今天我們來介紹tablayout中tab的樣式,如果我們希望客製化一下自己的tab,使它跟主題比較契合,就可以在tab的屬性中加入一些設定來達成自己想要的效果。
下面先介紹一些常用的屬性:
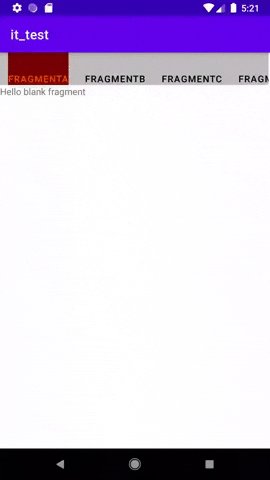
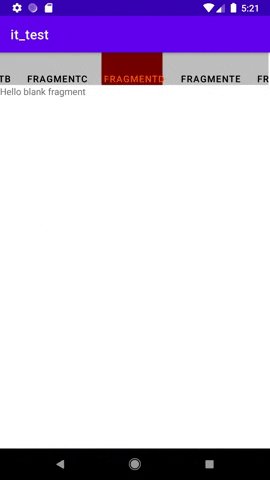
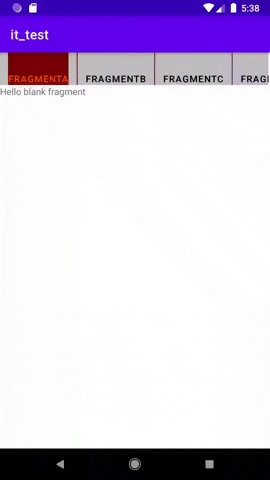
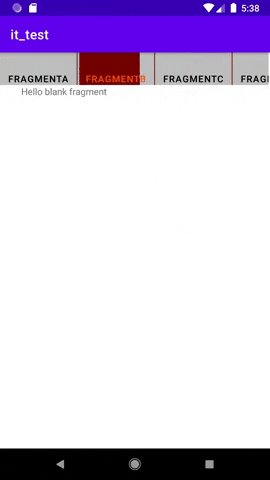
下面來看看添加了屬性後的tab吧:
app:tabGravity="fill"
app:tabBackground="@color/gray"
app:tabTextColor="@color/black"
app:tabSelectedTextColor="#F75000"
app:tabIndicatorGravity="stretch"
app:tabIndicatorColor="#750000"
app:tabIndicatorFullWidth="false"
app:tabPaddingTop="30sp"
app:tabMode="scrollable"

有時候我們還希望在tab之間設置短邊線,我們可以在主程式中加上一些產生短邊線的方法:
//設定tab之間的短邊線
LinearLayout linearLayout=(LinearLayout) tl.getChildAt(0);
linearLayout.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
linearLayout.setDividerDrawable(ContextCompat.getDrawable(this,R.drawable.tablinestyle));
其中的tablinestyle是自己在drawable當中建立的xml檔,主要只是設定線的顏色,可以設定如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#750000"/>
<size android:width="1dp"/>
</shape>

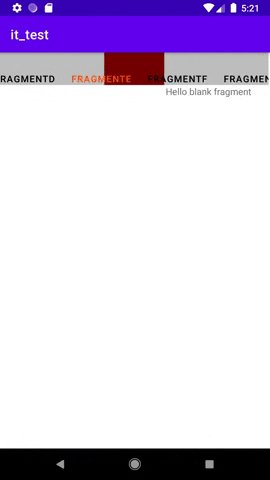
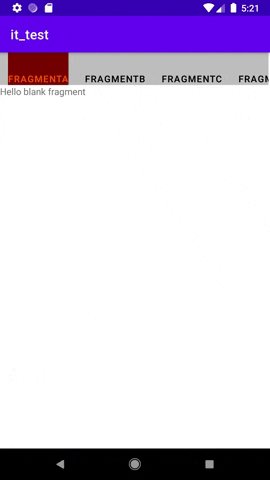
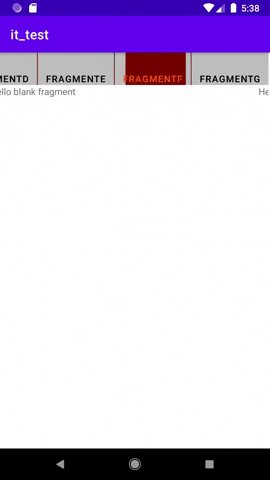
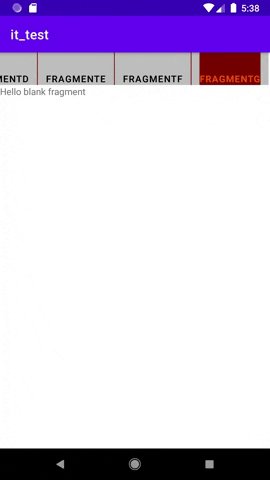
出現短邊線了~~
以上就是其他客製化tab的方法,tablayout的tab介紹就介紹到這裡~~
