這次我會介紹用對話框做出的彈出式進度條,還有使用物件來達到效果的進度條,這些可以利用在當程式在抓資料時,因為抓取資料太慢而導致畫面卡住,這個時候就可以讓進度條跑出來,讓使用者可以清楚知道現在在抓取資料中,而不是卡住也避免亂點其他部分的物件,導致可能發生的一些錯誤。
詳細的設定一樣可以去這次的GitHub翻
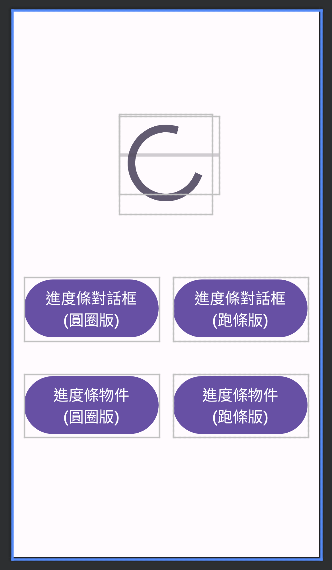
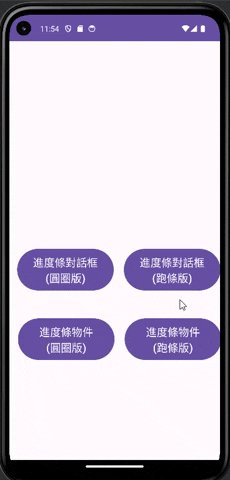
這次的實作使用四個按鈕,分別使不同的進度條顯示,這次會介紹兩種形式的進度條,兩種都各自有兩個樣式,分別是轉圈圈版的跟跑條版的
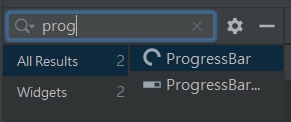
對話框的部分要使用到ProgressDialog設定,而物件版的可以用搜尋的找到,就像下面這樣
對話框版本的進度條跟物件版本的其實在設定上還滿相像的,下面就開始介紹
private Button btn_progressDialogCircle, btn_progressDialogValue, btn_progressBarCircle, btn_progressBarValue;
private ProgressBar circle,value;
private Timer timer;
private Integer val = 0;
本次實作會使用到Timer來控制跑條版本的進度條的值,使用Timer達到計時器的效果,控制一段時間後就做累加值的動作,因此在開頭除了ProgressBar這個物件要宣告,還要額外宣告Timer
btn_progressDialogCircle = findViewById(R.id.btn_progress_circle);
btn_progressDialogValue = findViewById(R.id.btn_progress_value);
btn_progressBarCircle = findViewById(R.id.btn_progressBar_circle);
btn_progressBarValue = findViewById(R.id.btn_progressBar_value);
circle = findViewById(R.id.progressBarCircle);
value = findViewById(R.id.progressBarValue);
circle.setVisibility(View.INVISIBLE);
value.setVisibility(View.INVISIBLE);
btn_progressDialogCircle.setOnClickListener(view -> setProgressDialogCircle());
btn_progressDialogValue.setOnClickListener(view -> setProgressDialogValue());
btn_progressBarCircle.setOnClickListener(view -> setProgressBarCircle());
btn_progressBarValue.setOnClickListener(view -> setProgressBarValue());
接著因為這次設計是當跑條結束後就順便將Timer給取消,所以new Timer的動作會寫在按下按鈕後的方法裡面
再來可以看到我將兩個ProgressBar的物件都先隱藏
circle.setVisibility(View.INVISIBLE);
value.setVisibility(View.INVISIBLE);
就像對話框是使用到的時候才會叫出來一樣,只是物件版本的進度條一開始是會直接顯示出來,所以才要在一開始設定先隱藏
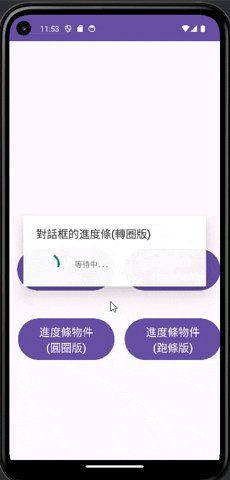
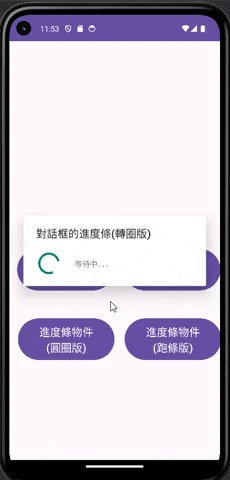
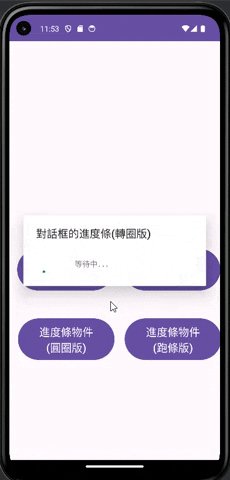
private void setProgressDialogCircle(){
ProgressDialog prog_cir = new ProgressDialog(this);
