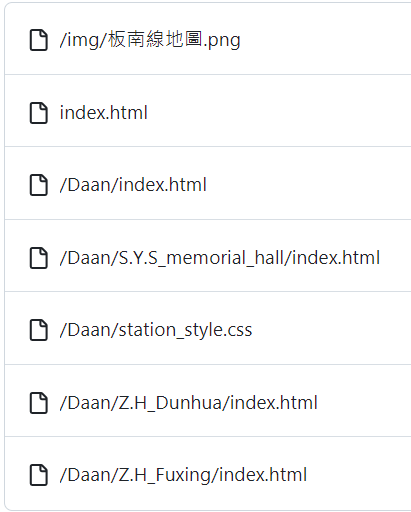
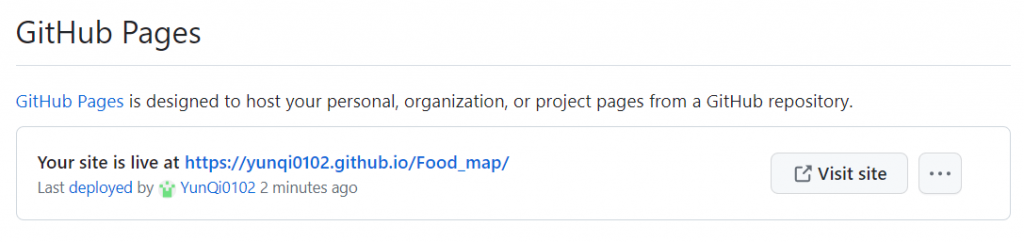
網址點進去會直接導向「Food_map」中的「index.html」。
瀏覽器預設會將「index.html」做為首頁,所以之前才提到說建議使用index做為檔名。如果使用其他檔名就必須手動導向網頁。
假設我們將HTML檔命名為「test.html」,則必須在網址最後加上test.html。
其他網頁的網址只要依照「Food_map」中的路徑打上去就可以了。
以忠孝復興站為例,網址為https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/。
做了這麼多,為的就是要產生網址,我們才能把首頁和美食介紹網頁連接在一起。
現在終於有了網址,那就開始貼上對應的位置吧!
<area title="大安區" shape="rect" coords="690,0,816,20" href="https://yunqi0102.github.io/Food_map/Daan/" alt="大安區" target="_blank">
<area title="大安區(國父紀念館)" shape="rect" coords="825,50,853,200" href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/" alt="國父紀念館" target="_blank">
<area title="大安區(忠孝敦化)" shape="rect" coords="775,50,803,180" href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/" alt="忠孝敦化" target="_blank">
<area title="大安區(忠孝復興)" shape="rect" coords="720,50,753,190" href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/" alt="忠孝復興" target="_blank">
<h2><a href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/" target="_blank">國父紀念館站</a></h2>
<ul>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/#1" target="_blank">蘇阿姨披薩屋</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/#2" target="_blank">CAFE!N硬咖啡-延吉店</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/#3" target="_blank">囍聚精緻鍋物</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/S.Y.S_memorial_hall/#4" target="_blank">Street Churros Taiwan(旗艦店)</a></li>
</ul>
<h2><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/" target="_blank">忠孝敦化站</a></h2>
<ul>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/#1" target="_blank">豚人拉麵-台灣本店</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/#2" target="_blank">食芋堂(凱帝蛋糕)</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/#3" target="_blank">Cantina del Gio</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Dunhua/#4" target="_blank">GODIVA生活形象店</a></li>
</ul>
<h2><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/" target="_blank">忠孝復興站</a></h2>
<ul>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/#1" target="_blank">新高軒</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/#2" target="_blank">Fly's Kitchen</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/#3" target="_blank">江蘇菜盒店</a></li>
<li><a href="https://yunqi0102.github.io/Food_map/Daan/Z.H_Fuxing/#4" target="_blank">JAPOLI義大利餐酒館-忠孝店</a></li>
</ul>
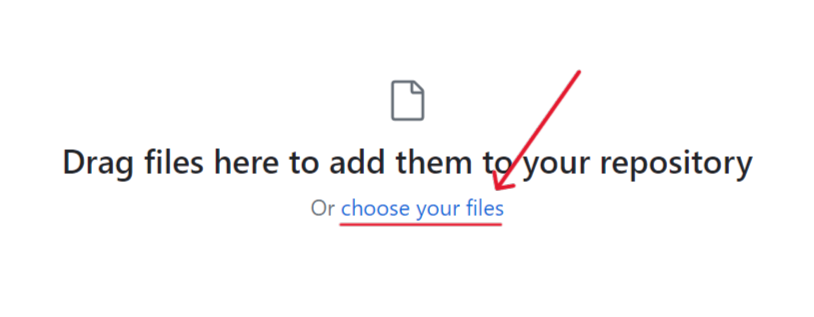
再次上傳至GitHub的「Food_map」,這次的實作就完成了!
(上傳後一樣需等待幾分鐘,網頁才會成功更新)
當然其他行政區網頁和站點網頁都是相同的做法,這邊就不重複說明。
終於完成了最主要的三個實作,接下來還剩下最後九天,預計介紹CSS的用法,最後把我們做的網頁們好好的美化一番當作結束。我是YQ,明天見。
