SeekBar其實是上一篇介紹的ProgressBar的延伸應用,可以說就是增加了一個可以拖動的圖示的ProgressBar,在客製化的部分這個可拖動的圖示也是理所當然的可以設計,其他還有進度條的背景顏色可以設定,下面就開始介紹~

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv2"
android:layout_width="385dp"
android:layout_height="154dp"
android:background="@drawable/tv_border"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv"
android:layout_width="250dp"
android:layout_height="35dp"
android:gravity="center"
android:text="音量設定"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/tv2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/tv2"
app:layout_constraintVertical_bias="0.265" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="280dp"
android:layout_height="30dp"
android:progress="0"
android:max="100"
android:thumb="@drawable/seekbar_icon"
android:background="@drawable/seekbar_drawable"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
app:layout_constraintEnd_toStartOf="@+id/seekBar"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:srcCompat="@drawable/mute" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="5dp"
app:layout_constraintStart_toEndOf="@+id/seekBar"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:srcCompat="@drawable/max" />
<TextView
android:id="@+id/volume_value"
android:layout_width="255dp"
android:layout_height="20dp"
android:textColor="@color/black"
android:textSize="15sp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar" />
</androidx.constraintlayout.widget.ConstraintLayout>
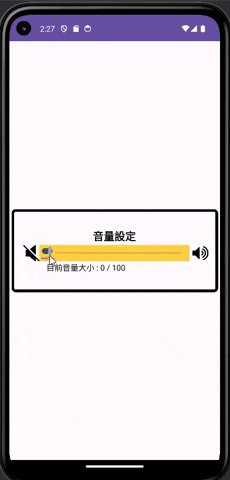
這次的實作主要是使用SeekBar這個物件,並且搭配一個TextView將目前的值給顯示出來
SeekBar有以下四個比較重要的設定可以調整
android:progress="0"
android:max="100"
android:thumb="@drawable/seekbar_icon"
android:background="@drawable/seekbar_drawable"
首先第一個progress在設定初始值是多少
第二個max設定了最大值為多少
第三個thumb這個可以設定拉條的圖示,搭配drawable資源可以做出拖動時跟沒拖動時的圖示不一樣的效果
第四個background可以設定背景顏色
最後這兩個我沒有做甚麼多餘的設定,就只是設定一張圖片跟改動背景顏色而已,所以這裡就跳過不說了。
SeekBar的監聽器setOnSeekBarChangeListener
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
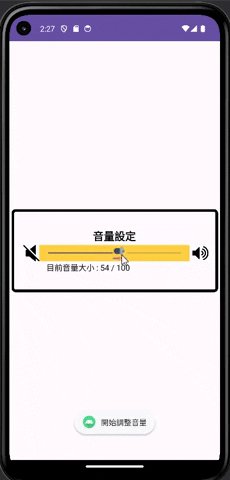
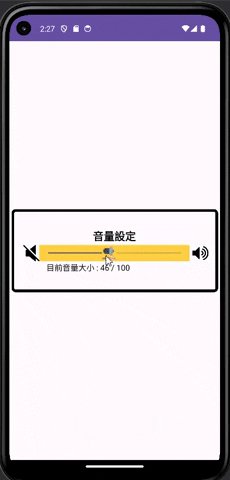
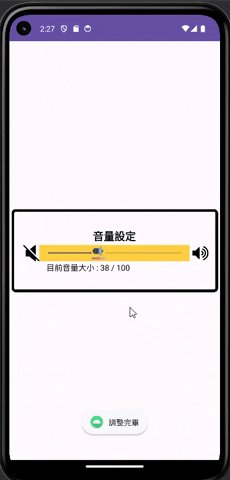
volume_val.setText("目前音量大小 : " + i + " / 100");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(context,"開始調整音量",Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(context,"調整完畢",Toast.LENGTH_SHORT).show();
}
});
從上到下分別是onProgressChanged,也就是正在被拉動時做的事,這邊我設定當拉動時就將當下的值即時傳給TextView顯示onStartTrackingTouch,也就是開始拉動當下做的事,這裡我就用Toast提醒我現在正在拉動onStopTrackingTouch,也就是放開後的當下做的事,這裡我跟上面一樣用Toast告知我現在在做什麼
