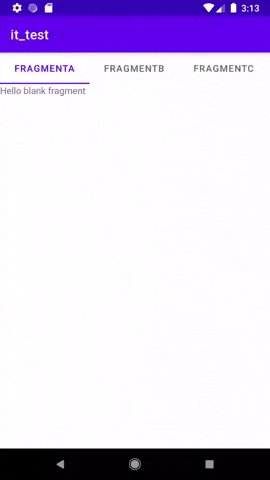
今天要介紹的是tablayout與viewPager2這兩個元件,這兩個元件大家肯定都不陌生,我們來看看它們的實際功能:
沒錯,就是這種透過滑動切換分頁的原件,也可以透過點擊上方的tab做切換,它與使用者的互動性更高,也較為生活化,下面我們就來看看如何實作一個基礎的滑動分頁。
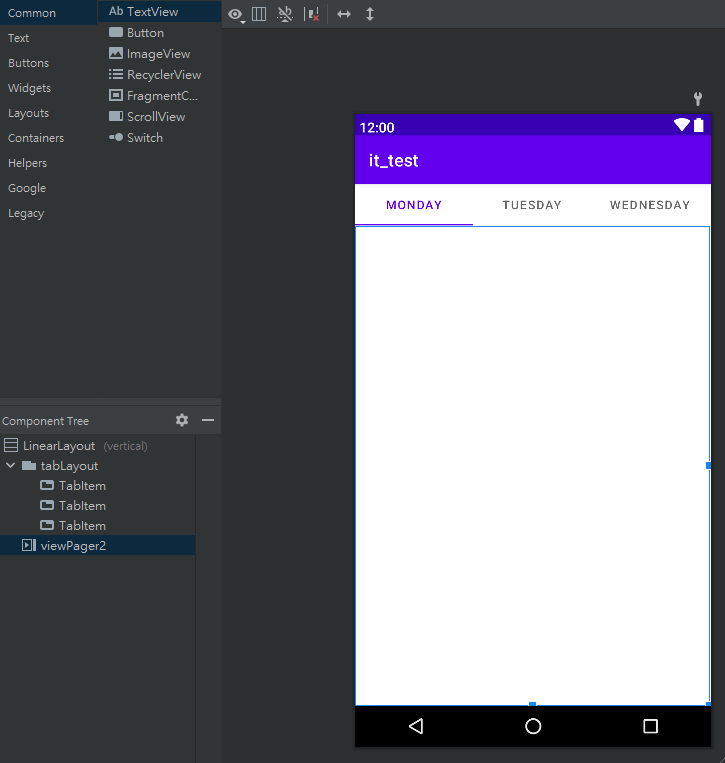
首先,我們在主程式的layout拉取出一個linearlayout,裡面再套入一個tablayout元件及一個viewPager2元件,以上下的方式排列。
viewPager2就是待會要讓各分頁顯示的切換分頁,這樣主程式的layout就完成了。
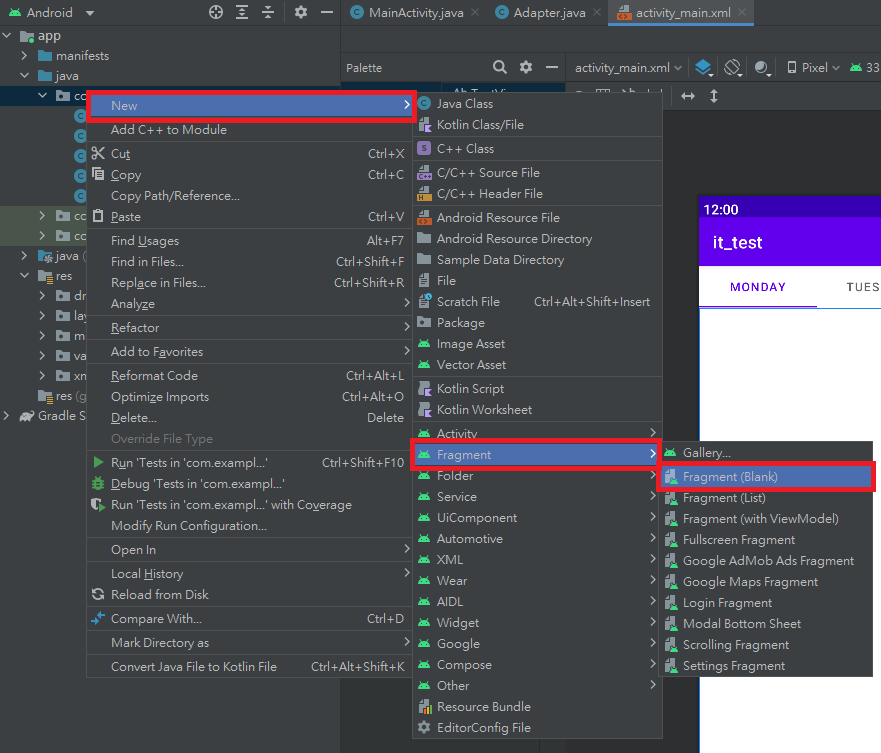
接著,我們創建出想要的分頁數的fragment,這裡我們以3個為例,所以創建3個空白的fragment,將名字取為FragmentA、FragmentB、FragmentC:
再來,我們在主程式內加入適配器Adapter與viewPager2互相連接的程式,大概長這樣:
MainActivity:
public class MainActivity extends AppCompatActivity {
//定義變數
private TabLayout tl;
private ViewPager2 vp2;
//定義tab的名字
private String[] tab_title = {"FragmentA","FragmentB","FragmentC"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件和變數
tl=findViewById(R.id.tabLayout);
vp2=findViewById(R.id.viewPager2);
//設定適配器adapter和viewPager2,將兩者互相連接
vp2.setAdapter(new Adapter(getSupportFragmentManager(),getLifecycle()));
new TabLayoutMediator(tl, vp2,true, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
vp2.setCurrentItem(tab.getPosition());
}
}).attach();
//將tab的名稱利用迴圈放入TabLayout
for(int i = 0 ; i < tl.getTabCount() ; i++){
tl.getTabAt(i).setText(tab_title[i]);
}
}
}
這樣主程式的部分就完成了,我們還需要一個適配器adapter,新增一個class叫Adapter,讓我們來看看adapter的部分:
Adapter:
public class Adapter extends FragmentStateAdapter {
//定義分頁的名稱
FragmentA fragment_a;
FragmentB fragment_b;
FragmentC fragment_c;
public Adapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {
super(fragmentManager, lifecycle);
}
//根據索引值position回傳滑動到的分頁
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position) {
case 0:
fragment_a = new FragmentA();
return fragment_a;
case 1:
fragment_b = new FragmentB();
return fragment_b;
default:
fragment_c = new FragmentC();
return fragment_c;
}
}
//回傳tab的數量
@Override
public int getItemCount(){
return 3;
}
}
將上面都設定完成後,可以試著啟動模擬看看是否達到如預期的功能。
今天的tablayout與viewPager2元件就介紹到這裡,下一篇我們來看看更多關於tablayout中tab的功能~~
