Toast跟Log通常都會用來顯示一個動作有沒有執行,不過Toast會在畫面上顯示出來,而Log會以系統訊息的樣子顯示,因此在使用上前者會用來提示使用者現在的狀態,例如登入後就顯示已登入;後者則是用來除錯,例如可以在傳送資料前後加個Log,將傳送跟接收的資料印出來,還有也可以將錯誤訊息轉換成好看懂得形式,以便之後進行除錯的工作。
這次的實作我打算用的簡單一點,用一個按鈕按下後就同時使用Toast和Log,因此這邊我就省略程式碼的部分,直接跳到MainActivity
Toast.makeText(this,"按下按鈕後跳出的訊息",Toast.LENGTH_LONG).show();
makeText(要顯示的介面,想要彈出的訊息,duration)
this指定為現在這個activity。.show,將設定好的Toast給顯示出來。按下按鈕後就會在底下看到這個
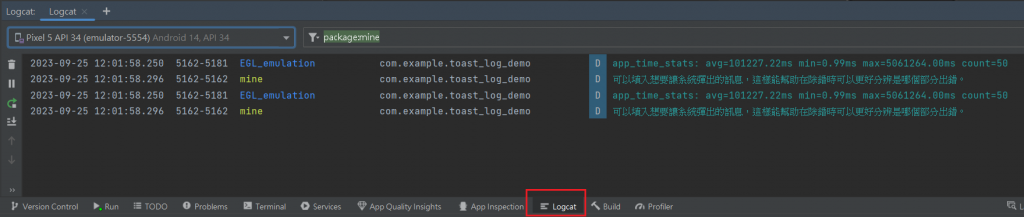
Log.d("mine", "可以填入想要讓系統彈出的訊息,這樣能幫助在除錯時可以更好分辨是哪個部分出錯。");
log有分d、e、i、m、r、w,每個都有自己特別的用途,
比較萬用的是 d、e ,d是指Debug,e是Error
log.d通常會用來檢查一些程式執行的結果,第一個會填入tag,之後就可以用tag去找log的訊息,後面就是填入想讓它顯示的訊息,
log.e會多一個接收錯誤訊息的功能,可以用來找出報錯的原因。
log的訊息要到下面的Logat才看的到
整體程式碼就長這樣
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.util.Log;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(view -> {
Toast.makeText(this,"按下按鈕後跳出的訊息",Toast.LENGTH_LONG).show();
Log.d("mine", "可以填入想要讓系統彈出的訊息,這樣能幫助在除錯時可以更好分辨是哪個部分出錯。");
});
}
}