prog_cir.setTitle("對話框的進度條(轉圈版)");
prog_cir.setMessage("等待中...");
prog_cir.show();
}//設定轉圈版的進度條對話框
設定進度條對話框的方法就是使用ProgressDialog,跟Dialog一樣初始化時要指定頁面,這裡一樣輸入this就可以了
接著我設定了標題和內文,最後就跟Dialog一樣要將他show出來
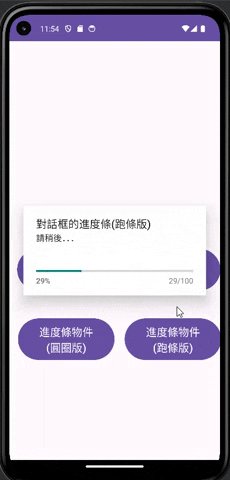
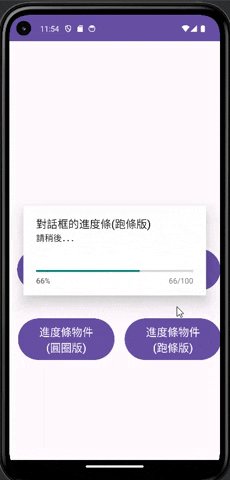
private void setProgressDialogValue(){
ProgressDialog prog_val = new ProgressDialog(this);
prog_val.setTitle("對話框的進度條(跑條版)");
prog_val.setMessage("請稍後...");
prog_val.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
prog_val.setMax(100);
timer = new Timer();
// 設定定時任務,每隔0.05秒執行一次
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
prog_val.setProgress(val++);
if (val > 100){
timer.cancel();
val = 0;
prog_val.dismiss();
}
}
}, 0, 50); // 初始延遲為0毫秒,之後每隔50毫秒執行一次
prog_val.show();
}
設定跑條版本的對話框要先將進度條的Style設定為setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
接著要設定進度條的最大值setMax(100);
最後就是Timer,架構就像下面這樣
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
}
}, 0, 50); // 初始延遲為0毫秒,之後每隔50毫秒執行一次
將要執行的程式放在run裡面,最後要設定每個多少毫秒執行一次內部的動作
我設計每過50毫秒就累加一次val,並且將值丟給對話框讓它顯示prog_val.setProgress(val++);
然後當值累加到超過100就取消Timer並且關閉對話框
最後要記得將設計好的對話框給show出來
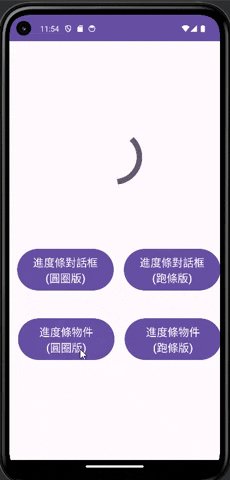
private void setProgressBarCircle(){
if (circle.getVisibility() == View.INVISIBLE){
circle.setVisibility(View.VISIBLE);
}
else {
circle.setVisibility(View.INVISIBLE);
}
}
物件版本的進度條在設定轉圈版時就跟對話框版本的一樣簡單,同樣都是使用到時將其顯示出來就好,這邊我設定按下按鈕時會去偵測這個進度條是否是隱藏狀態,是就顯示出來否則隱藏
private void setProgressBarValue(){
value.setMax(10);
value.setVisibility(View.VISIBLE);
timer = new Timer();
// 設定定時任務,每隔0.1秒執行一次
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
value.setProgress(val++);
if (val > 10){
timer.cancel();
val = 0;
value.setVisibility(View.INVISIBLE);
}
}
}, 0, 100); // 初始延遲為0毫秒,之後每隔100毫秒執行一次
}
最後這個的設定跟對話框版本的也是大同小異,一樣在使用時將它設定為View.VISIBLE,接著Timer的部分也是一樣的操作,在值到達設定的最大值後就設定為隱藏。